JS++ 条件语句
各种类型的条件语句在JS++中起着核心作用。在本教程中,我们将了解此类语句的基本语法和一些常见的用法,我们还将介绍两种经常用于条件语句的表达式:比较运算符和逻辑运算符。
注意:JS++条件语句、比较运算符和逻辑运算符的工作方式与JavaScript、Java、C++和C#等语言中的同类语句类似。
让我们开始建立一个新的文件夹–命名为 “条件”。然后建立一个新文件,命名为 “Conditionals.jspp”。写入以下代码。
external ;
string colorString;
bool likesRed = true;
if (likesRed) {
colorString = "red";
}("#content").text(colorString);
$("#content").css("color", colorString);
将Conditionals.jspp保存到你的Conditionals文件夹。然后创建第二个名为 “Conditionals.html “的文件,并写入以下内容。
<!DOCTYPE html>
<title>Conditionals program</title>
<body>
<p id="content"></p>
<script src="http://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src="Conditionals.jspp.js"></script>
</body>
</html>
保存Conditionals.html到你的Conditionals文件夹。编译Conditionals.jspp,然后在浏览器中打开Conditionals.html。如果一切顺利,你的文档应该用红色字体显示 “red”。
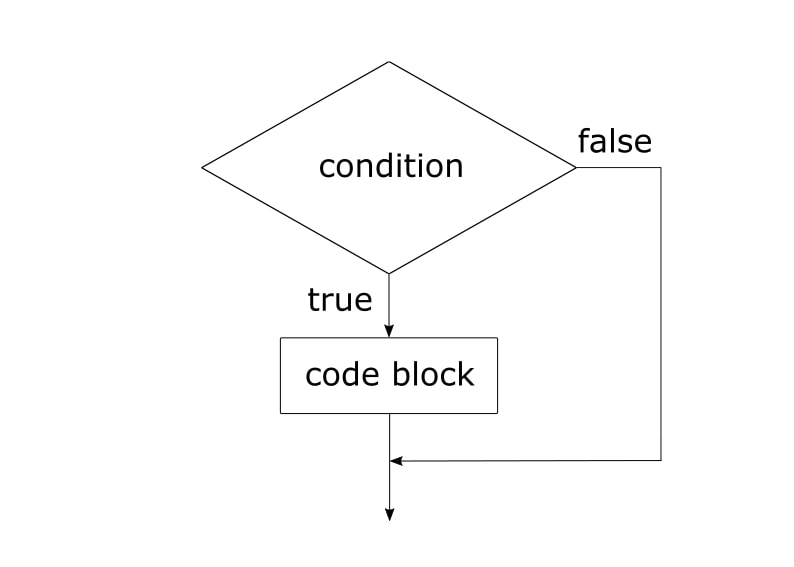
“if”、”else “和 “else if”
Conditionals.jspp显示了一个简单的if语句的语法:关键字if本身,后面是一对小括号,用来表示要检查的条件,然后是一个大括号中的代码块,当且仅当条件为真时执行。

注意:如果代码块只包含一条语句,那么代码块周围的大括号是可选的。然而,为了一致性和可读性,建议总是使用大括号。
虽然if语句经常被单独使用,但它们也经常与else语句一起使用。让我们在Conditionals.jspp中添加一个else语句。
external ;
string colorString;
bool likesRed = true;
if (likesRed) {
colorString = "red";
}
else {
colorString = "blue";
}("#content").text(colorString);
$("#content").css("color", colorString);
编译这段代码,然后在浏览器中打开Conditionals.html。结果是一样的:该文件仍然以红色字体显示 “red”。原因是,else块中的代码只有在相关的if语句中的条件为false时才会执行。要让else块中的代码执行,把likesRed的值改为false:Conditionals.html就会以蓝色字体显示 “blue”。
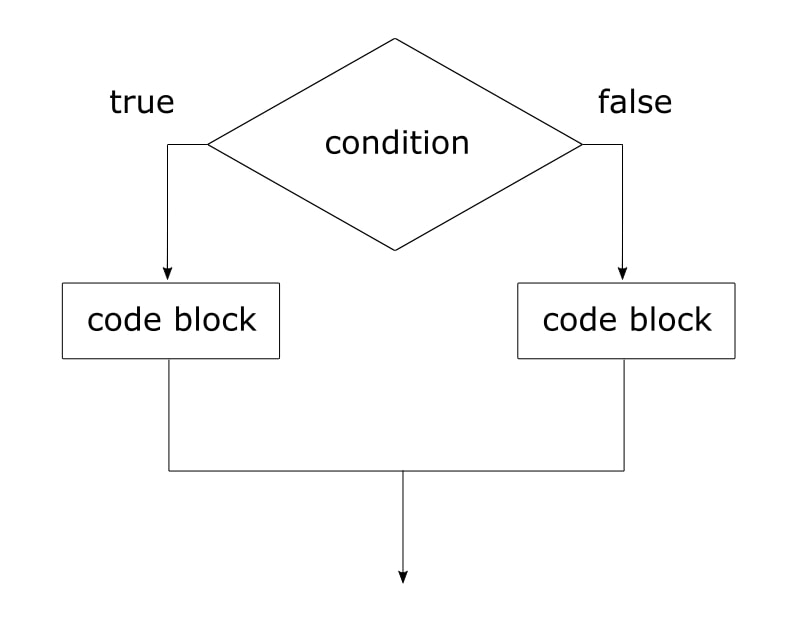
注意,else语句并没有指定它自己的条件;Conditionals.jspp中唯一被检查的条件是likesRed。我们只是有一个代码块在该条件为真时执行,另一个代码块在该条件为假时执行。

然而,在某些情况下,我们希望代码的执行取决于不止一个条件。这就是else if语句的用处。一个else if语句提供了一个自己的条件和一个相关的代码块。如果该条件为真,并且所有先前的条件(即与先前的if和else if语句相关的条件)为假,则该代码块将执行。让我们再次修改Conditionals.jspp以展示else if语句的使用。
