ReactJS 如何创建一个密码检查表
现在,应用程序使用一次性密码或魔法链接进行认证,但我们不能忽视使用用户名和密码的认证。
每当我们允许用户用用户名和密码注册时,我们应该确保用户输入的密码是强大的。因此,它可以不被黑客破解。
在本教程中,我们将学习如何在ReactJS中验证密码的安全级别。
创建一个自定义的验证算法
我们可以创建一个自定义验证算法来检查密码是强还是弱。我们可以为小写、大写和数字字母创建正则表达式。
之后,我们可以使用match()方法将密码字符串与正则表达式进行匹配。如果任何密码字符串与任何正则表达式不匹配,我们可以显示该密码是弱的信息。
语法
用户可以按照下面的语法,通过创建自定义算法,使用正则表达式来验证密码。
var lowerCase = /[a-z]/g;
var upperCase = /[A-Z]/g;
var numbers = /[0-9]/g;
let bool = new_pass.match(regex)
在上面的语法中,我们有不同的正则表达式。我们对每个正则表达式都使用了 match() 方法,并在 bool 变量中得到了结果。
算法
第1步 - 为小写、大写和数字字母创建一个正则表达式。
第2步 - 使用match()方法将密码与小写正则表达式相匹配。如果match()方法返回错误,设置一个错误信息。
第 3步 --用密码匹配数字和大写的正则表达式,并相应地设置错误信息,它返回的布尔值。
第4步 - 接下来,最后检查密码的长度。如果长度小于10,也设置错误信息。
例子1
在下面的例子中,我们已经创建了密码输入。每当用户改变密码值时,它将调用handlePassword()函数。在handlePassword()函数中,我们创建了各种正则表达式,并使用match()方法将其与密码字符串进行匹配。
在输出中,用户可以看到,如果密码不符合任何条件,它将显示相应的错误信息。
import React, { useState } from "react";
const App = () => {
const [password, setPassword] = useState("Abc.@678");
const [errorMessage, setErrorMessage] = useState("");
function handlePassword(event) {
let new_pass = event.target.value;
setPassword(new_pass);
// regular expressions to validate password
var lowerCase = /[a-z]/g;
var upperCase = /[A-Z]/g;
var numbers = /[0-9]/g;
if (!new_pass.match(lowerCase)) {
setErrorMessage("Password should contains lowercase letters!");
} else if (!new_pass.match(upperCase)) {
setErrorMessage("Password should contain uppercase letters!");
} else if (!new_pass.match(numbers)) {
setErrorMessage("Password should contains numbers also!");
} else if (new_pass.length < 10) {
setErrorMessage("Password length should be more than 10.");
} else {
setErrorMessage("Password is strong!");
}
}
return (
<div>
<h2>
{" "}
Validate the password by creating the custom algorithm in ReactJS.{" "}
</h2>
<input type = "text" value = {password} onChange = {handlePassword} />
<div style = {{ color: "red" }}> {errorMessage} </div>
</div>
);
};
export default App;
输出

