JS++ 循环
在计算机编程中经常会出现这样的情况:你想让一段代码执行不止一次。循环是允许你处理这种情况的编程语句。JS++包含各种类型的循环,我们将在本教程中研究其中的几种。然而,我们将首先研究两个常用的表达式,以促进循环的使用:增量运算符 “++”,和减量运算符”-“。
注意:增量和减量运算符以及我们将在本教程中研究的循环语句,其工作方式与JavaScript、Java、C++和C#等语言中的同类语句相似。
“++”和”-”
为了展示这些运算符的作用,让我们举一个例子。建立一个新的文件夹,并将其命名为 “循环”。然后建立一个新文件,命名为 “Loops.jspp”。写入以下代码。
external ;
int i = 0;("#content").append("i is now ", i, "; ");
++i;
("#content").append("i is now ", i, "; ");
--i;("#content").append("i is now ", i, "; ");
将Loops.jspp保存到你的Loops文件夹。然后创建第二个名为 “Loops.html “的文件,并写入以下内容。
<!DOCTYPE html>
<title>Loops program</title>
<body>
<p id="content"></p>
<script src="http://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src="Loops.jspp.js"></script>
</body>
</html>
将Loops.html保存在你的Loops文件夹中。编译Loops.jspp,然后在浏览器中打开Loops.html。你的文档应该显示,”++”使i的值增加1,”-“使i减少1。
与其他各种编程语言一样,”++”和”-“可以用在变量之前或之后。为了说明这些 “前缀 “和 “后缀 “使用之间的区别,将Loops.jspp中的代码改为以下内容。
external ;
int i = 0;
int j = 0;
j = ++i;("#content").append("j is now ", j, ", and i is now ", i, "; ");
j = i++;
$("#content").append("j is now ", j, ", and i is now ", i, "; ");
通过使用前缀增量运算符,变量i第一次被增量。这意味着在语句中使用i的值之前,i就被递增了,因此j的值被设置为1。相比之下,当i第二次被递增时,它是通过使用后缀递增运算符。这意味着在语句中使用了i的值之后,i才被递增,因此j的值仍然是1。前缀/后缀的区别以完全相同的方式适用于两个版本的递减运算符。
“while “和 “do…while”
现在让我们来看看如何在循环中使用增量和减量运算符。在本教程中,我们将研究三种类型的循环:while 循环、do…while 循环和for 循环。我们从 while 循环开始。
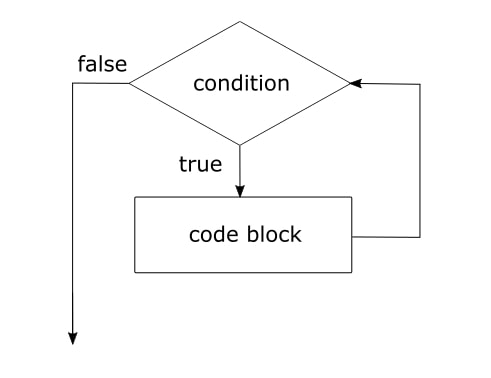
while循环的目的是使一些代码–循环体–重复执行,只要某个特定条件为真。当该条件不再是真的时候,循环体就停止执行。

让我们举个例子。将Loops.jspp中的代码改为如下。
external ;
int i = 0;
while (i<3){("#content").append("i is now ", i, "; ");
i++;
}
这里我们看到了while循环的语法:while关键字,后面是一对小括号,用来表示要检查的条件,后面是大括号中的代码块,只要条件为真,就会重复执行。
在这个例子中,循环执行了三次:一次是当i为0时,第二次是当i为1时,第三次是当i为2时。在第三次执行过程中,i被递增为3;这意味着当条件(i<3)被检查时,发现它是假的,循环终止。
如果while循环中的条件从一开始就是假的,会发生什么?如果是这样,循环体将不会执行。你的程序的执行只是继续到循环后的第一个语句。这可能正是你想要的行为;在其他情况下,可能不是这样。如果你想让你的循环在检查一个条件是否为真之前至少执行一次,有一种不同的循环可以达到这个目的:do…while循环。
将Loops.jspp中的代码改为如下。
external ;
int i = 0;
do {("#content").append("i is now ", i, "; ");
i++;
}
while (i > 10);
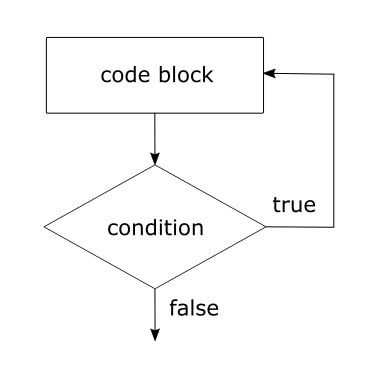
在do…while循环中,循环体被写在do关键字之后,但在要检查的条件之前。循环至少执行一次,即使条件在第一次检查时是假的,就像本例中的情况。当发现条件为假时,循环终止。