external ;
string colorString;
bool likesRed = false;
bool likesBlue = true;
if (likesRed) {
colorString = "red";
}
else if (likesBlue) {
colorString = "blue";
}
else {
colorString = "green";
}("#content").text(colorString);
$("#content").css("color", colorString);
在这里,else if块中的代码将被执行,因为它的likesBlue条件为真,而前面的if语句所指定的likesRed条件为假。然而,如果我们将likesBlue的值改为false,else if块中的代码就不会执行,但else块中的代码会执行。你可以自己玩玩likesRed和likesBlue的值,看看它们对条件的执行有什么影响。
比较运算符
当我们使用条件语句时,通常是因为我们希望代码的执行取决于某种比较的结果。例如,假设我们想检查一个tempInCelsius变量的值是否等于0,如果是的话,就执行一些代码。我们可以这样写。
if (tempInCelsius == 0) {
// Code to be executed goes here
}
这个条件使用平等运算符”==”。如果比较的值相等,则平等比较返回真,否则返回假。
注意:平等运算符”==”与赋值运算符”=”不一样。请注意这个区别!如果你不小心用”=”代替了”==”,你会在你的代码中引入可能难以发现的错误。
除了”==”之外,JS++还包含各种比较运算符。为了扩展温度检查的例子,假设我们想检查的不是tempInCelsius的准确值,而是它的范围。我们的代码可能看起来像这样。
if (tempInCelsius > 30) {
// Code to execute if temperature is over 30
}
else if (tempInCelsius >= 15) {
// Code to execute if temperature is between 15 and 30
}
else {
// Code to execute if temperature is 14 or below
}
这个例子使用了大于运算符”>”,如果左边的操作数大于右边的操作数,则返回真;大于或等于运算符”>=”,如果左边的操作数大于或等于右边的操作数,则返回真。你可以在这里看到全部的比较运算符。
JS++中的比较运算符
逻辑运算符
有时我们希望代码只在多个条件为真时执行。为了实现这一点,一个选择是使用嵌套条件,例如下面的例子。
external ;
string colorString;
bool likesRed = true;
bool likesBlue = true;
if (likesRed) {
if (likesBlue) {
colorString = "I have a wide taste in colors";("#content").text(colorString);
}
}
通过这样将likesBlue条件放在likesRed条件中,我们确保likesBlue块中的代码将在且仅在两个条件都为真时执行。
尽管嵌套条件可以用于这种目的,但是它们往往会使代码难以阅读,特别是当涉及的条件很复杂时。一个替代方法是使用逻辑和运算符”&&”。让我们把我们的嵌套条件换成。
if (likesRed && likesBlue) {
colorString = "I have a wide taste in colors";
$("#content").text(colorString);
}
一个”&&”语句需要两个操作数,通常都是布尔表达式。假设它们是布尔表达式,如果两个操作数都是真,该语句返回真,否则返回假。因此,上面的代码与先前的嵌套条件具有相同的效果:当且仅当likesRed和likesBlue都为真时,代码块才会执行。然而,”&&”条件比嵌套条件更容易阅读,因此它更适合于此。
