Firebase与Web的集成
Firebase由谷歌于2014年启动,并为其用户提供后端服务。它提供了各种高质量服务,我们可以用来开发移动和Web应用程序。例如,它提供实时数据库,用户身份验证,云存储等等。此外,它还提供分析以分析应用程序的流量。由于其快速设置,它更受欢迎。
在本教程中,我们将学习将Firebase身份验证集成到单页Web应用程序中。
用户应按照以下步骤设置Firebase帐户并将其整合到单页Web应用程序中。
- 步骤1 − 首先,进入Firebase的 网站 并创建一个帐户。
-
步骤2 − 现在,转到 https://console.firebase.google.com/u/0/ 打开Firebase控制台。
-
步骤3 − 现在,点击“创建项目”按钮开始创建新项目。

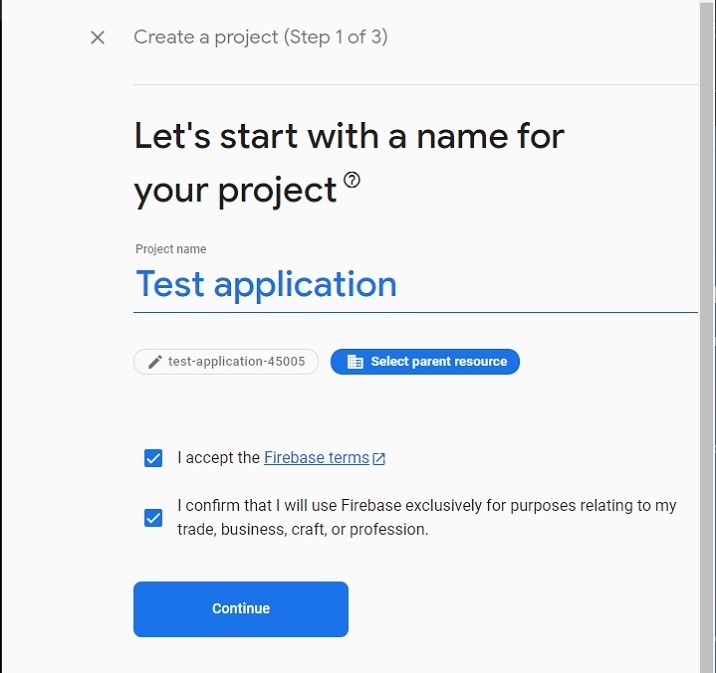
- 步骤4 − 在此,填写所需详细信息并单击“继续”按钮。我们在这里创建了一个“test”应用程序。

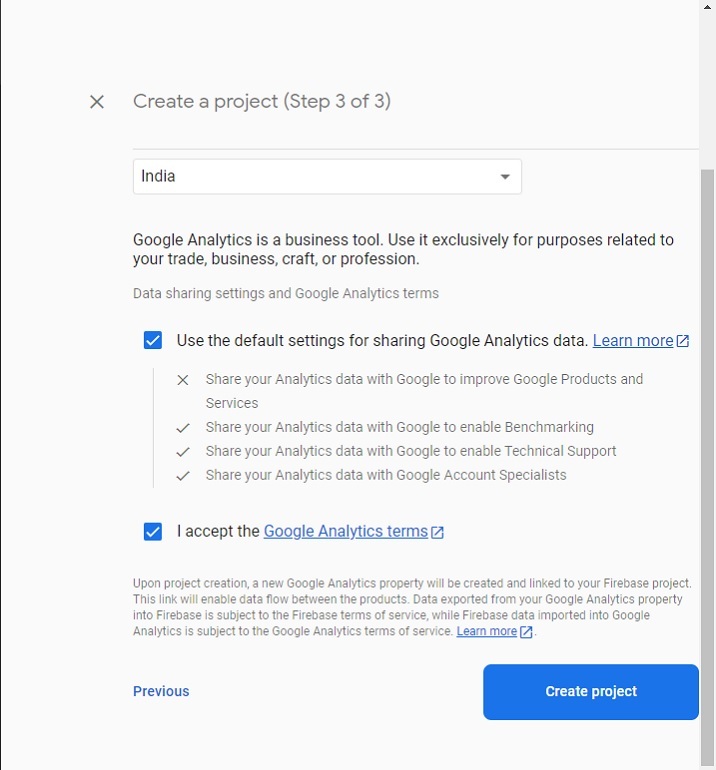
- 步骤5 − 选择首选位置,接受条款和条件,并单击“创建项目”按钮。然后,请等待直到它为您创建一个项目。

