JavaScript 如何调试程序
在用任何编程语言进行编程时,在逻辑构建或遵循语言的语法规则方面犯错误是非常普遍的,这导致了错误的形成,使我们的代码不能按预期的那样执行每项任务。在这篇文章中,我们将学习如何找到这些错误的确切位置,以及如何修复它们以使我们的代码按预期运行。找到代码中的错误,然后修复它们的过程被称为 调试。
有不同的方法来调试一个JavaScript程序,如下所列
- 通过设置断点
-
通过 使用Debugger关键字
-
通过 使用console.log()方法
现在让我们通过例子来详细了解这些方法中的每一个,这样就可以帮助你在将来调试程序了。
通过设置断点
与其他两种方法相比,通过设置断点来调试JavaScript代码是更好、更有效、更快速的调试方法。在这种调试方式中,我们可以在自己编写的代码中的不同点设置不同的断点,当断点遇到时,程序就会停止执行,并允许我们检查代码并对其进行修改,这样就可以将代码中的错误降到最低。
如何设置断点
要在代码的不同点上设置断点,请按照以下步骤进行-
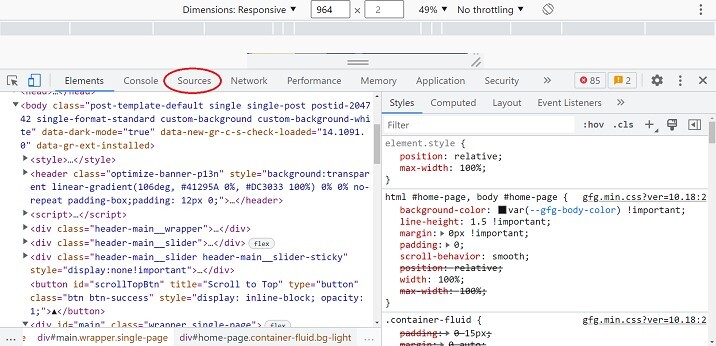
- 在浏览器窗口中打开 ” 检查 “元素 或 开发工具 ,它看起来就像下面的图片一样。

- 现在进入其中的 sources 标签,如上图所示。
-
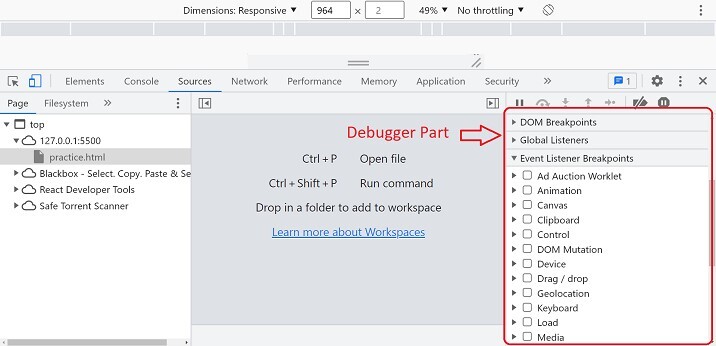
打开sources标签后,向下滚动调试器的右边部分,直到你看到 DOM Breakpoint 或 Event Listener Breakpoints。

- 一旦你到达这些选项,你可以选择列表中的任何一个事件监听器来设置断点。当选定的事件在执行中发生时,它将停止代码的执行。
-
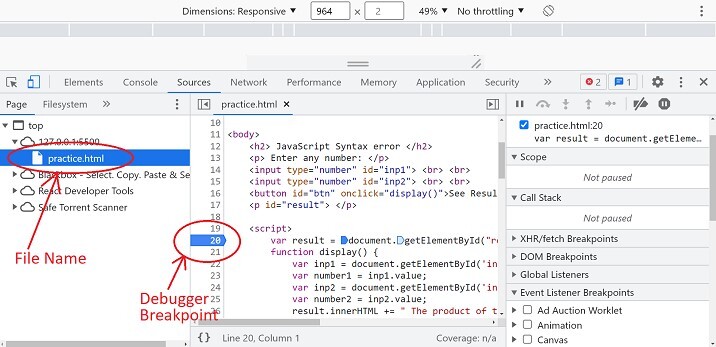
另一种在任何时候手动设置断点的方法可以通过在源标签的左侧窗口中选择文件名来完成。
-
然后只需点击代码中的行号来设置断点,如下图所示

