JS++ 字段和方法
创建和渲染一个动物
打开’src/Animals/Cat.jspp’并输入以下代码。
external ;
module Animals
{
class Cat
{
void render() {
varelement = (
"""
<div class="animal">
<i class="icofont icofont-animal-cat"></i>
</div>
"""
);("#content").append($element);
}
}
}
你可能会立即注意到一件事,那就是多行字符串(”””…”””)。当我们用三重引号包围我们的字符串时,我们可以写一个 “多行 “字符串。多行字符串是JS++的一个特点,在处理HTML时特别有用。你会注意到,使用多行字符串,我们没有必要转义我们的双引号字符(”)或换行字符。
除了多行字符串,我们只是像往常一样通过$(…)传递一些HTML给jQuery,jQuery会将其识别为HTML并为我们动态创建HTML元素。然而,动态创建的HTML元素仍然只保留在内存中,除非我们把它渲染到页面上。我们用这一行来做。
$("#content").append($element);
你会注意到我们将jQuery元素的变量命名为element。这是一个常见的命名惯例,在持有jQuery对象的变量前加上符号。
你可能还注意到,我们把jQuery $element变量的数据类型声明为 “var”。正如我们在以前的章节中所讨论的,对于复杂的对象可能并不总是有相应的Js++数据类型,所以在这些情况下我们可以直接使用’var’(甚至只是为了方便)。
题外话 :jQuery和用于操作网页的文档对象模型(DOM)API可以归类为 “高度动态的”。一些大公司试图在这些情况下添加静态数据类型是不正确的,因为有很多角落的情况下静态数据类型会不正确或失败–比如ECMAScript的 “宿主对象”,其中包括DOM API,根据语言规范,”实现定义 “的行为,比如不同浏览器对相同DOM API方法的实现是有效的(而且确实在现实世界的实现中发生)。另一个例子是Internet Explorer版本中的垃圾收集器实现,其中GC可以过早地回收非循环的、正在使用的主机对象(比如用于实时流的 “htmlfile “ActiveXObject),这种情况不适合静态分析。尽管它们很方便,但这些情况下的静态数据类型创造了一种 “虚假的安全感”。然而,对这些话题的讨论超出了本教程的范围。
你会注意到,我们在 “猫 “类中声明了一个函数。在类中声明的函数通常被称为 “类方法 “或简称为 “方法”。不属于类的成员的函数被称为 “自由函数”。
我们在一个模块中声明了一个类,所以这个文件本身不会被编译。我们需要创建一个 “主文件”,作为程序的入口点。在你的 “src “文件夹(”Animals “文件夹的父文件夹),你会记得我们创建了一个空的main.jspp文件。打开main.jspp文件,输入这几行代码。
import Animals;
Cat cat = new Cat();
cat.render();
我们首先实例化这个类,以获得一个类的实例。一旦我们有了一个类的实例,我们就在这个特定的类实例上调用 “渲染 “方法。
编译
由于我们的目录结构较深,编译工作将与我们以前的教程实例略有不同。Mac/Linux用户不需要做太多的调整,但是,对于Windows用户,我们必须开始使用命令提示符。
对于Mac/Linux用户,只要打开你的终端到’OOP’代码文件夹,并输入以下命令。
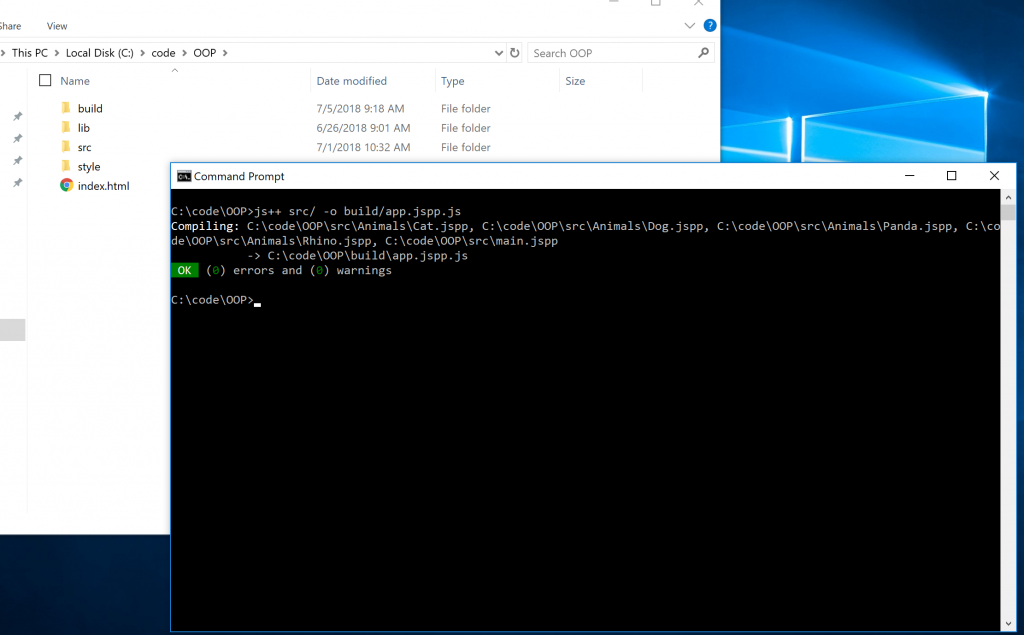
$ js++ src/ -o build/app.jspp.js
对于Windows用户,打开命令提示符。导航到OOP “代码 “文件夹的目录(使用 “cd “命令)。一旦我们导航到该文件夹,我们输入与Mac/Linux用户相同的命令。
js++ src/ -o build/app.jspp.js

