JavaScript 如何检查一个具有特定id的元素是否存在
概述
要在一个HTML元素中检查一个特定的ID,以达到某种目的,可以借助于JavaScript来实现。因此,为了解决这个问题,我们应该了解如何访问HTML文档对象模型(DOM)。因此,用id名称指定的HTML元素可以通过文档对象来访问,文档对象中包含了几个方法,我们将使用getElementById()方法。
语法
使用的基本语法是–
document.getElementById()
- document -在给定的语法中,文档是网页在浏览器中堆叠时被加载的对象。它是一个树状结构,其结构从上到下。
-
getElementById() -getElementById() 是文档对象的一个方法。该方法有助于从HTML中访问包含特定ID的元素。ID作为一个参数被传入该方法。
解释
在给定的代码中,”id “是由document.getElementById()方法访问的,其中HTML元素的id被传递。该HTML元素被存储在变量 “id “中,然后我们用if-else条件进行检查。如果该变量为真,也就是说,如果它包含特定的id,那么条件就终止了,否则,else条件就终止了。
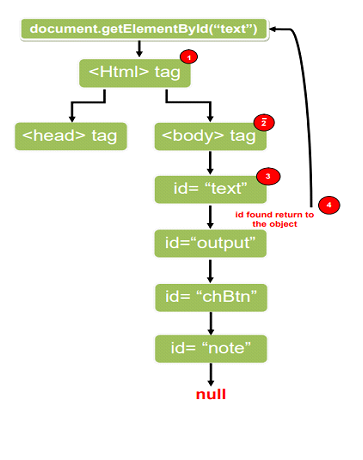
当使用document.getElementById()时,它像一棵树一样工作,搜索树上的每个节点以找到包含给定的特定id的节点。在给定的图中,它将跟踪从1🡪2🡪3的所有路径。当节点3被搜索到时,如果能在这个节点上找到给定的特定id,其中包含id=”text”,它将返回并存储在变量中。

算法
- 第1步 - 创建一些HTML标签,如标签、p等和一个HTML按钮。
-
第2步 - 用DOM方法访问HTML中的任何元素,即document.getElementById()。将其存储在变量中。
-
第3步 – 使用addEvenListener()与click()事件方法。
-
第4步 --在if-else中传递HTML元素的变量作为条件。
-
第5步 - 如果id等于null,那么它将返回一个不存在的特定id元素,否则它将返回id。
例子
<!DOCTYPE html>
<html lang="en">
<head>
<title>Check element with specific id exist or not</title>
<style>
body {
color: white;
background-color: #0a0a0a;
display: flex;
place-content: center;
min-height: 90vh;
flex-direction: column;
text-align: center;
}
p {
width: 50%;
margin: 8px auto;
padding: 0.4rem;
}
button {
border: none;
padding: 0.4rem;
background-color: #0a0a0a;
box-shadow: 0px 0px 5px rgba(255, 255, 255, 0.788);
border-radius: 5px;
margin: 0 auto;
color: white;
}
</style>
</head>
<body>
// The HTML body contains 4 id text, output, chBtn, note
<label id="text"></label>
<p id="output"></p>
<button id="chBtn">Check Now</button>
<p id="note"></p>
<script>
document.getElementById("chBtn").addEventListener("click", () => {
var id = document.getElementById("text"); //access the HTML element id
// checks whether the id is present in the HTML element or not.
if (id != null) {
document.getElementById("output").innerText = "Id exist " + id
document.getElementById("output").style.background = "green"
document.getElementById("note").innerText = "*" + id + " is type HTML element"
} else {
document.getElementById("output").innerText = "Id does not exist"
document.getElementById("output").style.background = "tomato"
}
})
</script>
</body>
</html>
输出
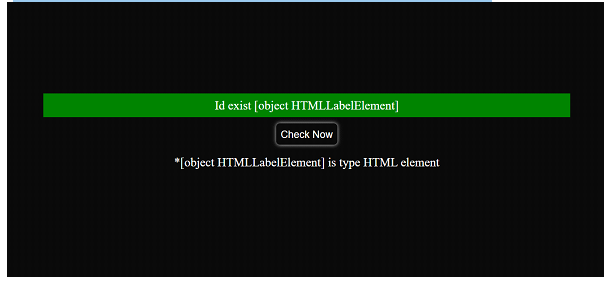
- 当id=”text “出现在HTML元素中时
在给定的输出中,[HTMLLabelElement]代表我们处理检查的 “id “在 “HTML的标签元素 “中可用。

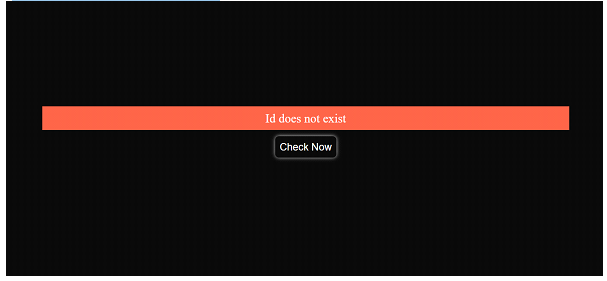
- 当id=”tex “时,它不存在于任何HTML元素中 。
<label id="text"></label>

总结
document.getElementById()的返回类型是 “Object HTMLTagElement”,如果在DOM搜索树中没有找到id,那么它返回null。由于每个HTML元素的 “id “都是唯一的,因此很容易在HTML标签中搜索到特定的id。如果 “id “不是唯一的,那么getElementById()方法将返回在HTML主体中发现的第一个元素。document.getElementById()与addEventListener相连,从中我们可以直接从JavaScript执行点击事件,而不必使用<button>标签中的onClick()事件属性。
 极客教程
极客教程