使用React密码检查表NPM包
ReactJS最好的地方在于它包含各种库;我们可以通过安装它直接在我们的应用程序中使用。React-password-checklist库允许我们根据各种条件来检查密码的强度。
例如,它可以验证密码的最小和最大长度、大写字母、数字等。开发人员需要在PasswordChecklist组件中传递道具,该组件会对密码进行相应的验证。
执行下面的命令,在我们的应用程序中安装 react-password-checklist。
npm i react-password-checklist
语法
用户可以按照下面的语法来使用 react-password-checklist NPM 包来验证密码。
<PasswordChecklist
rules={["capital", "match", "specialChar", "minLength", "number"]}
minLength={8}
value={password}
valueAgain={matchPassword}
/>
在上面的语法中,我们使用了PasswordChecklist组件并通过props来验证密码。
例2
在下面的例子中,我们导入了 react-password-checklist 库并将其作为一个组件使用。我们把规则作为数组格式的道具来传递,以验证密码。此外,我们还在PasswordCheckList组件中把密码绑定到值上,把passwordMatch绑定到valueAgain上。
在输出中,用户可以观察到规则不符合密码字符串的信息前的十字符号。
import React, { useState } from "react";
import PasswordChecklist from "react-password-checklist";
const App = () => {
const [password, setPassword] = useState("Abc.@678");
const [matchPassword, setMatchPassword] = useState("ABC.@678");
const [errorMessage, setErrorMessage] = useState("");
function handleSetPassword(event) {
setPassword(event.target.value);
}
function handleSetMatchPassword(event) {
setMatchPassword(event.target.value);
}
return (
<div>
<h2>
{" "}
Validate the password using the <i> react-password-checklist </i> in ReactJS.{" "}
</h2>
<div> Enter the password: </div>
<input type = "text" value = {password} onChange = {handleSetPassword} />
<div> Enter the password Again: </div>
<input
type = "text"
value = {matchPassword}
onChange = {handleSetMatchPassword}
/>
<PasswordChecklist
rules = {["capital", "match", "specialChar", "minLength", "number"]}
minLength = {8}
value = {password}
valueAgain = {matchPassword}
/>
</div>
);
};
export default App;
输出

例三
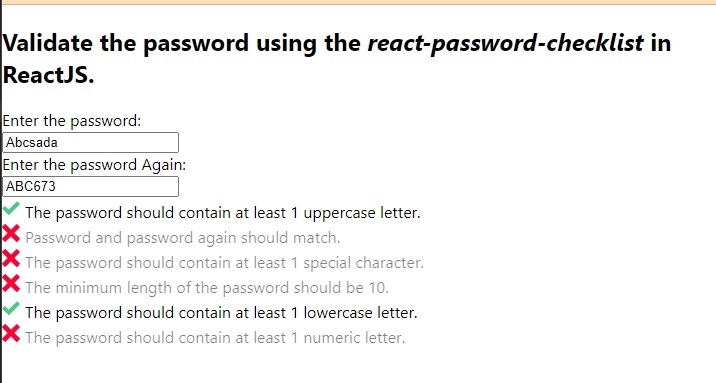
在下面的例子中,我们为密码检查的每一条规则设置了自定义的验证信息。用户可以看到我们是如何将消息对象作为PasswordChecklist组件的一个道具来传递的。在消息对象中,我们将规则作为一个键,将消息作为其值。
import React, { useState } from "react";
import PasswordChecklist from "react-password-checklist";
const App = () => {
const [password, setPassword] = useState("Abc.@678");
const [matchPassword, setMatchPassword] = useState("ABC.@678");
const [errorMessage, setErrorMessage] = useState("");
function handleSetPassword(event) {
setPassword(event.target.value);
}
function handleSetMatchPassword(event) {
setMatchPassword(event.target.value);
}
return (
<div>
<h2>
{" "}
Validate the password using the <i> react-password-checklist </i> in ReactJS.{" "}
</h2>
<div> Enter the password: </div>
<input type = "text" value = {password} onChange = {handleSetPassword} />
<div> Enter the password Again: </div>
<input
type = "text"
value = {matchPassword}
onChange = {handleSetMatchPassword}
/>
<PasswordChecklist
rules = {[
"capital",
"match",
"specialChar",
"minLength",
"lowercase",
"number",
]}
minLength = {10}
value = {password}
valueAgain = {matchPassword}
messages = {{
minLength: "The minimum length of the password should be 10.",
specialChar:
"The password should contain at least one special character.",
number: "The password should contain at least one numeric letter.",
capital: "The password should contain at least one uppercase letter.",
match: "Password and password again should match.",
lowercase: "The password should contain at least one lowercase letter.",
}}
/>
</div>
);
};
export default App;
输出

 极客教程
极客教程