CSS 轮廓 outline 属性
描述
outline属性是一个简写属性,用于设置元素周围的轮廓的宽度、颜色和样式。
可能的值
<outline-color>− outline-color属性的任何允许值。-
<outline-style>− outline-style属性的任何允许值。 -
<outline-width>− outline-width属性的任何允许值。
适用于
所有HTML元素。
DOM语法
object.style.outline = "thin solid red";
示例
这里是示例-
<html>
<head>
</head>
<body>
<p style = "outline:thin solid red;">
This text is having thin solid red outline.
</p>
<br />
<p style = "outline:thick dashed #009900;">
This text is having thick dashed green outline.
</p>
<br />
<p style = "outline:5px dotted rgb(13,33,232);">
This text is having 5x dotted blue outline.
</p>
</body>
</html>
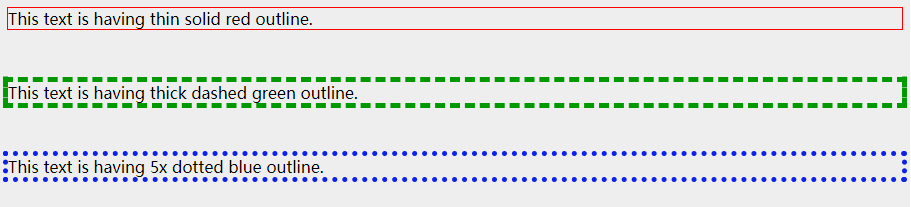
这将产生以下结果−

 极客教程
极客教程