如果一切顺利,你应该看到一个绿色的 “OK”,如上面的截图所示(适用于所有操作系统:Windows、Mac和Linux)。
在你的网络浏览器中打开index.html(在根 “OOP “文件夹中)。你应该看到一个小猫的图标呈现在页面上。

动物的造型
现在,我们的猫是相当小的,很难看到。让我们修改造型,使我们的猫更大更清晰。
打开’style’文件夹中的style.css。它应该是空的,但我们将添加一个简单的CSS规则,使我们的猫更清晰。
.animal i { font-size: 50px; }
保存style.css并刷新index.html。你应该看到一只更大的猫。

类的字段
除了定义类的行为的方法之外,类也可以保存它们自己的数据。在核心部分,你可以把类看作是数据加上对这些数据进行操作的方法。例如,对于像猫这样的宠物,我们可能希望能够给猫一个名字。名字是数据,方法的例子可能是允许我们设置或改变名字的函数。
类的字段允许我们指定专属于该类的数据。字段只是变量的声明。
class Cat
{
string name;
}
类字段与普通的变量声明不同,因为它们只能通过类或类实例来访问。此外,我们在上面声明了一个专属于类实例的’name’字段;这意味着每个独特的类实例都会有自己独特的名字数据。
对于一个特定的实例来说,独一无二的数据是非常有用的,尤其是在处理大量的类似对象时。然而,我们目前将猫渲染到页面的代码实际上并没有保持对一个实例的唯一数据!我们可以观察一下。让我们观察一下;将main.jspp的代码修改如下,第二次调用render()。
import Animals;
Cat cat = new Cat();
cat.render();
cat.render();
编译代码并打开index.html。你应该看到两只猫被呈现出来,但我们只有一个’猫’类的实例。这并不理想;相反,如果我们想在页面上渲染两只猫,我们应该希望需要两个’猫’实例。为了做到这一点,我们必须检查我们的render()代码。
class Cat
{
void render() {
var element =(
"""
<div class="animal">
<i class="icofont icofont-animal-cat"></i>
</div>
"""
);
("#content").append(element);
}
}
你看出什么问题了吗?
每次调用render()方法时,我们都会调用jQuery来创建一个新的对象,然后通过jQuery的append()方法将这个新对象渲染到页面上。我们需要做的是使页面元素的创建只对类实例开放。我们可以通过简单地将render()中的变量声明转移到一个类的字段来实现。下面是我们的完整代码。
external ;
module Animals
{
class Cat
{
varelement = (
"""
<div class="animal">
<i class="icofont icofont-animal-cat"></i>
</div>
"""
);
void render() {("#content").append($element);
}
}
}
在上面的代码中,我们除了将变量声明从render()移到类本身,使其成为一个字段外,没有做任何事情。现在,这个字段只有在我们实例化这个类的时候才会被初始化。换句话说,你所看到的将HTML变成jQuery对象的jQuery函数调用将不会被执行,直到我们使用 “new “关键字将我们的类实例化。
保持你的代码与你对同一个类实例的两个render()调用完全一样。然而,在更新了Cat.jspp之后,再次编译你的代码。打开index.html。你应该看到只有一只猫被渲染到页面上。
现在让我们尝试通过更新main.jspp来创建两只猫,使用两个类实例。
import Animals;
Cat cat1 = new Cat();
cat1.render();
Cat cat2 = new Cat();
cat2.render();
现在你应该看到两只猫,每个类实例都有一只。

