使用Python Pandas和Flask框架将CSV转换成HTML表
在这篇文章中,我们将使用Python Pandas和Flask框架把CSV文件转换成HTML表格。
样本CSV文件:
USERNAME,IDENTIFIER,FIRST_NAME,LAST_NAME
booker12,9012,Rachel,Booker
grey07,2070,Laura,Grey
johnson81,4081,Craig,Johnson
jenkins46,9346,Mary,Jenkins
smith79,5079,Jamie,Smith
分步实现
搭建环境
第1步:创建一个环境。创建一个项目文件夹和一个venv文件夹。
py -3 -m venv venv
第2步:激活环境。
venv\Scripts\activate
第3步:安装Flask和Pandas。
pip install Flask
pip install pandas
创建项目
第1步:创建 “app.py “文件夹,并编写下面的代码。
# importing flask
from flask import Flask, render_template
# importing pandas module
import pandas as pd
app = Flask(__name__)
# reading the data in the csv file
df = pd.read_csv('sample_data.csv')
df.to_csv('sample_data.csv', index=None)
# route to html page - "table"
@app.route('/')
@app.route('/table')
def table():
# converting csv to html
data = pd.read_csv('sample_data.csv')
return render_template('table.html', tables=[data.to_html()], titles=[''])
if __name__ == "__main__":
app.run(host="localhost", port=int("5000"))
第2步:创建文件夹 “templates”。在 “templates “文件夹中创建文件 “table.html”。
<!DOCTYPE html>
<html lang="en">
<head>
<title> Table </title>
</head>
<body>
<div align="center">
<table>
<h1>
<!--Displaying the converted table-->
{% for table in tables %}
<h2>{{titles[loop.index]}}</h2>
{{ table|safe }}
{% endfor %}
</h1>
</table>
</div>
</body>
</html>
第3步:添加 “sample_data.csv “文件。
第4步:项目结构将看起来像这样。

运行该项目
第1步:运行服务器。
第2步:浏览URL’localhost:5000’。
第3步:将显示输出的网页。
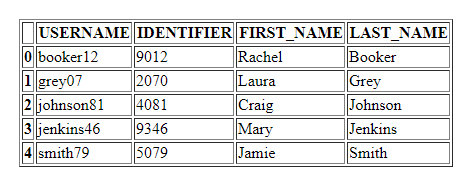
输出:

输出:CSV转HTML表
 极客教程
极客教程