如何使用 react-bootstrap 创建动画进度条
进度条用于显示计算机上一个进程的进度。进度条显示进程已完成多少,还剩多少。你可以用以下方法在网页上添加一个进度条
- ProgressBar来自’react-bootstrap/ProgressBar
在这篇文章中,我们将学习如何使用Bootstrap类在react中建立一个进度条。
创建React的步骤:要建立一个React应用程序,请遵循以下步骤。
第1步:使用以下命令创建一个反应式应用程序
npx create-react-app foldername
第2步:一旦完成,使用以下命令将你的目录改为新创建的应用程序
cd foldername
第3步:安装Bootstrap的依赖性
npm install bootstrap
运行应用程序的步骤:输入以下命令来运行该应用程序。
npm start
项目结构:

import Progress from "./Progress";
function App() {
return (
<div className="App">
<Progress />
</div>
);
}
export default App;
import React from "react";
import ProgressBar from 'react-bootstrap/ProgressBar'
function Progress() {
return (
<div>
<h1 style={{ color: 'green' }}>
<center>GeeksforGeeks</center>
</h1>
<div class="container">
<div className="progress-bar bg-primary
progress-bar-striped
progress-bar-animated"
style={{width:'50%'}}>50%</div>
<br></br>
<div className="progress-bar bg-success
progress-bar-striped
progress-bar-animated"
style={{width:'90%'}}>90%</div>
<br></br>
<div className="progress-bar bg-warning
progress-bar-striped
progress-bar-animated"
style={{width:'30%'}}>30%</div>
<br></br>
<div className="progress-bar bg-danger
progress-bar-striped
progress-bar-animated"
style={{width:'10%'}}>10%</div>
<br></br>
<div className="progress-bar bg-info
progress-bar-striped
progress-bar-animated"
style={{width:'70%'}}>70%</div>
</div>
</div>
)
}
export default Progress;
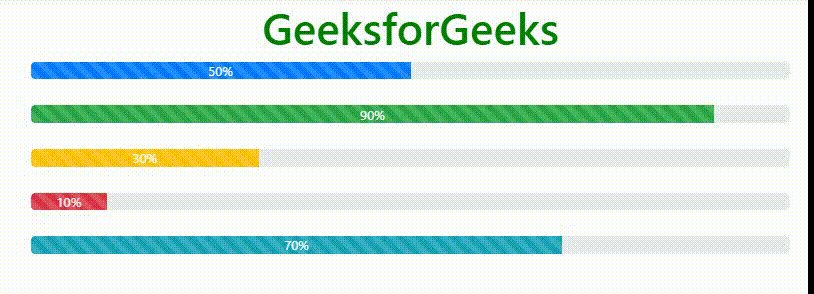
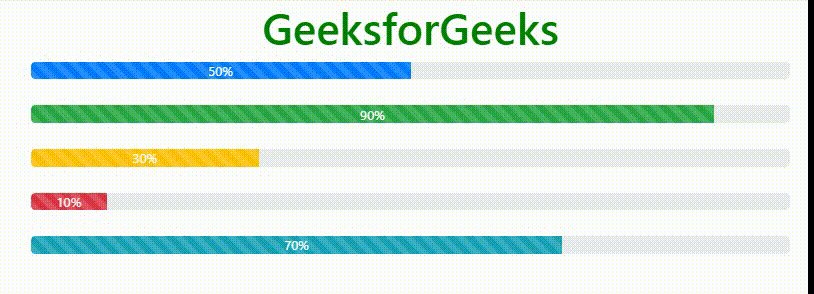
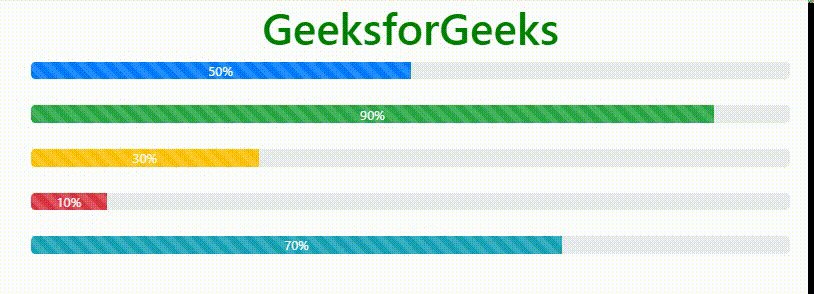
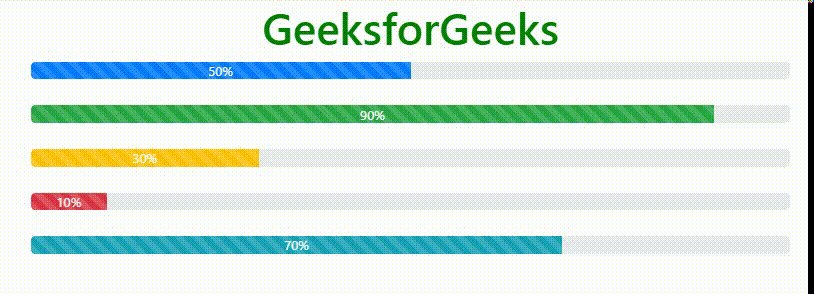
输出:

 极客教程
极客教程