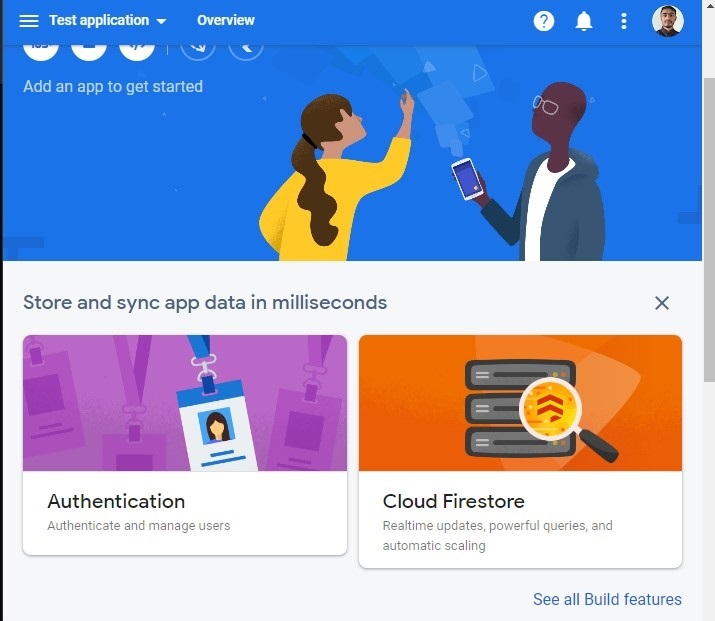
- 步骤6 − 它将重定向您到下面的页面。在这里,单击“身份验证”卡元素。然后,单击“入门”按钮。

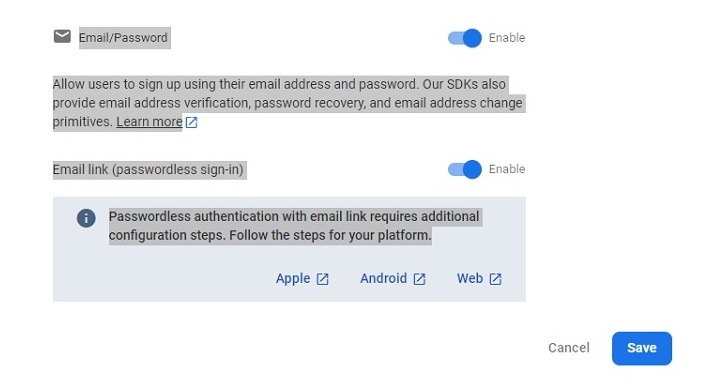
- 步骤7 − 转到“登录方法”选项卡,并单击“电子邮件/密码”字段。然后,启用“电子邮件/密码”方法,单击“保存”按钮。用户还可以从此处启用其他身份验证Web应用程序的方法。

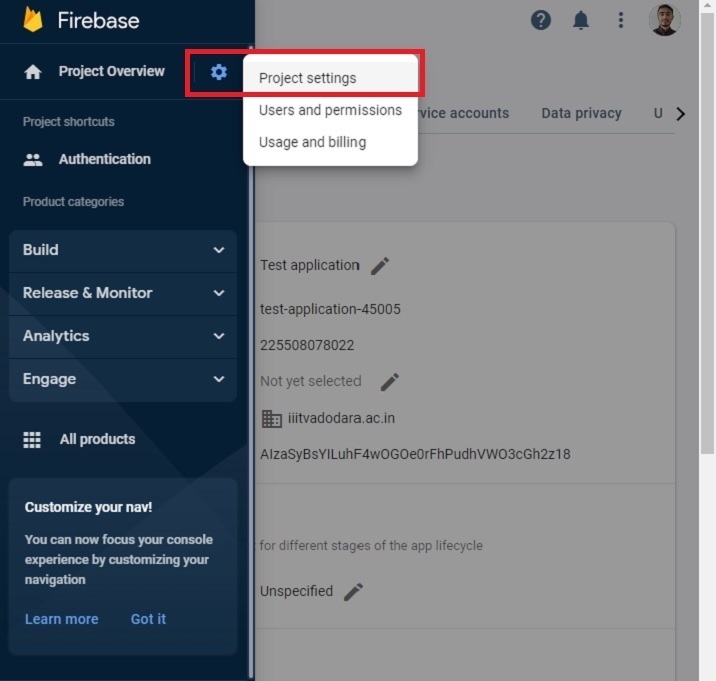
- 步骤8 − 现在,点击“项目设置”并从中获取API和项目ID。将其存储在某个地方。我们将在下面的示例中使用它。

