Firebase获取URL
Firebase是一种后端即服务(BAAS),它提供不同的服务。它包括身份验证、云存储、托管等各种服务。基本上,它使开发人员能够轻松地在移动或Web应用中集成身份验证、数据库等。
在本教程中,我们将探讨Firebase的云存储。我们将学习如何将图像上传到Firebase云存储,并获取图像的URL,我们可以在任何地方使用。
用户应按照以下步骤设置Firebase帐户并将其集成到单页Web应用程序中。
- 步骤1 − 首先,转到 Firebase的网站 并创建一个帐户。
-
步骤2 − 现在,请转到 https://console.firebase.google.com/u/0/ 来打开Firebase控制台。
-
步骤3 − 现在,单击“创建项目”按钮开始创建一个新项目。

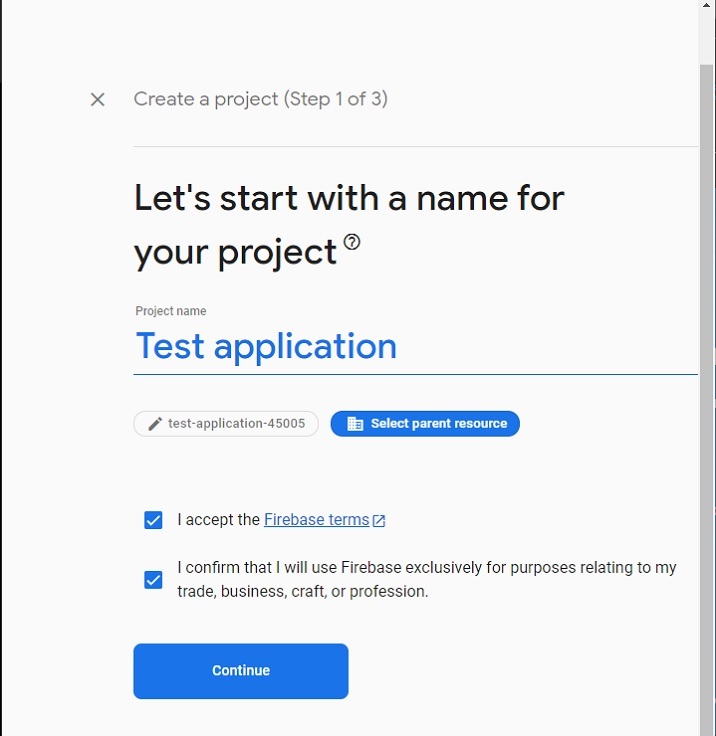
- 步骤4 − 在此处,添加项目名称,接受条款和条件,并单击“继续”按钮。

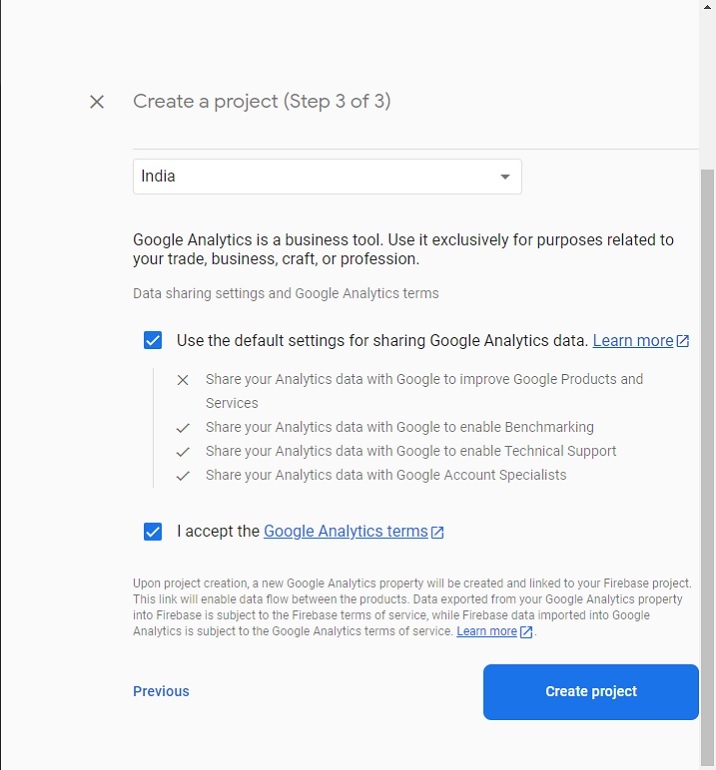
- 步骤5 − 选择首选位置,接受条款和条件并单击“创建项目”按钮。

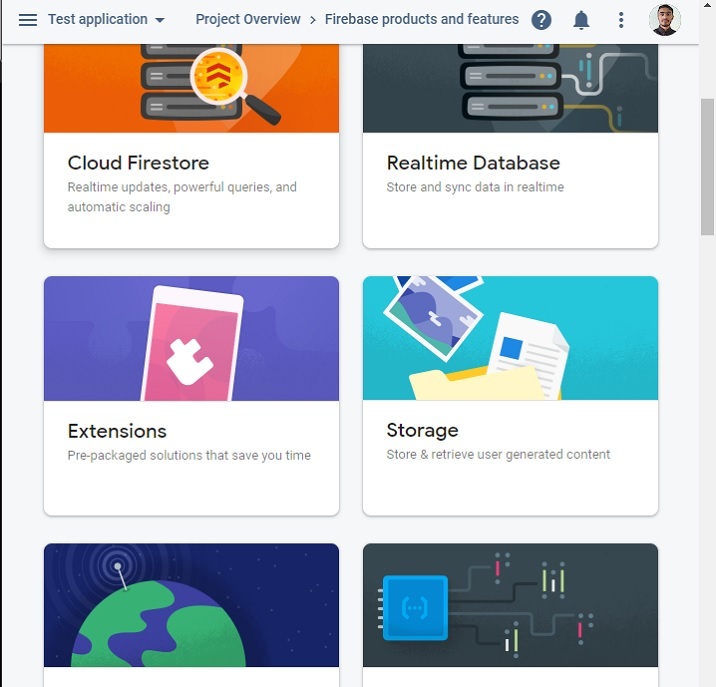
- 步骤6 − 它将重定向您到下面的页面。在此处,单击“存储”卡元素。之后,单击“入门”按钮。

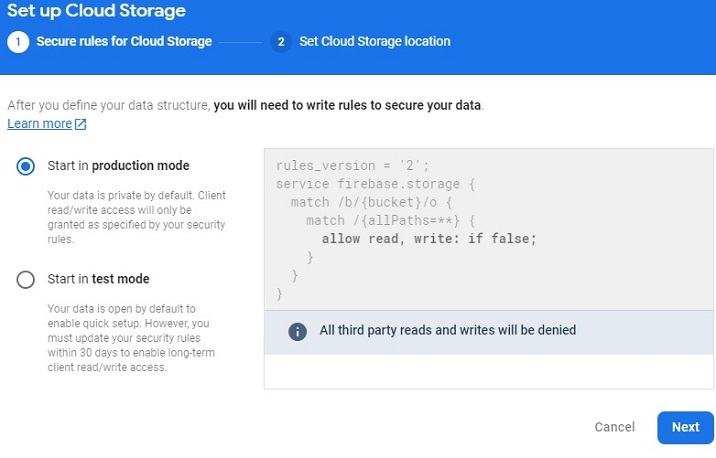
- 步骤7 − 在此处,选择以“测试”或“生产”模式启动。在这里,我们将选择在“测试”模式下进行测试,然后单击“下一步”按钮。

