ReactJS 如何使用Material UI创建黑暗模式
使用Material UI库,我们将学习如何在ReactJS中创建一个黑暗模式。Material UI是一个外部react库,它提供了设计好的react组件,我们可以通过从该库中导入,直接在我们的react项目中使用。
在这个世界上,大多数用户喜欢黑暗模式,只有一些人喜欢光明模式。黑暗模式可以帮助我们减少访问者的眼睛疲劳,看起来更豪华。所以,我们应该允许用户根据他们的喜好选择黑暗或光明模式。
在vanilla JavaScript或JQuery中,我们可以通过添加和删除黑暗主题的类来创建黑暗和光明模式。在React中,我们可以使用像Material-Ui这样的外部库来实现应用程序中的黑暗模式。
在我们开始之前,用户需要在反应项目中安装Material-Ui库。在终端中执行以下命令。
npm install @mui/material @emotion/react @emotion/styled
语法
用户可以按照下面的语法,使用ReactJS的Material-Ui库创建黑暗模式。
const darkTheme = createTheme({
palette: {
mode: "dark",
},
});
<ThemeProvider theme={darkTheme}>
<CssBaseline />
</ThemeProvider>
在上面的语法中,我们使用了Material-Ui中的ThemeProvider组件,并将darkTheme对象作为ThemeProvider组件的一个道具进行传递。此外,我们需要使用CssBaseline组件来应用黑暗主题的CSS;否则,它将无法正常工作。
例子1
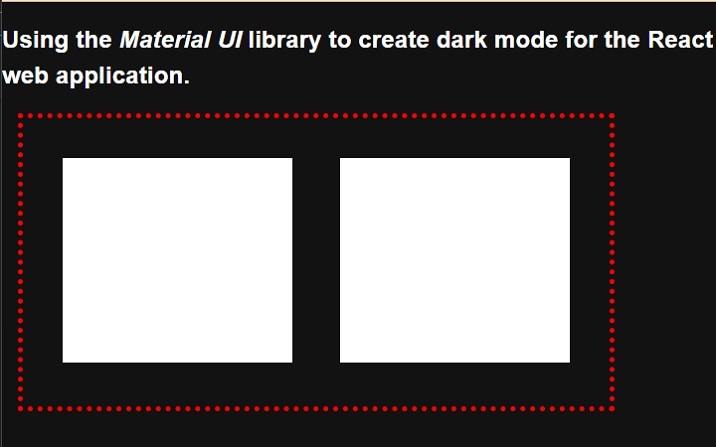
在下面的例子中,我们从 material Ui 库中导入了 ThemeProvider 组件和 createTheme 构造函数。之后,我们使用createTheme()构造函数,创建了黑暗主题。
我们需要在ThemeProvider组件内绑定组件的内容,并将主题对象作为ThemeProvider组件的一个道具传递。在输出中,用户可以观察到黑暗主题。
import { ThemeProvider, createTheme } from "@mui/mater/styles;
import CssBaseline from "@mui/material/CssBaseline";
const theme = createTheme({
palette: {
mode: "dark",
},
});
function App() {
const divStyle = {
display: "flex",
flexDireciton: "row",
textAlign: "center",
border: "5px dotted red",
width: "600px",
height: "300px",
marginLeft: "1rem",
padding: "1rem",
};
const ChildDivStyle = {
height: "80%",
width: "45%",
margin: "1.5rem",
backgroundColor: "White",
};
return (
<ThemeProvider theme={theme}>
<CssBaseline />
<div>
<h2>
{" "}
Using the <i> Material UI </i> library to create dark mode for the
React web application. {" "}
</h2>
<div style = {divStyle}>
<div style = {ChildDivStyle}> </div>
<div style = {ChildDivStyle}> </div>
</div>
</div>
</ThemeProvider>
);
}
export default App;
输出

例2的步骤
用户可以按照下面的步骤来创建一个例子2。
- 第1步 -从Material-Ui库中导入ThemeProvider、CreateTheme和CSSBaseline。
-
第2步 – 现在,使用ThemeProvider组件并绑定其他组件来应用主题。