创建单页静态应用程序
现在,Firebase项目的设置已完成。接下来,我们将创建一个单页静态应用程序。
步骤
- 步骤1 − 以任何一种方式将Firebase添加到您的项目中。在这里,我们使用CDN添加。开发人员也可以根据他们当前的项目使用基于SDK的方法。
-
步骤2 − 现在,构建一个简单的HTML模板,其中包括电子邮件和密码输入。还要添加注册,登录和注销按钮。
-
步骤3 − 在JavaScript中,使用API密钥和项目ID初始化Firebase配置。
-
步骤4 − 使用onAuthStateChanged()方法在身份验证状态更改时打印消息。
-
步骤5 − 使用Firebase的auth()方法初始化身份验证。
-
步骤6 − 现在,创建一个addUsers()函数,以将用户添加到Firebase中。在函数中访问电子邮件和密码,并使用createUserWithEmailAndPassword()方法将用户添加到Firebase中。
-
步骤7 − 现在,创建一个logIn()函数,并使用signInWithEmailAndPassword()方法使用电子邮件和密码登录应用程序。
-
步骤8 − 此外,创建一个logout()函数,它使用signOut()方法结束当前会话。
例子
在下面的示例中,我们创建了一个简单的表单,其中有两个输入字段。每当用户点击signUp按钮时,它会调用addUsers()函数,该函数将用户添加到Firebase中。如果用户输入弱密码或错误的电子邮件地址,则Firebase将返回一个错误。
此外,当用户点击登录按钮时,它将调用“ login()”函数,该函数允许用户登录应用程序。如果用户输入错误的密码或电子邮件,则Firebase将返回错误。当用户单击signOut按钮时,它会执行signOut()函数,结束当前会话。
注意 − 这里,开发人员需要根据自己的项目更改API密钥,项目ID和项目域。以下凭据仅用于测试目的。
<html>
<head>
<script src = "https://www.gstatic.com/firebasejs/8.2.7/firebase-app.js">
</script>
<script src = "https://www.gstatic.com/firebasejs/8.2.7/firebase-auth.js">
</script>
<style>
button {
width: 100px;
height: auto;
padding: 5px 10px;
background-color: aqua;
border: 2px solid green;
border-radius: 12px;
}
</style>
</head>
<body>
<h2>
使用 Firebase auth 为单页静态网站添加身份验证
</h2>
<div class = "container">
<h2>输入以下电子邮件和密码。</h2>
<input type = "email" placeholder = "abcd@gamil.com" id = "email" />
<br /> <br />
<input type = "password" placeholder = "添加密码" id = "password" />
<br /> <br />
<button onclick = "addUsers()" id = "signUp">
注册
</button>
<button onclick = "login()" id = "logIp">
登录
</button>
<button onclick = "logout()" id = "logOut">
退出
</button>
<br> <br>
<div id = "output"> </div>
</div>
<script>
let output = document.getElementById('output');
// Web应用的Firebase配置
var initialConfig = {
apiKey: "AIzaSyBsYILuhF4wOGOe0rFhPudhVWO3cGh2z18", //更改API密钥
authDomain: "localhost", //更改域名
projectId: "test-application-45005", //更改项目ID
};
// 初始化Firebase
firebase.initializeApp(initialConfig);
const authenticate = firebase.auth();
// 检查是否有任何活动用户
firebase.auth().onAuthStateChanged((user) => {
if (user) {
var email = user.email;
output.innerHTML = "当前活动用户为 " + email + "<br>";
} else {
output.innerHTML = "没有活动用户" + "<br>";
}
});
// 添加用户
function addUsers() {
var email = document.getElementById("email").value;
var password = document.getElementById("password").value;
//通过Promise添加用户
authenticate.createUserWithEmailAndPassword(
email,
password
).then((userCredential) => {
output.innerHTML = "用户添加成功,用户ID为 " + userCredential.user.uid + "<br>";
}).catch((e) => {
output.innerHTML = "出现错误-" + e.message + "<br>";
});
}
// 登录函数
function login() {
var email = document.getElementById("email").value;
var password = document.getElementById("password").value;
authenticate.signInWithEmailAndPassword(
email, password).then((userCredential) => {
output.innerHTML = "用户登录成功,用户ID为 " + userCredential.user.uid + "<br>";
}).catch((e) => {
output.innerHTML = "出现错误-" + e.message + "<br>";
});
}
// 注销当前登录用户
function logout() {
authenticate.signOut();
output.innerHTML = "用户已成功注销";
}
</script>
</body>
</html>
用户学会了将Firebase与Web应用程序集成。对于有经验的开发人员,将Firebase与任何Web应用程序集成所需的时间不到15分钟。此外,如果用户在登录应用程序时输入弱密码,它将给出错误,并且它管理所有其他开发人员不需要担心的内容。
此外,开发人员可以将Firebase的数据库与任何Web或移动应用程序一起使用。
 极客教程
极客教程