PyQt5 – QSplitter小工具
这是另一个先进的布局管理器,它允许通过拖动子部件之间的边界来动态地改变它们的大小。分割器控件提供了一个手柄,可以拖动它来调整控件的大小。
QSplitter对象中的部件默认是水平放置的,尽管方向可以改变为Qt.Vertical。
以下是QSplitter类的方法和信号。
| Sr.No. | 方法和描述 |
|---|---|
| 1 | addWidget() 将部件添加到分割器的布局中。 |
| 2 | indexOf() 返回该部件在布局中的索引。 |
| 3 | insetWidget() 在指定的索引处插入一个widget。 |
| 4 | setOrientation() 将分割器的布局设置为Qt.Horizontal或Qt.Vertical。 |
| 5 | setSizes() 设置每个小部件的初始尺寸 |
| 6 | count() 返回分割器部件中的部件数量 |
splitterMoved()是QSplitter对象在拖动分割器手柄时发出的唯一信号。
示例
下面的例子有一个分割器对象,splitter1,其中水平地添加了一个框架和QTextEdit对象。
topleft = QFrame()
textedit = QTextEdit()
splitter1.addWidget(topleft)
splitter1.addWidget(textedit)
这个分割器对象splitter1和一个底层框架对象被垂直地添加到另一个分割器splitter2中。分割器对象最后被添加到顶层窗口中。
bottom = QFrame()
splitter2 = QSplitter(Qt.Vertical)
splitter2.addWidget(splitter1)
splitter2.addWidget(bottom)
hbox.addWidget(splitter2)
self.setLayout(hbox)
完整的代码如下-
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class Example(QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
hbox = QHBoxLayout(self)
topleft = QFrame()
topleft.setFrameShape(QFrame.StyledPanel)
bottom = QFrame()
bottom.setFrameShape(QFrame.StyledPanel)
splitter1 = QSplitter(Qt.Horizontal)
textedit = QTextEdit()
splitter1.addWidget(topleft)
splitter1.addWidget(textedit)
splitter1.setSizes([100,200])
splitter2 = QSplitter(Qt.Vertical)
splitter2.addWidget(splitter1)
splitter2.addWidget(bottom)
hbox.addWidget(splitter2)
self.setLayout(hbox)
QApplication.setStyle(QStyleFactory.create('Cleanlooks'))
self.setGeometry(300, 300, 300, 200)
self.setWindowTitle('QSplitter demo')
self.show()
def main():
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
if __name__ == '__main__':
main()
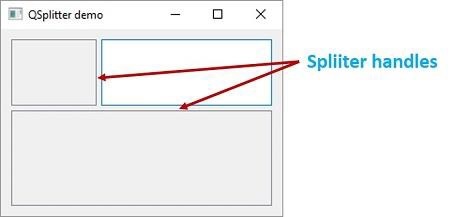
上述代码产生了以下输出 —

 极客教程
极客教程