PyQt5 – 单选按钮的管状指示器
在这篇文章中,我们将看到如何使单选按钮的指示器呈管状。默认情况下,单选按钮的指示器是圆形的。
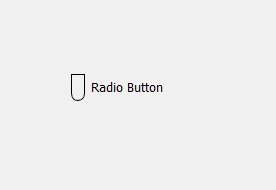
下面是普通单选按钮和单选按钮的指示器是管状的。

为了做到这一点,我们必须做以下工作:
1.创建一个单选按钮。
2.在样式表的帮助下,设置边框并使单选按钮的指示器成为矩形(高度>宽度)。
3.将底部边框半径改为指标宽度和边框厚度的一半之和。
样式表的代码可以做到这一点 –
QRadioButton::indicator
{
border : 1px solid black;
width : 12;
height : 25;
border-bottom-left-radius : 7;
border-bottom-right-radius : 7;
}
以下是执行情况–
# importing libraries
from PyQt5.QtWidgets import *
from PyQt5 import QtCore, QtGui
from PyQt5.QtGui import *
from PyQt5.QtCore import *
import sys
class Window(QMainWindow):
def __init__(self):
super().__init__()
# setting title
self.setWindowTitle("Python ")
# setting geometry
self.setGeometry(100, 100, 600, 400)
# calling method
self.UiComponents()
# showing all the widgets
self.show()
# method for widgets
def UiComponents(self):
# creating a radio button
self.radio_button = QRadioButton(self)
# setting geometry of radio button
self.radio_button.setGeometry(200, 150, 120, 40)
# setting text to radio button
self.radio_button.setText("Radio Button")
# changing style sheet code of radio button setting border to
# indicator of thickness 1px and of black color and width and height
# and the border radius equal to thickness of border + half of height
self.radio_button.setStyleSheet("QRadioButton::indicator"
"{"
"border : 1px solid black;"
"width : 12px;"
"height : 25px;"
"border-bottom-left-radius : 7px;"
"border-bottom-right-radius : 7px;"
"}")
# create pyqt5 app
App = QApplication(sys.argv)
# create the instance of our Window
window = Window()
# start the app
sys.exit(App.exec())
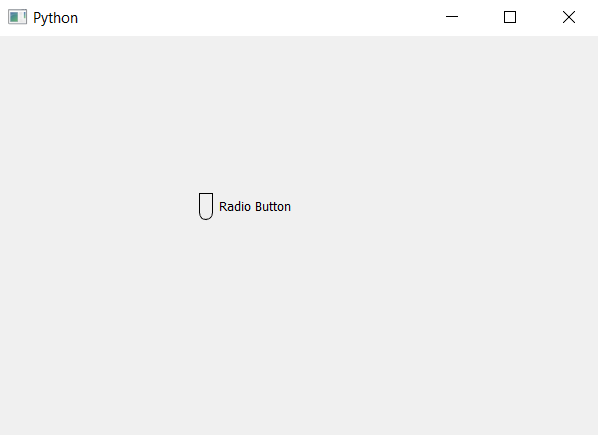
输出 :

 极客教程
极客教程