ReactJS 如何创建对话框
对话框在ReactJS中是一个类似于模态的弹出框。在vanilla JavaScript中,也许你已经使用了alert()方法,它允许我们在警报框中显示一个警报信息。另外,vanilla JavaScript还提供了确认框和提示框来接受用户输入。
对话框还允许我们执行所有的操作。我们可以根据我们的要求在对话框中添加普通的HTML,它可以作为一个弹出框工作。
在本教程中,我们将使用各种库来创建一个对话框。
使用Material-Ui库
Material-Ui库为反应器提供了许多用户界面,而对话框就是其中之一。我们可以在我们的项目中安装Material-Ui npm包并导入它。
用户可以在终端执行以下命令,在项目中安装Material-Ui。
npm install @mui/material @emotion/react @emotion/styled
语法
用户可以按照下面的语法来使用Material-Ui库来创建一个对话框。
<Dialog onClose={handleClose} open={open}>
{/* add HTML here for dialog*/}
</Dialog>
在上面的语法中,我们从Material-Ui中导入了Dialog,并将其作为一个组件使用。同时,我们需要将open的值作为一个道具来处理对话框的显示和隐藏。
例1的步骤
- 第1步 – 从Material-Ui库中导入Dialog和DialogTitle组件。
-
第2步 – 在我们的应用程序中使用Dialog组件来添加对话框。同时,在Dialog组件中使用DialogTitle组件,为对话框创建一个标题。
-
第3步– 同时,将open变量作为Dialog的一个道具传递,暗示对话框被打开或关闭。此外,当onClose事件触发时,我们要调用handleClose()函数。
-
第4步 – 在handleClose()函数中,使用handleDisplay()函数并将openDialog变量的值设置为false来隐藏对话框。
-
第5步 – 同时,创建一个按钮来打开对话框。当用户点击该按钮时,它应该调用openDialogBox()函数,将openDialog变量的值设置为true。
例子1
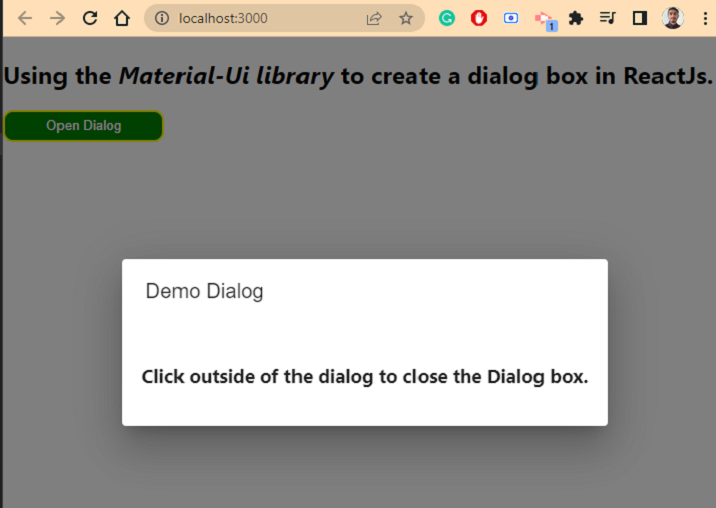
在下面的例子中,我们使用Material-UI库创建了一个简单的对话框。我们创建了各种函数来隐藏和显示对话框。同时,我们在对话框组件内添加了行HTML,并给出了一些样式。
import * as React from "react";
import DialogTitle from "@mui/material/DialogTitle";
import Dialog from "@mui/material/Dialog";
import { height } from "@mui/system";
export default function App(props) {
const [openDialog, handleDisplay] = React.useState(false);
const handleClose = () => {
handleDisplay(false);
};
const openDialogBox = () => {
handleDisplay(true);
};
const dialogStyle = {
padding: "20px",
};
const buttonStyle = {
width: "10rem",
fontsize: "1.5rem",
height: "2rem",
padding: "5px",
borderRadius: "10px",
backgroundColor: "green",
color: "White",
border: "2px solid yellow",
};
return (
<>
<h2>
Using the <i> Material-Ui library </i> to create a dialog box in ReactJs.
</h2>
<button style = {buttonStyle} onClick = {openDialogBox}>
Open Dialog
</button>
<Dialog onClose = {handleClose} open = {openDialog}>
<DialogTitle> Demo Dialog </DialogTitle>
<h3 style = {dialogStyle}>
Click outside of the dialog to close the Dialog box.
</h3>
</Dialog>
</>
);
}
输出

例2
在下面的例子中,我们使用Material-Ui库来创建一个确认框。这个确认框包含了确认和取消按钮。因此,无论用户按什么按钮,我们都可以根据它来执行一些操作。
在这里,即使用户点击了确认框,我们也只是关闭确认框。尽管如此,开发者仍然可以创建单独的函数,单独处理确认按钮的点击,而不是仅仅关闭确认对话框。
import * as React from "react";
import DialogTitle from "@mui/material/DialogTitle";
import Dialog from "@mui/material/Dialog";
export default function App(props) {
const [openDialog, handleDisplay] = React.useState(false);
const handleClose = () => {
handleDisplay(false);
};
const openDialogBox = () => {
handleDisplay(true);
};
const buttonStyle = {
width: "10rem",
fontsize: "1.5rem",
height: "2rem",
padding: "5px",
borderRadius: "10px",
backgroundColor: "green",
color: "White",
border: "2px solid yellow",
};
const divStyle = {
display: "flex",
felxDirection: "row",
position: "absolute",
right: "0px",
bottom: "0px",
// padding: "1rem",
};
const confirmButtonStyle = {
width: "5rem",
height: "1.5rem",
fontsize: "1rem",
backgroundColor: "grey",
color: "black",
margin: "5px",
borderRadius: "10px",
border: "1px solid black",
};
return (
<>
<h2>
Using the <i> Material-Ui library </i> to create a confirm dialog box in ReactJs.
</h2>
<button style = {buttonStyle} onClick = {openDialogBox}>
Open Dialog
</button>
<Dialog onClose = {handleClose} open = {openDialog}>
<DialogTitle> Confirm Dialog </DialogTitle>
<h3 style = {{ marginTop: "-10px", padding: "5px 10px" }}>
Are you sure to delete the item? {" "}
</h3>
<br></br>
<div style = {divStyle}>
<button style = {confirmButtonStyle} onClick = {handleClose}>
Confirm
</button>
<button style = {confirmButtonStyle} onClick = {handleClose}>
Cancel
</button>
</div>
</Dialog>
</>
);
}
输出

在本教程中,我们已经看到了两个使用Material-Ui库创建各种对话框的例子。然而,用户也可以使用react-js-dialog-box库,允许开发者创建和定制对话框。
 极客教程
极客教程