PyQt5 – 复选框的指示器皮肤
在这篇文章中,我们将看到如何为复选框的指示器设置皮肤。与背景图片不同的是,皮肤会根据指示器的大小自行调整。下面是带背景图片的指示器和带皮肤的指示器的示意图。

为了做到这一点,我们必须改变用于复选框对象的指示器的样式表代码,下面是样式表代码。
QCheckBox::indicator
{
border-image : url(image.png);
}
以下是实施情况。
# importing libraries
from PyQt5.QtWidgets import *
from PyQt5 import QtCore, QtGui
from PyQt5.QtGui import *
from PyQt5.QtCore import *
import sys
class Window(QMainWindow):
def __init__(self):
super().__init__()
# setting title
self.setWindowTitle("Python ")
# setting geometry
self.setGeometry(100, 100, 600, 400)
# calling method
self.UiComponents()
# showing all the widgets
self.show()
# method for widgets
def UiComponents(self):
# creating the check-box
checkbox = QCheckBox('Geek ?', self)
# setting geometry of check box
checkbox.setGeometry(200, 150, 100, 40)
# setting stylesheet
# adding skin to indicator of check box
# changing width and height of indicator
checkbox.setStyleSheet("QCheckBox::indicator"
"{"
"border-image : url(image.png);"
"width :40px;"
"height :40px;"
"}")
# create pyqt5 app
App = QApplication(sys.argv)
# create the instance of our Window
window = Window()
# start the app
sys.exit(App.exec())
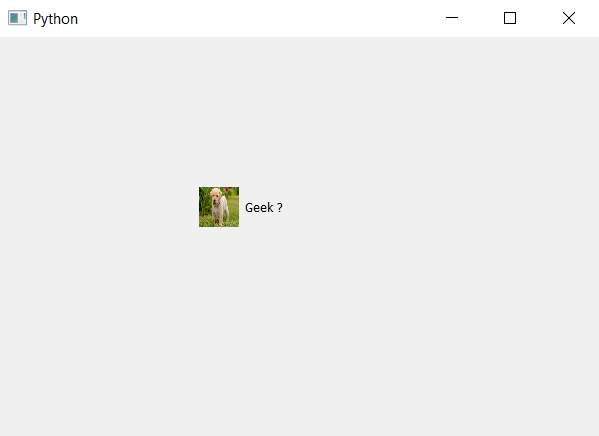
输出 :

 极客教程
极客教程