PyQt5 – QCheckBox小工具
当一个QCheckBox对象被添加到父窗口时,在文本标签前出现一个矩形框。就像QRadioButton一样,它也是一个可选择的按钮。它的常见用途是在用户被要求选择一个或多个可用选项的情况下。
与单选按钮不同,复选框在默认情况下是不相互排斥的。为了将选择限制在一个可用的项目上,复选框必须被添加到QButtonGroup中。
下表列出了常用的QCheckBox类方法—-。
| Sr.No. | 方法和描述 |
|---|---|
| 1 | setChecked() 改变复选框按钮的状态 |
| 2 | setText() 设置与按钮相关的标签。 |
| 3 | text() 检索按钮的标题。 |
| 4 | isChecked() 检查按钮是否被选中。 |
| 5 | setTriState() 为复选框提供无变化的状态 |
每当一个复选框被选中或被清除,该对象就会发出stateChanged()信号。
示例
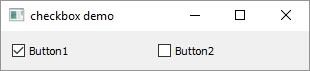
这里,两个QCheckBox对象被添加到一个水平布局中。它们的stateChanged()信号被连接到btnstate()函数。信号的源对象用lambda传递给函数。
self.b1.stateChanged.connect(lambda:self.btnstate(self.b1))
self.b2.toggled.connect(lambda:self.btnstate(self.b2))
isChecked()函数用于检查按钮是否被选中。
if b.text() == "Button1":
if b.isChecked() == True:
print b.text()+" is selected"
else:
print b.text()+" is deselected"
完整的代码如下-
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class checkdemo(QWidget):
def __init__(self, parent = None):
super(checkdemo, self).__init__(parent)
layout = QHBoxLayout()
self.b1 = QCheckBox("Button1")
self.b1.setChecked(True)
self.b1.stateChanged.connect(lambda:self.btnstate(self.b1))
layout.addWidget(self.b1)
self.b2 = QCheckBox("Button2")
self.b2.toggled.connect(lambda:self.btnstate(self.b2))
layout.addWidget(self.b2)
self.setLayout(layout)
self.setWindowTitle("checkbox demo")
def btnstate(self,b):
if b.text() == "Button1":
if b.isChecked() == True:
print b.text()+" is selected"
else:
print b.text()+" is deselected"
if b.text() == "Button2":
if b.isChecked() == True:
print b.text()+" is selected"
else:
print b.text()+" is deselected"
def main():
app = QApplication(sys.argv)
ex = checkdemo()
ex.show()
sys.exit(app.exec_())
if __name__ == '__main__':
main()
输出
上述代码产生了以下输出 —

Button2 is selected
Button2 is deselected
Button1 is deselected
Button1 is selected
如前所述,复选框按钮可以通过在QButtonGroup对象中添加它们来实现互斥。
self.bg = QButtonGroup()
self.bg.addButton(self.b1,1)
self.bg.addButton(self.b2,2)
QButtonGroup对象,为按钮提供了抽象的容器,没有视觉表现。它发出buttonCliked()信号并将Button对象的引用发送到槽函数btngroup()。
self.bg.buttonClicked[QAbstractButton].connect(self.btngroup)
btngroup()函数显示被点击的复选框的标题。
def btngroup(self,btn):
print btn.text()+" is selected"
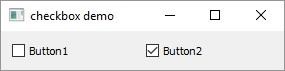
在进行上述更改后,应用程序窗口显示如下

Button1 is selected
Button2 is selected
Button1 is selected
 极客教程
极客教程