“for”
for 循环与 while 和 do…while 循环在一个重要方面有所不同:for 循环的语法是专门为方便使用计数器变量而设计的。让我们看看一个例子。
external ;
for (int i = 0; i<2; i++) {("#content").append("i is now ", i, "; ");
}
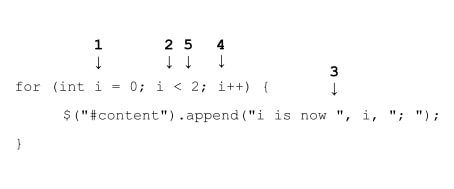
如本例所示,for 循环的语法比 while 或 do…while 循环要复杂一些,所以我们将花更多的时间来研究它。我们可以看到,for 循环以 for 关键字开始,然后是括号中的一些代码。小括号里的代码有三个部分,用分号隔开。第一部分是初始化部分,我们在这里声明我们的计数器变量。
int i = 0;
第二部分是条件组件,它提供了一个测试,以确定循环何时应该终止。
i < 3;
第三部分是更新组件,它通常会增加或减少计数器变量。
i++
小括号中的代码之后是循环体,在一对大括号中。循环主体是由要执行的语句组成的。
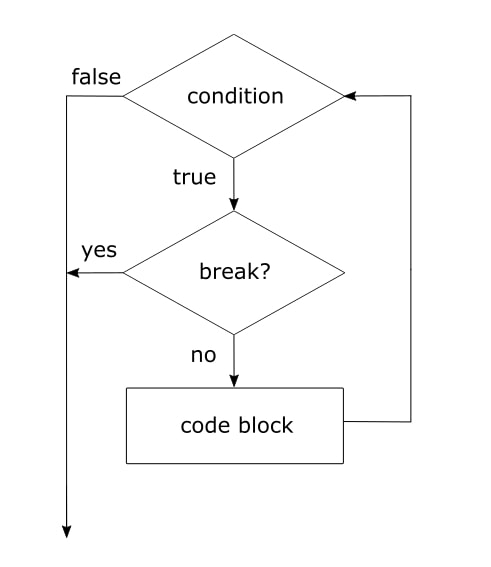
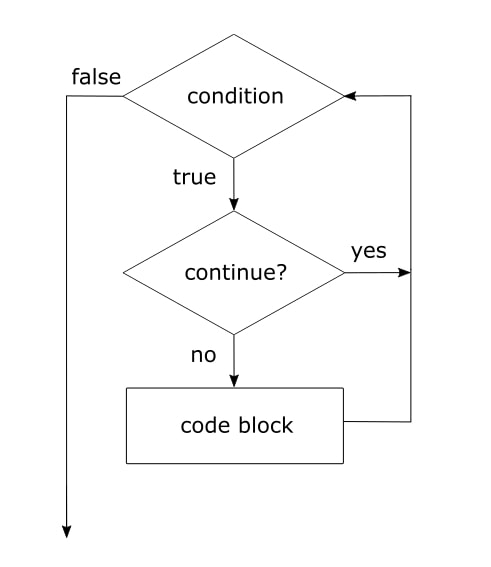
一个for循环的过程如下(参见下面的插图)。首先,计数器变量被初始化。第二,条件被检查。如果它是假的,那么循环就会终止;如果它是真的,那么循环就会继续到下一个步骤。第三,执行循环体。第四,更新部分执行。第五,循环返回到第2步并重复进行,直到条件变为假。

在我们的例子中,循环主体执行了两次:一次是当计数器变量i为0时,另一次是当i为1时。 在第二次执行后,更新组件将i增加到2。 这意味着当条件i<2被检查时,发现它是假的,循环终止。
注意:严格来说,for 循环的初始化、条件和更新部分都是可选的,尽管我们通常希望包括它们。关于非标准使用的更多信息,请参见。
JS++ for 循环
“break “和 “continue”
break和continue这两个关键字在使用循环时给你带来了额外的灵活性,这两个关键字可以在我们所研究的所有类型的循环中使用。然而,理解break和continue之间的区别是很重要的:break用于立即终止一个循环,而continue则用于跳到下一个迭代。


为了说明两者的区别,让我们举一个涉及while循环的例子。
external ;
int i = 0;
while (i<3) {
i++;
if(i == 2) {
break;
}("#content").append("i is now ", i, "; ");
}
如果你把这段代码写进Loops.jspp,并进行编译,然后在浏览器中打开Loops.html,它将显示 “i现在是1;”。它不会显示更多的内容,因为循环在第二次迭代时中途终止,这是由于使用了break。然而,如果你去掉break,用continue代替它,你会看到不同的结果。Loops.html显示 “i现在是1;i现在是3;”。这表明continue并没有完全终止循环;它只是终止了当前的迭代,所以循环会跳到下一个迭代。
嵌套和标记的循环
循环可以被嵌套,这意味着把一个循环放在另一个循环里面。下面是一个嵌套for循环的例子。
external ;
for (int i = 0; i<2; i++) {("#content").append("i is now ", i, "; ");
for (int j = 0; j < 2; j++) {
$("#content").append("j is now ", j, "; ");
}
}
在这样的情况下,内循环在外循环的每一次迭代中都会运行完所有的迭代。在这种情况下,外循环执行了两次,在这两次执行中,内循环也执行了两次。因此,内循环总共执行了四次。
如果你想在嵌套循环中使用break或continue,给你的循环贴上标签会很有用。例如,考虑一下在一个嵌套循环中使用break的情况。
external ;
outer: for (int i = 0; i<2; i++) {("#content").append("i is now ", i, "; ");
inner: for (int j = 0; j < 2; j++) {
if(j == 0) {
break outer;
}
$("#content").append("j is now ", j, "; ");
}
}
通过给外循环贴上外层标签,我们就可以在内循环中使用break语句时引用该循环。因此,使用break可以终止外循环,而不仅仅是内循环。如果我们没有使用标签,break将指代内循环,因为默认情况下break指代它所出现的最内层循环。类似的说法也适用于continue:默认情况下,它指的是它所出现的最内层循环,但它也可以通过标签明确地指代一个外层循环。
 极客教程
极客教程