如何在JavaScript中安装Yup的React Native?
Yup是我们可以在React Native应用程序中安装的NPM软件包。它被用来验证存储在单个对象中的表单值。此外,我们可以使用Yup添加不同类型的验证到不同的表单字段中。
用户可以在项目目录中执行下面的命令来安装React Native中的Yup软件包。
npm i Yup
如果使用Yarn,则可以使用下面的命令。
yarn i Yup
语法
用户可以遵循下面的语法,在React Native应用程序中使用Yup进行表单验证。
const schema = Yup.object().shape({
key1: Yup.string().required("必须的"),
});
await schema.validate(values);
在上面的语法中,我们已经使用Yup创建了模式,并使用validate()方法根据模式中定义的规则验证了值。这里的values是一个包含表单属性名称和值对的对象。
步骤
- 步骤1 - 首先,开发人员需要从Yup中导入所需的内容。
-
步骤2 - 在App()组件中,使用Yup创建一个”userFormSchema”,定义了student_id、age和portfolio字段的规则。这里,student_id是一个必填字段,并且必须为字符串,age是必填的且为正整数,portfolio是网站的URL。
-
步骤3 - 现在,使用useState hook定义student info和validation message的状态。
-
步骤4 - 定义handleChange()函数,它接受键和值作为参数,并在initialValue状态对象中更新值。
-
步骤5 - 接下来,定义validateValues()函数,它使用validate()方法,以userFormSchema作为参考和studentInfo对象作为参数来验证表单值。
-
步骤6 - 根据表单值的验证设置消息到”message”状态。
示例1
在下面的示例中,我们创建了一个表单来收集学生信息。我们添加了三个输入字段来获取student_id、age和portfolio网站的URL。此外,我们创建了提交按钮。
每当用户点击提交按钮时,它会调用validateValues()函数,在屏幕上显示验证消息。
import React, { useState } from "react";
import * as Yup from "yup";
import { TouchableOpacity, View, TextInput, Text, Button } from "react-native";
const App = () => {
// 创建user form schema使用Yup验证student_id、age和portfolio
const userFormSchema = Yup.object().shape({
student_id: Yup.string().required("必须的"),
age: Yup.number().required("必须的").positive().integer(),
portfolio: Yup.string().url().nullable(),
});
const [studentInfo, setStudentInfo] = useState({
student_id: "",
age: 13,
portfolio: "",
});
const [message, setMessage] = useState("");
function handleChange(key, val) {
setStudentInfo({ ...studentInfo, [key]: val });
}
// 创建处理表单提交的handleFormSubmit函数
async function validateValues() {
try {
await userFormSchema.validate(studentInfo);
setMessage("使用没有错误的表单成功提交了!");
} catch (error) {
console.log(error);
setMessage("由于出现错误未提交表单!");
}
}
return (
//渲染表单
<View style = {{ width: "70%" }}>
{/* 文本输入框 */}
<TextInput
placeholder = "student_id"
value = {studentInfo.student_id}
onChangeText = {(value) => handleChange("student_id", value)}
/>
<TextInput
placeholder = "age"
value = {studentInfo.age}
onChangeText = {(value) => handleChange("age", value)}
/>
<TextInput
placeholder = "portfolio"
value = {studentInfo.portfolio}
onChangeText = {(value) => handleChange("portfolio", value)}
/>
{/* 提交按钮 */}
<TouchableOpacity onPress = {validateValues}>
<Text> 提交表单 </Text>
</TouchableOpacity>
<Text> {message} </Text>
</View>
);
};
export default App;
输出结果

示例2
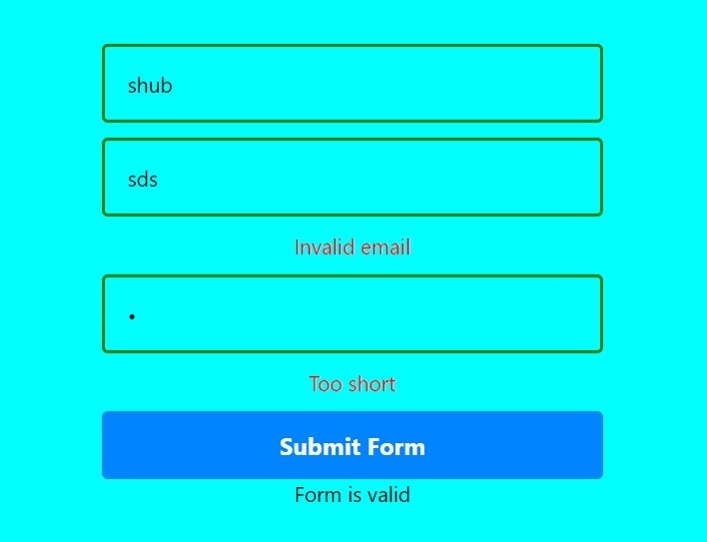
下面的示例是上面示例的高级版本。这里,我们有三个输入字段,用于获取用户的姓名、电子邮件和密码。
另外,我们使用Yup创建了userFormSchema来验证表单。在这里,我们定义了规则,使名称至少为三个字符长并始终必填。电子邮件应遵循格式并始终需要,密码应至少为六个字符。
此外,我们为输入字段和错误消息设置了一些样式。当用户单击提交按钮时,它会调用handleFormSubmit()函数,通过调用validateValues()函数获取验证结果。根据表单验证显示输出消息。
import React, { useState } from "react";
import * as Yup from "yup";