JS++除了”&&”之外,还包含两个逻辑运算符:OR运算符”||”和NOT运算符”!”。”||”是一个类似于”&&”的二进制运算符:它需要两个操作数。假设两个操作数都是布尔表达式,如果至少有一个操作数为真,则语句返回真,否则返回假。”||”在以下情况下很有用:如果一个条件为真或另一个条件为真,你想执行一些代码。
if (likesRed || likesBlue) {
colorString = "I like at least one color";
$("#content").text(colorString);
}
“!”与”&&”和”||”不同的是,它是一个单数运算符:它只接受一个操作数。如果操作数为假,则返回真,如果操作数为真,则返回假。例如。
if (!likesRed) {
colorString = "I do not like red";
$("#content").text(colorString);
}
注意:尽管”&&”和”||”所管辖的操作数通常是布尔表达式,但它们不一定是布尔表达式。为了涵盖操作数为非布尔表达式的情况,”&&”和”||”被更精确地定义为:如果左边的操作数为假,”&&”语句返回假;否则它返回右边操作数的值。||”语句如果左边的操作数为真,则返回真,否则返回右边操作数的值。
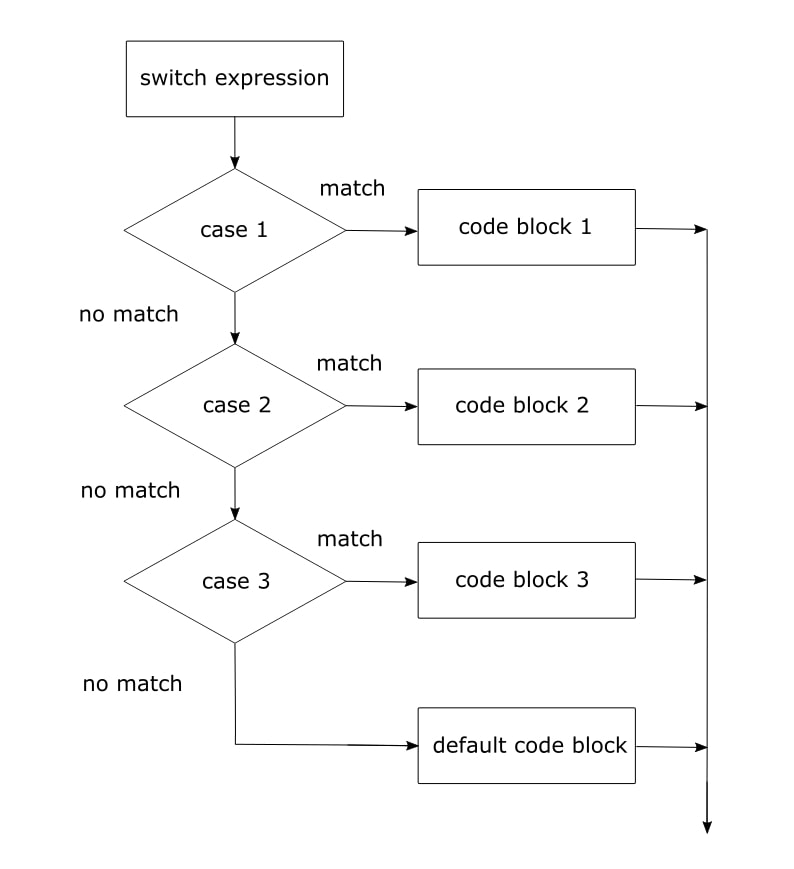
开关语句
有时你需要你的程序处理各种不同的可能性,并在每种可能性中执行不同的代码。尽管你可以通过使用带有多个else if语句的条件来实现这一目的,但通常更简单的方法是使用switch语句。switch语句评估一个表达式,并将其值与一个或多个case表达式进行比较;如果这些case表达式中的一个提供了匹配,就会执行一些相关代码。

让我们举一个例子。
external ;
string favoriteColor;
string colorComment;
favoriteColor = "green";
switch (favoriteColor) {
case "red":
colorComment = "red is fantastic";
break;
case "blue":
colorComment = "blue is wonderful";
break;
case "green":
colorComment = "green is magical";
break;
case "yellow":
colorComment = "yellow is brilliant";
break;
default:
colorComment = "I have no favorite color";
break;
}("#content").text(colorComment);
在这个例子中,switch语句将字符串favoriteColor的值与列出的各种情况表达式进行比较。当它找到一个匹配项时,它就执行相关的代码。由于favoriteColor的值是 “绿色”,switch语句执行了与该情况相关的代码:字符串colorComment被设置为 “绿色是神奇的”。
break和default关键词的作用是什么?break关键字非常重要,因为如果你想防止所谓的 “突破”,就需要它。当switch语句在匹配的case之后执行与一个或多个case相关的代码时,就会发生fallthrough。例如,如果你删除了绿色案例末尾的断句,switch语句将继续设置colorComment为 “黄色很美”。在一些罕见的情况下,你可能需要这种突破;如果是这样,你会有意省略break。(我们也会建议你添加一个注释,明确指出这种突破是有意的)。然而,通常情况下,你会希望在每个案例的结尾处包含break。
如果没有一个case表达式与原始表达式相匹配,则执行default子句中的代码。默认子句是可选的:如果你不提供,那么程序会在switch语句后的第一个语句处恢复执行。
 极客教程
极客教程