-
第3步 – 接下来,创建一个按钮来切换主题。当用户点击按钮时,它应该调用handleThemeChange()函数。
-
第4步 – 现在,为主题设置变量。我们将根据’themeLight’变量的布尔值来选择浅色或深色主题。
-
第5步 – 使用createTheme()构造函数,根据themeLight变量的值创建一个主题。对于有条件的主题,我们可以使用三元运算符。
-
第6步 – 接下来,还要实现handleThemeChange()函数。在handleThemeChange()函数中,改变themeLight变量的值,在浅色和深色主题之间切换。
示例2
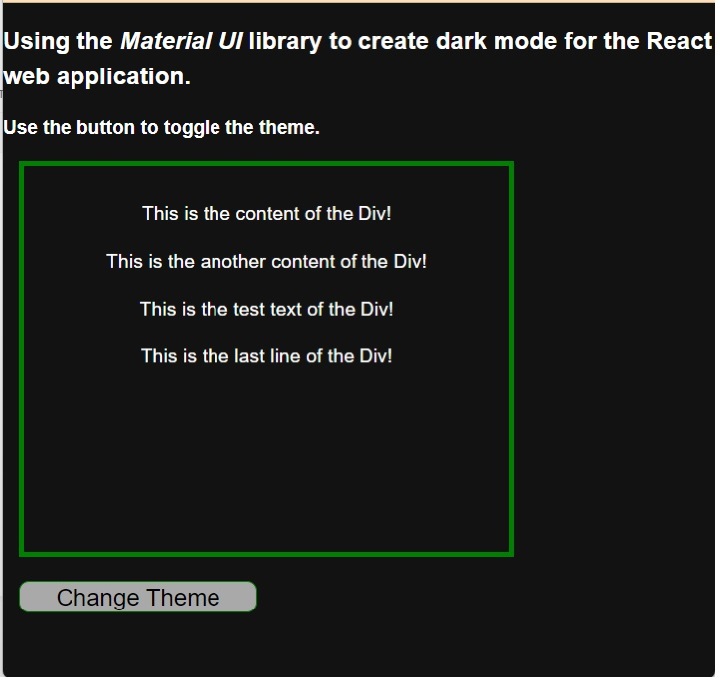
在下面的例子中,我们使用Material-Ui库将深色和浅色主题应用到react应用中。当用户点击按钮时,它就会从浅色变为深色主题,或者从深色变为浅色主题。
import { ThemeProvider, createTheme } from "@mui/material/styles";
import CssBaseline from "@mui/material/CssBaseline";
import React from "react";
import { useState } from "react";
function App() {
const [themeLight, setThemeType] = useState(true);
const theme = createTheme({
palette: {
mode: themeLight ? "light" : "dark",
},
});
function handleThemeChange() {
setThemeType(!themeLight);
}
const divStyle = {
textAlign: "center",
border: "5px solid green",
width: "500px",
height: "400px",
marginLeft: "1rem",
padding: "1rem",
fontSize: "1.2rem",
color: "blue,",
};
const buttonStyle = {
width: "15rem",
height: "2rem",
borderRadius: "10px",
border: "1px solid green",
backgroundColor: "darkGrey",
fontSize: "1.5rem",
padding: "2px",
marginLeft: "1rem",
};
return (
<ThemeProvider theme={theme}>
<CssBaseline />
<div>
<h2>
{" "}
Using the <i> Material UI </i> library to create dark mode for the
React web application. {" "}
</h2>
<h3> Use the button to toggle the theme. </h3>
<div style = {divStyle}>
<p>This is the content of the Div! </p>
<p>This is another content of the Div! </p>
<p>This is the test text of the Div! </p>
<p>This is the last line of the Div! </p>
</div>
</div>
<br></br>
<button style = {buttonStyle} onClick = {handleThemeChange}>
Change Theme
</button>
</ThemeProvider>
);
}
export default App;
输出

用户学会了使用Material Ui库在黑暗和光明模式之间进行切换。用户可以在示例输出中观察到,当我们从浅色模式切换到深色模式时,Material UI改变了字体颜色和背景。这意味着它改变了我们没有定义样式的HTML元素的CSS,而如果我们在任何HTML元素上应用了CSS,它就保持不变。
 极客教程
极客教程