什么是JavaScript中的服务器发送事件?
JavaScript中的服务器发送事件是什么?
在JavaScript中,服务器发送事件(SSE)使服务器可以向客户端发送数据。客户端需要与服务器建立连接才能从服务器获取数据。
服务器发送事件与WebSocket类似,它也建立客户端和服务器之间的连接,并且有助于在双方之间发送数据。但是,服务器发送事件允许单向通信,这意味着服务器可以向客户端发送数据,但客户端无法向服务器发送数据。
让我们构建一个实时的React和Node应用程序来使用服务器发送事件。这里React是我们的前端,Node是我们的后端。
示例
用户需要按照以下步骤使用实时应用程序与服务器发送事件。
- 步骤1 - 创建一个React应用程序。
-
步骤2 - 在应用程序的项目目录中,运行以下命令在项目中安装“axios”NPM包。
npm i axios
-
步骤3 - 在App()组件中,使用
useStatehooks更新我们从服务器收到的消息。 -
步骤3.1 - 使用
useEffect()hooks来建立客户端和服务器之间的连接。在这里,我们需要通过传递服务器的URL来使用EventSource()构造函数与服务器建立连接。 -
步骤3.2 - 还要在事件源上添加
message事件监听器,每当客户端从服务器接收到消息时,会调用handleMessage()函数。 -
步骤3.3 - 接下来,创建一个对象,删除“message”事件并关闭客户端和服务器之间的连接,并将其返回。
-
步骤4 - 在
handleMessage()函数中,获取我们从服务器接收到的数据,并将其推送到messageDatahooks中。 -
步骤5 - 添加显示我们从服务器接收到的所有消息的HTML代码。
-
步骤5.1 - 添加“getMessage”按钮,调用“sendMessage()”函数。
-
步骤5.2 -
sendMessage()函数从字符串数组中选择任意随机消息,并使用axios将其发送到服务器。服务器接收消息并通过服务器发送事件再次将其发送到客户端。 -
步骤6 - 在app.js文件中添加以下代码。
import React from "react";
import { useState, useEffect } from "react";
import axios from "axios";
const App = () => {
const [messageData, setMessageData] = useState([]);
useEffect(() => {
// 将客户端加入服务器
const newConnection = new EventSource("http://localhost:5000/addClient");
newConnection.addEventListener("message", handleMessage);
return () => {
// 关闭事件监听器
newConnection.removeEventListener("message", handleMessage);
newConnection.close();
};
}, []);
// 从服务器获取消息
const handleMessage = (evt) => {
const eventData = JSON.parse(evt.data);
setMessageData((messages) => messages.concat(eventData));
};
// 发送一个随机消息到服务器,服务器将通过服务器发送事件将其再次发送到客户端
const sendMessage = () => {
let messages = [
"JavaScript",
"React",
"Node",
"Express",
"MongoDB",
"MySQL",
"Python",
"Django",
"Flask",
"Java",
"Spring",
"Spring Boot",
"Spring MVC",
"Spring Security",
"Spring Data",
];
const random = Math.floor(Math.random() * messages.length);
axios.post("http://localhost:5000/message", {
message: messages[random],
});
};
return (
<div>
<h2> 服务器发送事件 </h2>
<div>
<h4> 单击下面的按钮从服务器获取消息 </h4>
<button onClick = {sendMessage}> 获取消息 </button>
</div>
<div>
<h4> 所有消息 </h4>
<p> 总消息数:{messageData.length} </p>
{messageData.map((item, index) => (
<div key={index}> {item.message} </div>
))}
</div>
</div>
);
};
export default App;