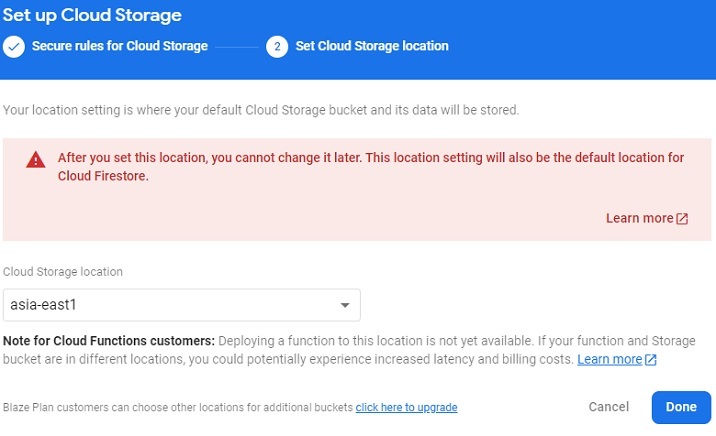
- 步骤8 − 现在,选择最靠近您的存储位置,并单击“完成”按钮。它将开始为存储创建默认存储桶。

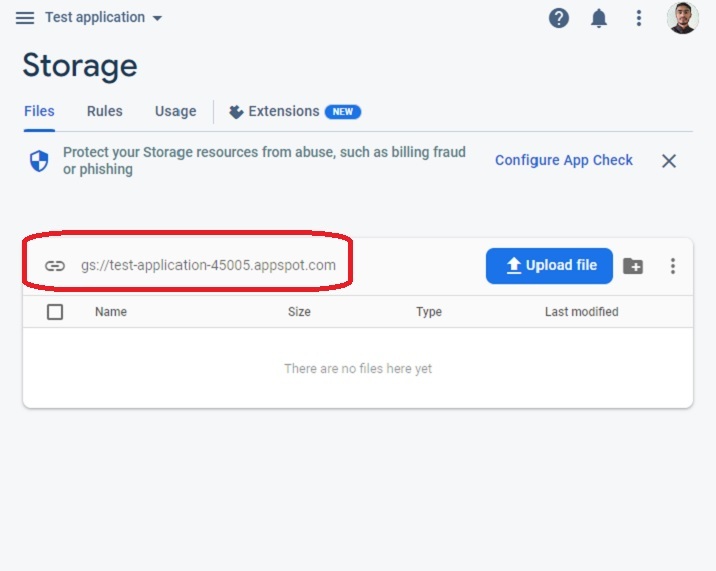
- 步骤9 − 创建存储桶将重定向您到下面的页面。从这里,复制存储桶ID,我们将在示例中使用它。

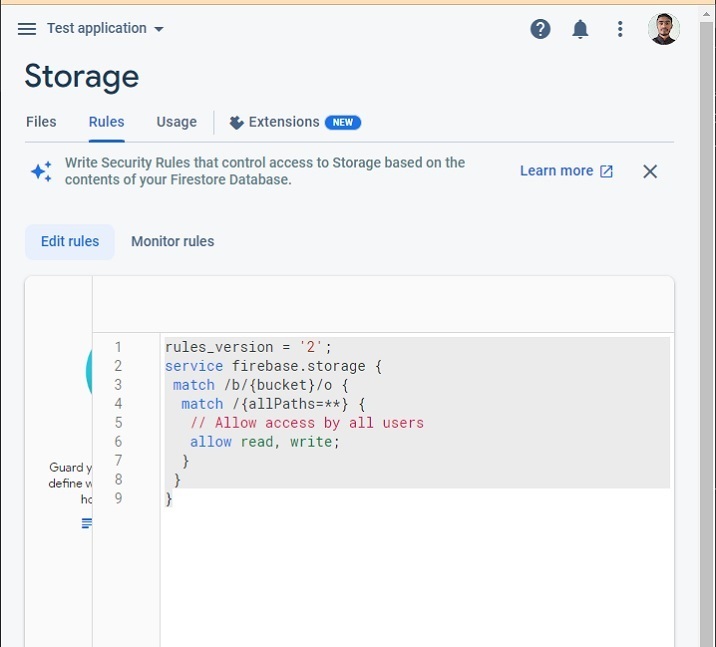
- 步骤10 − 现在,转到“Rules”选项卡并编辑规则。之后,添加以下代码以允许所有用户上传图像文件而无需进行身份验证。
rules_version = '2';
service firebase.storage {
match /b/{bucket}/o {
match /{allPaths=**} {
// 允许所有用户访问
allow read, write;
}
}
}