import {
StyleSheet,
TouchableOpacity,
View,
TextInput,
Text,
} from "react-native";
const App = () => {
// 使用 Yup 创建用户表单模式以验证名称、电子邮件和密码
const userFormSchema = Yup.object().shape({
name: Yup.string().min(3, "太短").required("必填"),
email: Yup.string().email("无效的电子邮件").required("必填"),
password: Yup.string().min(6, "太短").required("必填"),
});
// 为元素创建样式
const elementStyles = StyleSheet.create({
container: {
flex: 1,
alignItems: "center",
backgroundColor: "aqua",
justifyContent: "center",
},
error: {
marginBottom: 10,
color: "red",
},
button: {
backgroundColor: "#0084ff",
width: "70%",
borderRadius: 4,
alignItems: "center",
padding: 12,
},
input: {
borderWidth: 2,
padding: 15,
marginBottom: 10,
width: "70%",
borderColor: "green",
borderRadius: 4,
},
buttonText: {
color: "#fff",
fontSize: 16,
fontWeight: "bold",
},
});
// 为表单创建状态
const [initialValues, setInitialValues] = useState({
name: "",
email: "",
password: "",
});
// 为错误创建状态
const [errors, setErrors] = useState({});
const [message, setMessage] = useState("");
// 创建 handleChange 函数以处理输入字段的更改
function handleChange(key, val) {
setInitialValues({ ...initialValues, [key]: val });
}
// 创建 validateValues 函数以验证表单
async function validateValues() {
try {
// 使用用户表单模式验证表单
await userFormSchema.validate(initialValues, { abortEarly: false });
setErrors({});
} catch (error) {
// 如果表单无效,则将错误设置为状态
const newErrors = error.inner.reduce((acc, cur) => {
acc[cur.path] = cur.message;
return acc;
}, {});
setErrors(newErrors);
}
}
// 创建 handleFormSubmit 函数以处理表单提交
function handleFormSubmit() {
// 验证表单值
validateValues().then(() => {
// 根据表单的有效性设置消息
if (Object.keys(errors).length === 0) {
setMessage("表单有效");
} else {
setMessage("表单无效");
}
});
}
return (
// 渲染表单
<View style = {elementStyles.container}>
{/* 文本输入框 */}
<TextInput
style = {elementStyles.input}
placeholder = "姓名"
value = {initialValues.name}
onChangeText = {(value) => handleChange("name", value)}
/>
{errors.name && <Text style = {elementStyles.error}> {errors.name} </Text>}
<TextInput
style = {elementStyles.input}
placeholder = "电子邮件"
value = {initialValues.email}
onChangeText = {(value) => handleChange("email", value)}
/>
{errors.email && <Text style= {elementStyles.error}> {errors.email} </Text>}
<TextInput
style = {elementStyles.input}
placeholder = "密码"
value = {initialValues.password}
onChangeText = {(value) => handleChange("password", value)}
secureTextEntry
/>
{errors.password && (
<Text style = {elementStyles.error}> {errors.password} </Text>
)}
{/* 提交按钮 */}
<TouchableOpacity style = {elementStyles.button} onPress = {handleFormSubmit}>
<Text style = {elementStyles.buttonText}> 提交表单 </Text>
</TouchableOpacity>
<Text> {message} </Text>
</View>
);
};
export default App;
输出

用户学习使用 Yup 和 react-native 进行表单验证。开发人员可以使用像 Yup 这样的库,而不是编写自定义表单验证代码,这使得代码更易读和易于理解。
 极客教程
极客教程