ReactJS 如何创建日期选择器
日期选择器允许应用程序的用户选择一个日期。如果我们从用户那里获取字符串格式的数据,他们在输入日期时可能会犯错,输入错误的日期格式。
因此,从用户那里获取正确的日期输入的最好方法是使用日期选择器。在本教程中,我们将使用ReactJS的各种库并创建一个日期选择器,允许用户选择任何日期、月份、年份或十年。
使用 “react-date-picker “NPM包
React提供了各种库和npm包来操作日期和时间。react-date-picker “是最好的库之一,允许用户选择一个日期。
此外,它还提供了各种额外的功能来定制日期字段。
在我们开始使用 “react-date-picker “之前,我们需要在我们的react项目中安装它。在项目目录下的终端使用以下命令。
npm i react-date-picker
语法
用户可以按照下面的语法来使用react-date-picker。
import DatePicker from "react-date-picker";
<DatePicker onChange={onDateChange} value={dateValue} />
在上面的语法中,我们已经从 “react-date-picker “中导入了DatePicker。之后,我们在反应组件中使用了DatePicker。此外,我们还在DatePicker组件中添加了onChange事件。
例子1
在下面的例子中,我们从 react-date-picker 中导入了 DatePicker。之后,我们在我们的App.js文件中使用了DatePicker组件。DatePicker组件需要各种道具。我们使用值道具将默认的日期值传递给该组件。
此外,我们为该组件添加了一个onChange事件,以在用户选择新日期时触发onDateChange()函数。另外,我们还使用了useState钩子来处理新选择的日期值。
import React, { useState } from "react";
import DatePicker from "react-date-picker";
export default function App() {
const [dateValue, onDateChange] = useState(new Date());
return (
<>
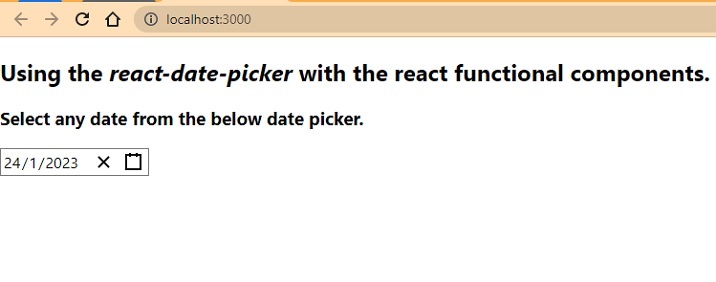
<h2>
Using the <i> react-date-picker </i> with the react functional
components.{" "}
</h2>
<h3>Select any date from the below date picker.</h3>
<div>
<DatePicker onChange={onDateChange} value={dateValue} />
</div>
</>
);
}
输出

例2
在这个例子中,我们也使用react-date-picker实现了日期选择器,但我们定制了日期选择器。用户可以看到,我们将不同的道具传递给了DatePicker组件。
自动聚焦道具允许我们自动聚焦在日期选择器上,并在组件安装时自动聚焦。此外,我们还传递了带有false布尔值的closeCalender道具,以防止在用户选择日期时关闭日历。用户需要在外面点击来关闭日历。
className道具允许我们将类传递给子组件,并使用类的名称来设计这些组件。
import React, { useState } from "react";
import DatePicker from "react-date-picker";
export default function App() {
const [dateValue, onDateChange] = useState(new Date());
const mystyle = {
color: "blue",
backgroundColor: "lightblue",
padding: "2rem",
};
return (
<>
<div style={mystyle}>
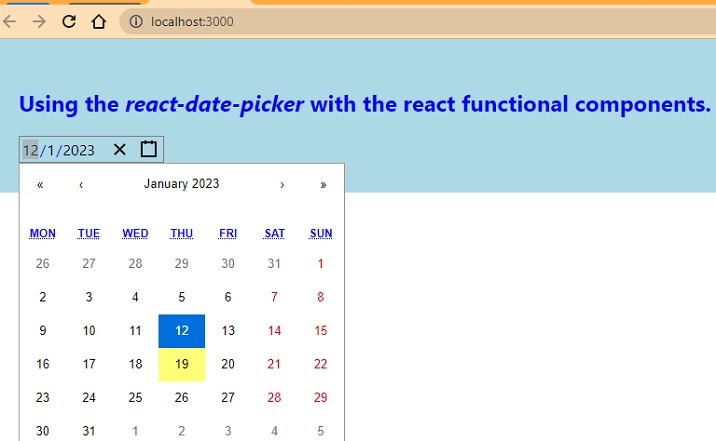
<h2>
Using the<i>react-date-picker</i>with the react functional components.
</h2>
<div>
<DatePicker
onChange={onDateChange}
value={dateValue}
autoFocus={true}
className="date-picker"
closeCalendar={false}
/>
</div>
</div>
</>
);
}
输出