现在,我们已经完成了上传图像到存储桶的Firebase项目设置。
示例
当用户上传任何图像文件时,以下示例将调用uploadFile()函数。在uploadFile()函数中,我们将图像文件上传到Firebase存储,获取图像URL,并根据URL更改图像的“src”属性的值。
用户应按照以下步骤执行以下示例。
- 步骤1 − 在标记中添加Firebase CDN以在单页网站中使用Firebase。
-
步骤2 − 在HTML中,添加一个进度条,我们将根据JavaScript中的图像上传百分比更新进度。还要添加上传文件的输入,该输入应在用户上传文件时调用uplaodFile()函数。此外,添加具有空“src”值的“img”元素,我们将在获取下载URL后初始化“src”值。
-
步骤3 − 在JavaScript中,当用户上传文件时访问它,并使用Date()对象将唯一文件名称存储到“fileName”变量中。
-
步骤4 − 现在初始化Firebase存储。
-
步骤5 − 现在开始将图像文件上传到存储桶中的首选位置,并根据已上传百分比上传进度值。
-
步骤6 − 上传完成后,使用getDownalodURL()方法获取图像URL,并将其设置为图像的“src”属性的值,以在Web页面上显示。
在输出中,用户可以观察到它显示了上传的图像。
<html>
<head>
<!-- 包含 Firebase SDK -->
<script src="https://www.gstatic.com/firebasejs/8.6.8/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/8.6.8/firebase-storage.js"></script>
<style>
img {
width: 500px;
height: auto;
}
</style>
</head>
<body>
<h2>上传图片到 <i>Firebase 并获取 URL.</i></h2>
<h3>在下面上传图片文件。</h3>
<form>
<!-- 显示上传图片进度条 -->
<progress value = "0" id = "progressBar" max = "100"> 0% </progress> <br> <br>
<!-- 文件输入 -->
<input id = "file" type = "file" onchange = "uploadFile()"> <br> <br>
<!-- 显示已上传图片 -->
<img src = "" alt = "" id = "uploadedImage">
</form>
<script>
// Firebase 配置
var config = {
apiKey: "AIzaSyBsYILuhF4wOGOe0rFhPudhVWO3cGh2z18",
authDomain: "localhost",
projectId: "test-application-45005",
storageBucket: "gs://test-application-45005.appspot.com",
};
// 初始化 Firebase 应用
firebase.initializeApp(config);
var currentFile;
function uploadFile() {
var fileInput = document.getElementById("file");
// 选择上传的文件
currentFile = fileInput.files[0];
// 给文件一个唯一的名字
var fileName = "image-" + Date.now();
// 给出存储已上传图像所需的桶路径的引用
var storageRef = firebase.storage().ref('/images/' + fileName);
// 将文件上传到所选存储引用中
var uploadingElement = storageRef.put(currentFile);
// 图像上传开始时,更新进度条的值
uploadingElement.on('state_changed', (uploadingImage) => {
var progress =
(uploadingImage.bytesTransferred / uploadingImage.totalBytes) * 100;
var progressBar = document.getElementById('progressBar');
progressBar.value = progress;
}, function (error) {
console.log(error);
}, function () {
// 获取图像 URL
uploadingElement.snapshot.ref.getDownloadURL().then(
function (imageURL) {
// 将图片 URL 设置为图片元素 'src' 属性的值
let img = document.getElementById('uploadedImage');
img.src = imageURL;
});
});
}
</script>
</body>
</html>
用户学会了使用 JavaScript 将图片上传到 Firebase 云存储并获取图像 URL。在实时应用程序中,使用 Firebase 时,获取已上传图像的URL非常有用,用于用户的个人资料照片等图像。
此外,Firebase 允许开发人员做出非常快速的设置,以上传图片并获取其 URL。
 极客教程
极客教程