- 在上图中,断点被设置在第20行。
通过使用Debugger关键字
我们可以在代码中的任何一行或一个点使用 调试器 关键字。这将停止代码的执行,并调用一个调试函数(如果有的话),并允许我们检查JavaScript的语法和变量,以纠正它们,如果在编写它们时有任何错误。当检查和纠正部分完成后,我们可以继续前进或继续执行程序。
语法
下面的语法可以用来在代码中添加调试器关键字,以便在某一点上停止程序的执行 —
JavaScript Statements or code
debugger;
JavaScript Statements or code
让我们看一个代码例子,我们将使用调试器关键字来停止程序在某一点或某一行的执行。
算法
- 第 1步– 在第1步,我们将添加一个输入元素,以获得用户的输入。
-
第2步– 在这一步,我们将添加一个按钮元素,并与之相关的onclick事件,当用户点击按钮时,它将调用一个函数。
-
第3步 – 在最后一步,我们将定义一个JavaScript函数,它包含了在经过调试器关键字定义的一些调试步骤后在用户屏幕上显示输出的整个逻辑。
例子
下面的例子将说明如何使用调试器关键字来调试JavaScript程序。
<!DOCTYPE html>
<html lang = "en">
<body>
<h2>How to debug JavaScript program?</h2>
<p>Enter a number:</p>
<input type = "number" id = "inp1"> <br> <br>
<button id = "btn" onclick = "display()">See Result</button>
<p id = "result"> </p>
<script>
var result = document.getElementById("result");
function display() {
var inp1 = document.getElementById('inp1');
debugger;
var number1 = inp1.value;
debugger;
result.innerHTML += " The number entered by you is: <b> " + number1 + " </b> <br> ";
}
</script>
</body>
</html>
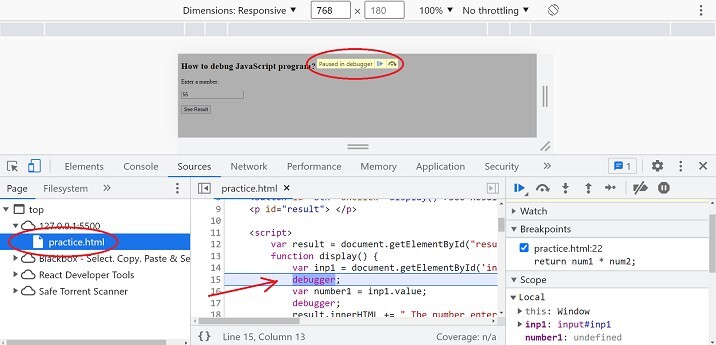
在上述例子的输出中,我们可以看到,当我们试图在源标签中调试代码时,程序的执行在遇到调试器关键字时自动停止,并允许我们在需要时对程序进行修改。否则,它将继续执行该程序。在调试的时候,由于程序的执行在中间停止,所以在用户屏幕上不会显示任何内容。

通过使用 console.log() 方法
console.log() 是一个用来在浏览器控制台窗口显示JavaScript变量的值以检查其正确性的方法。它将帮助我们为给定的问题写出具有适当逻辑的干净代码,并使程序按预期运行。我们可以在这个方法的括号内传递我们想在控制台窗口中打印的变量。
语法
下面的语法可以用来调试使用console.log()方法的JavaScript代码。
console.log(parameter);
让我们了解使用console.log()方法来调试下面这个例子中的JavaScript程序。
算法
这个程序的算法和上面的程序几乎是一样的。你需要用console.log()方法代替上述程序或算法中的调试器关键字,并在其中传递一些参数或值。
例子
下面的例子将向你解释关于在调试JavaScript代码中使用console.log()方法的所有情况 –
<!DOCTYPE html>
<html lang = "en">
<body>
<h2>How to debug JavaScript program?</h2>
<p>Enter a number:</p>
<input type = "number" id = "inp1"><br> <br>
<button id = "btn" onclick = "display()">See Result</button>
<p id = "result"> </p>
<script>
var result = document.getElementById("result");
function display() {
var inp1 = document.getElementById('inp1');
var number1 = inp1.value;
console.log(number1);
result.innerHTML += " The number entered by you is: <b> " + number1 + " </b> <br> ";
}
</script>
</body>
</html>
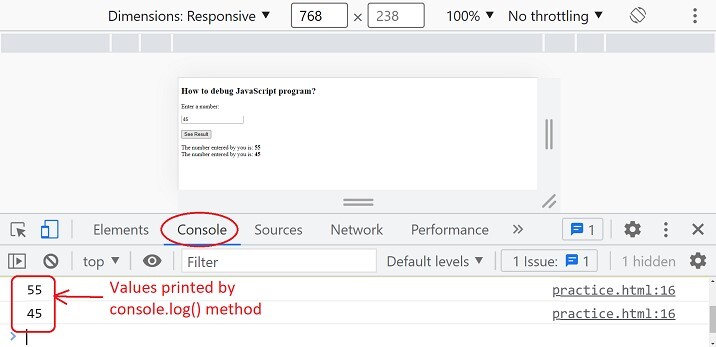
在上述代码的输出图像中,如果console.log()方法在控制台窗口中打印的值与你每次输入的值相同,那么代码是按预期工作的,代码中不会有错误。但是,如果数值不一样,或者在控制台中没有打印任何东西,那么你需要分析你的代码,并需要进行必要的修改,或者需要进行调试。

在这篇文章中,我们看到了三种不同的调试JavaScript程序的方法,以写出干净和无错误的代码,这样代码就会按照预期的那样工作,不会出现任何任务失败。这三种方法结合代码实例进行了详细的讨论。
 极客教程
极客教程