用字段和方法为我们的动物命名
虽然我们的第一个类字段的例子涉及到了命名,但我们实际上从未在我们的类中添加一个名字字段。然而,与其说是给猫咪命名,不如说是让它变得有形,当我们把鼠标悬停在动物身上时,名字在网络浏览器中是可见的。正如我们在之前的例子中所展示的那样,像名字这样的字段对于类的实例来说应该是唯一的–如果页面上的两个猫元素被赋予了不同的名字,就不应该显示相同的名字。
在Cat.jspp中插入以下代码。
external ;
module Animals
{
class Cat
{
string name;
varelement = (
"""
<div class="animal">
<i class="icofont icofont-animal-cat"></i>
</div>
"""
);
void setName(string name) {
this.name = name;
}
void render() {("#content").append(element);element.attr("title", name);
}
}
}
我们添加了一个新的字段:’name’,类型为’string’。我们还添加了一个新方法’setName’。它只包含一行代码。
this.name = name;
你会注意到该方法需要一个名为 “name “的参数。
void setName(string name) {
this.name = name;
}
为了将 “name “参数与我们的 “name “类域区分开来,我们需要使用 “this”。当两个冲突的名字出现在同一个方法中时,这被称为 “变量阴影”。这是一种方便,这样我们就不用想出不同的变量名来描述同一个概念。因此,我们的语句说的是:将’name’类字段(’this.name’)设置为作为参数传递给我们方法的’name’值。
类中的’this’关键字指的是类的实例。类的实例方法,比如我们刚刚定义的’setName’方法,除非先将类实例化,否则不能被调用。一旦我们实例化了’Cat’类,我们就可以调用’setName’方法。当我们调用’setName’实例方法时,’this’关键字是指执行该方法的类实例。因此,上面的语句将设置’setName’所执行的类实例的’name’字段;它对类实例总是唯一的;因此,在调用’setName’方法后,没有两个类实例最终会有相同的’name’字段设置。
最后,我们在’render’方法中加入了以下语句。
$element.attr("title", name);
这将设置我们渲染到页面上的猫咪HTML元素的HTML’标题’属性。通过设置 “标题 “属性,我们可以设置当我们将鼠标悬停在一个HTML元素上时出现的文本。在这种情况下,当我们把鼠标悬停在我们的猫元素上时,我们将看到它的名字。
在我们看到结果之前,我们必须在main.jspp中设置我们的猫的名字。 让我们来做这件事。
import Animals;
Cat cat1 = new Cat();
cat1.setName("Kitty");
cat1.render();
Cat cat2 = new Cat();
cat2.setName("Kat");
cat2.render();
确保 “setName “在 “render “方法之前被调用。
编译代码。再一次,对于Windows、Mac和Linux用户,现在的命令都是一样的。
$ js++ src/ -o build/app.jspp.js
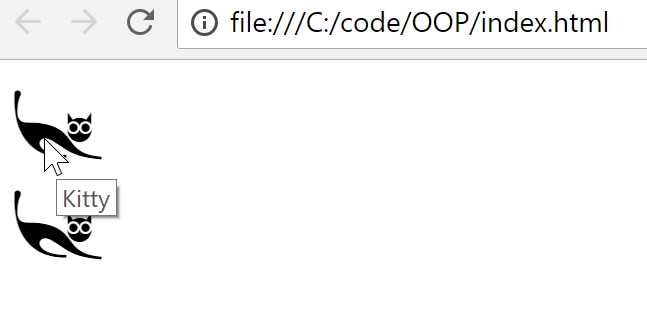
如果程序编译成功,打开index.html。将你的名字悬停在每只猫上。你应该看到它的名字。

 极客教程
极客教程