PyQt5 – QSlider Widget & Signal
QSlider类对象为用户提供了一个可以移动手柄的凹槽。这是一个经典的小部件,用来控制一个有边界的值。把手在凹槽上的位置相当于控制的下限和上限之间的一个整数。
通过在构造函数中提及方向,滑块控件可以以水平或垂直方式显示。
self.sp = QSlider(Qt.Horizontal)
self.sp = QSlider(Qt.Vertical)
下表列出了QSlider类的一些经常使用的方法 –
| Sr.No. | 方法和描述 |
|---|---|
| 1 | setMinimum() 设置滑块的下限。 |
| 2 | setMaximum() 设置滑块的上限。 |
| 3 | setSingleStep() 设置增量/减量步骤 |
| 4 | setValue() 以编程方式设置控件的值 |
| 5 | value() 返回当前值 |
| 6 | setTickInterval() 在凹槽上设置刻度数。 |
| 7 | setTickPosition() 将刻度线放置在凹槽上。 |
将刻度线放置在凹槽上,能使用的值如下
| 值 | 描述 |
|---|---|
| QSlider.NoTicks | 没有刻度线 |
| QSlider.TicksBothSides | 两侧都有打勾标记 |
| QSlider.TicksAbove | 滑块上方的刻度线 |
| QSlider.TicksBelow | 滑块下方的打勾标记 |
| QSlider.TicksLeft | 滑块左侧的打勾标记 |
| QSlider.TicksRight | 滑块右侧的打勾标记 |
QSlider信号
以下是QSlider Signals中的方法—-。
| Sr.No. | 方法和描述 |
|---|---|
| 1 | valueChanged() 当滑块的值发生变化时 |
| 2 | sliderPressed() 当用户开始拖动滑块时 |
| 3 | sliderMoved() 当用户拖动滑块时 |
| 4 | sliderReleased() 当用户释放滑块时 |
valueChanged() 信号是最经常使用的一种。
示例
下面的例子演示了上述功能。一个标签和一个水平滑块被放置在一个垂直布局中。滑块的valueChanged()信号被连接到valuechange()方法。
self.sl.valueChanged.connect(self.valuechange)
槽函数valuechange()读取滑块的当前值并将其作为标签标题的字体大小。
size = self.sl.value()
self.l1.setFont(QFont("Arial",size))
完整的代码如下-
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class sliderdemo(QWidget):
def __init__(self, parent = None):
super(sliderdemo, self).__init__(parent)
layout = QVBoxLayout()
self.l1 = QLabel("Hello")
self.l1.setAlignment(Qt.AlignCenter)
layout.addWidget(self.l1)
self.sl = QSlider(Qt.Horizontal)
self.sl.setMinimum(10)
self.sl.setMaximum(30)
self.sl.setValue(20)
self.sl.setTickPosition(QSlider.TicksBelow)
self.sl.setTickInterval(5)
layout.addWidget(self.sl)
self.sl.valueChanged.connect(self.valuechange)
self.setLayout(layout)
self.setWindowTitle("SpinBox demo")
def valuechange(self):
size = self.sl.value()
self.l1.setFont(QFont("Arial",size))
def main():
app = QApplication(sys.argv)
ex = sliderdemo()
ex.show()
sys.exit(app.exec_())
if __name__ == '__main__':
main()
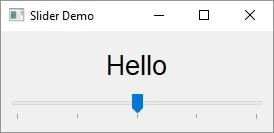
输出
上述代码产生了以下输出 —

标签的字体大小随着滑块的手柄在手柄上的移动而变化。
 极客教程
极客教程