PyQt5 – 二进制搜索可视化工具
在这篇文章中,我们将看到如何制作一个PyQt5应用程序,将二进制搜索算法可视化。
二进制搜索: 通过重复地将搜索区间分成两半来搜索一个排序的数组。从一个覆盖整个数组的区间开始。如果搜索键的值小于区间中间的项,则将区间缩小到下半部分。否则将其缩小到上半部分。反复检查,直到找到该值或区间为空。

GUI的实施步骤:
- 根据给定的数字列表创建一个标签列表
-
设置它们的文字、边框、颜色和几何形状,彼此之间有一定的差距。
- 每个标签的高度应与每个数字的值成比例
- 创建一个开始和暂停的按钮来开始搜索和暂停搜索
- 创建一个结果标签以显示搜索状态
**算法实施步骤: **
- 创建对应于给定数字的标签列表
-
为第一个、最后一个和中间的索引创建变量,并为搜索建立标志。
-
为按钮添加动作,它们的动作应改变标志状态,即开始动作应使标志为真,暂停动作应使标志为假
-
创建定时器对象,在每个特定时间后调用一个方法
- 在定时器方法中检查标志,如果标志为真,则开始二进制搜索算法
- 计算中间值,如果中间值相等,则停止搜索并使标签变成绿色。
- 显示找到的结果,否则根据中间值改变第一次和最后一次搜索的值。使标签变成灰色并继续搜索。
- 如果第一个索引大于最后一个索引,则停止搜索并将结果显示为未找到。
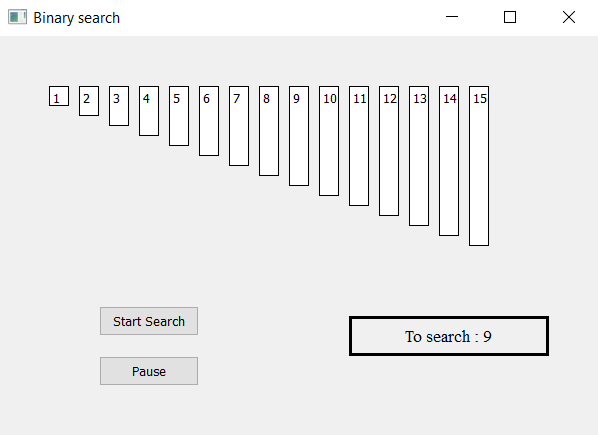
以下是执行情况
# importing libraries
from PyQt5.QtWidgets import *
from PyQt5 import QtCore, QtGui
from PyQt5.QtGui import *
from PyQt5.QtCore import *
import sys
class Window(QMainWindow):
# list of numbers
number = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15]
def __init__(self):
super().__init__()
# setting title
self.setWindowTitle("Binary search ")
# setting geometry
self.setGeometry(100, 100, 600, 400)
# calling method
self.UiComponents()
# showing all the widgets
self.show()
# method for widgets
def UiComponents(self):
# start flag
self.start = False
# list to hold labels
self.label_list = []
# desired value
self.desired = 9
# binary search variable
self.first = 0
self.last = len(self.number) - 1
self.mid = 0
# local counter
c = 0
# iterating list of numbers
for i in self.number:
# creating label for each number
label = QLabel(str(i), self)
# adding background color and border
label.setStyleSheet("border : 1px solid black;
background : white;")
# aligning the text
label.setAlignment(Qt.AlignTop)
# setting geometry using local counter
# first parameter is distance from left and
# second is distance from top
# third is width and fourth is height
label.setGeometry(50 + c * 30, 50, 20, i * 10 + 10)
# adding label to the label list
self.label_list.append(label)
# incrementing local counter
c = c + 1
# creating push button to start the search
self.search_button = QPushButton("Start Search", self)
# setting geometry of the button
self.search_button.setGeometry(100, 270, 100, 30)
# adding action to the search button
self.search_button.clicked.connect(self.search_action)
# creating push button to pause the search
pause_button = QPushButton("Pause", self)
# setting geometry of the button
pause_button.setGeometry(100, 320, 100, 30)
# adding action to the search button
pause_button.clicked.connect(self.pause_action)
# creating label to show the result
self.result = QLabel("To search : " + str(self.desired), self)
# setting geometry
self.result.setGeometry(350, 280, 200, 40)
# setting style sheet
self.result.setStyleSheet("border : 3px solid black;")
# adding font
self.result.setFont(QFont('Times', 10))
# setting alignment
self.result.setAlignment(Qt.AlignCenter)
# creating a timer object
timer = QTimer(self)
# adding action to timer
timer.timeout.connect(self.showTime)
# update the timer every 300 millisecond
timer.start(300)
# method called by timer
def showTime(self):
# checking if flag is true
if self.start:
# implementing binary search
# finding mid index
self.mid = (self.first + self.last)//2
# if first index become greater than last index
if self.first > self.last:
# make start flag false
self.start = False
# show output as not found
self.result.setText("Not Found")
# if mid value is equal to the desired value
if self.number[self.mid] == self.desired:
# make flag false
self.start = False
# show output in result label
self.result.setText("Found at index : " + str(self.mid))
# set color of label to green
self.label_list[self.mid].setStyleSheet(
"border : 2px solid green; "
"background-color : lightgreen")
# if not equal to mid value
else:
# make color grey
self.label_list[self.mid].setStyleSheet(
"border : 1px solid black; "
"background-color : grey")
# mid value is higher
if self.number[self.mid] > self.desired:
# change last index
self.last = self.mid - 1
# if mid value is smaller
if self.number[self.mid] < self.desired:
# change first index
self.first = self.mid + 1
# method called by search button
def search_action(self):
# making flag true
self.start = True
# showing text in result label
self.result.setText("Started searching...")
# method called by pause button
def pause_action(self):
# making flag false
self.start = False
# showing text in result label
self.result.setText("Paused")
# create pyqt5 app
App = QApplication(sys.argv)
# create the instance of our Window
window = Window()
# start the app
sys.exit(App.exec())
 极客教程
极客教程