- 步骤7 - 使用以下命令运行服务器。
npm start
现在,用户需要创建一个Node应用程序来设置服务器。
- 步骤8 - 在Node应用程序的项目目录中执行以下命令以安装NPM包。
npm i cors body-parser express
- 第9步 − 导入所需的NPM包并为应用程序设置服务器。
-
第10步 − 创建一个API端点来接收来自客户端的请求。
-
第11步 − 当服务器收到来自“addClient”的请求时,它将调用“addClient()”函数。
-
第11.1步 − 在addClient()函数中创建标头。之后,创建一个客户端对象,将id和’res’添加到其中,并将其推送到’allConnectedClients’数组中。
-
第11.2步 − 监听“close”事件,并在服务器和客户端之间的内容结束时从“allConnectedClients”数组中删除客户端。
-
第12步 − 在sendMessage()函数中,从客户端获取消息并将其添加到“res”中。之后,调用sendToClient()函数,通过服务器端事件向所有客户端发送相同的消息。
-
第13步 − 将以下代码添加到app.js文件中。
const express = require("express");
const bodyParser = require("body-parser");
const cors = require("cors");
const app = express();
const PORT = 5000;
// 用于存储所有连接客户端的数组
let allConnectedClients = [];
// 将客户端添加到列表中
const addClient = (req, res) => {
// 设置头文件
const headers = {
"Content-Type": "text/event-stream",
Connection: "keep-alive",
};
// 添加200响应代码
res.writeHead(200, headers);
// 创建客户端对象并将其添加到列表中
const id = Date.now();
const client = {
id,
res,
};
allConnectedClients.push(client);
console.log(`客户端已成功连接,其ID为:{id}`);
req.on("close", () => {
console.log(`客户端已成功断开连接,其ID为:{id}`);
// 当客户端断开连接时,从列表中删除客户端
allConnectedClients = allConnectedClients.filter(
(client) => client.id !== id
);
});
};
const sendToClient = (msg) => {
// 迭代所有客户端并发送消息
allConnectedClients.forEach((singleClient) =>
singleClient.res.write(`data: {JSON.stringify(msg)}
`)
);
};
const sendMessage = (req, res) => {
// 从请求正文中获取消息
const msg = req.body;
// 将消息添加到响应中
res.json(msg);
return sendToClient(msg);
};
// 使用cors和body parser
app.use(cors());
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: false }));
// 添加端点
app.get("/addClient", addClient);
app.post("/message", sendMessage);
// 运行服务器
app.listen(PORT, () => {
console.log(`应用程序正在侦听{PORT}端口`);
});
- 第14步 − 使用以下命令运行Node应用程序的代码。
node app.js
注意 − 用户需要确保服务器和客户端在不同的主机上运行,并根据服务器端口更改客户端中的API端点。
输出
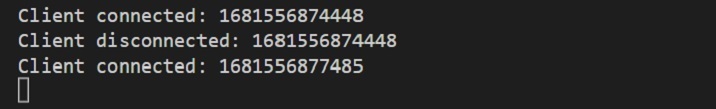
当客户端成功连接时,用户将在node应用程序的终端中看到以下输出。

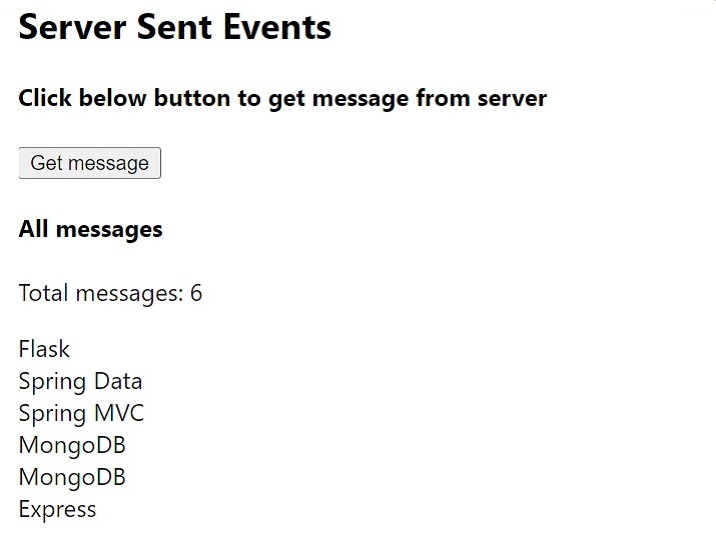
对于前端部分,用户将看到以下输出。

上述应用程序的流程
成功运行两个服务器后,当用户打开前端部分时,它将请求“addClient”端点,该端点将在服务器和客户端之间建立连接。
之后,当用户单击“获取消息”按钮时,它将向“message”端点发送一个POST请求,并带有特定消息。服务器接收到消息并通过服务器发送事件将其发送回客户端。
客户端接收消息,存储消息数据并在浏览器上显示它。这里,我们从客户端发送数据进行测试。但是,如果我们使用数据库并且在数据库中有任何数据更新,则可以直接将更新的数据发送到服务器。
 极客教程
极客教程