在上面的输出中,用户还可以观察到我们是如何给网页添加样式的。
React-date-picker-props
在这里,我们将了解到一些有用的道具,我们可以将这些道具传递给Datepicker组件来定制日期。
- disabled – 它允许我们禁用日期选择器。
-
format – 我们可以使用格式道具指定输入的日期格式。
-
isOpen – 它允许你设置日历是否应该被打开。
-
maxDate – 我们可以使用maxDate道具设置日期选择的最大限制。
-
minDate – 我们可以指定选择日期的最小限制。
-
name – 我们可以使用name道具自定义日期选择器的名称。
-
onChange – 每当用户从日期选择器中选择一个新的日期值时就会触发一个事件。
-
Value – 它是日期的当前值。
使用HTML input type = “date” with react来创建一个日期选择器
HTML包含<input>,它可以接受用户的各种类型的输入,如文本、数字、日期等。这里,将使用标签来创建一个日期选择器。
语法
用户可以按照下面的语法来使用HTML输入法来创建一个日期选择器。
<input
type="date"
value={date}
onChange={onDateChange}
/>
在上面的语法中,我们将日期值与输入绑定,并使用 “date “作为类型,使用输入创建一个日期选择器。
例三
在下面的例子中,我们使用了HTML输入法来创建一个日期选择器,如上面的语法所示。同时,我们使用钩子来处理日期输入。每当用户选择了日期,它就会调用onDateChange()函数,我们使用setDate()函数将日期值设置到日期变量中。
import React, { useState } from "react";
export default function App() {
const [date, setDate] = useState("none");
const onDateChange = (event) => {
setDate(event.target.value);
};
const mystyle = {
color: "black",
backgroundColor: "lightgrey",
padding: "2rem",
width: "700px",
};
const dateStyle = {
backgroundColor: "red",
width: "13.2rem",
height: "2rem",
fontSize: "1.5rem",
};
return (
<>
<div style={mystyle}>
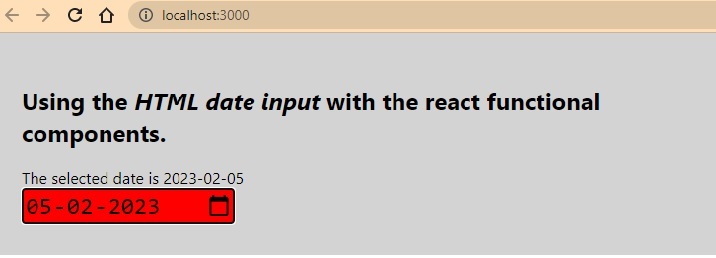
<h2>
Using the <i>HTML date input </i> with the react functional components.
</h2>
The selected date is {date}
<div>
<input
type="date"
style={dateStyle}
value={date}
onChange={onDateChange}
/>
</div>
</div>
</>
);
}
输出

在上面的输出中,用户可以观察到我们应用在日期输入栏上的样式。因此,我们可以像定制普通HTML元素的样式一样定制日期输入栏的样式。
用户现在可以理解为什么我们应该使用 react-date-picker 而不是 HTML 输入。HTML日期输入法不包含设置最小和最大日期限制或自动聚焦的功能。
在本教程中,我们学会了只使用HTML和react库来创建一个日期选择器。建议使用react库来创建一个日期选择器,并对其进行更多的定制。
 极客教程
极客教程