如何使用React Bootstrap创建条形图
柱状图或条形图是一种用矩形条表示数据类别的图形,其长度和高度与它们所代表的数值成正比。条形图可以水平或垂直地绘制。条形图描述的是离散类别之间的比较。图中的一个轴代表被比较的具体类别,而另一个轴代表与这些类别相对应的测量值。
创建React应用程序和安装模块:
- 第1步:使用以下命令创建一个React应用程序。
npx create-react-app foldername
- 第2步:在创建你的项目文件夹即foldername后,使用以下命令移动到它。
cd foldername
- 第3步:创建ReactJS应用程序后,使用以下命令安装所需的模块。
npm install --save mdbreact react-chartjs-2
- 第4步:将Bootstrap CSS和fontawesome CSS添加到index.js。
import '@fortawesome/fontawesome-free/css/all.min.css';
import 'bootstrap-css-only/css/bootstrap.min.css';
import 'mdbreact/dist/css/mdb.css';
项目结构:它将看起来像如下。

项目结构
例子:现在在App.js文件中写下以下代码。这里,App是我们的默认组件,我们在这里写下了我们的代码。
import React from "react";
import { MDBContainer } from "mdbreact";
import { Bar } from "react-chartjs-2";
const App = () => {
// Sample data
const data = {
labels: ["Sunday", "Monday", "Tuesday",
"Wednesday", "Thursday", "Friday", "Saturday"],
datasets: [
{
label: "Hours Studied in Geeksforgeeks",
data: [2, 5, 6, 7, 3, 3, 4],
backgroundColor: "#02b844",
borderWidth: 1,
borderColor: "#000000",
}
]
}
return (
<MDBContainer>
<Bar data={data}
style={{ maxHeight: '600px' }}
/>
</MDBContainer>
);
}
export default App;
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序。
npm start
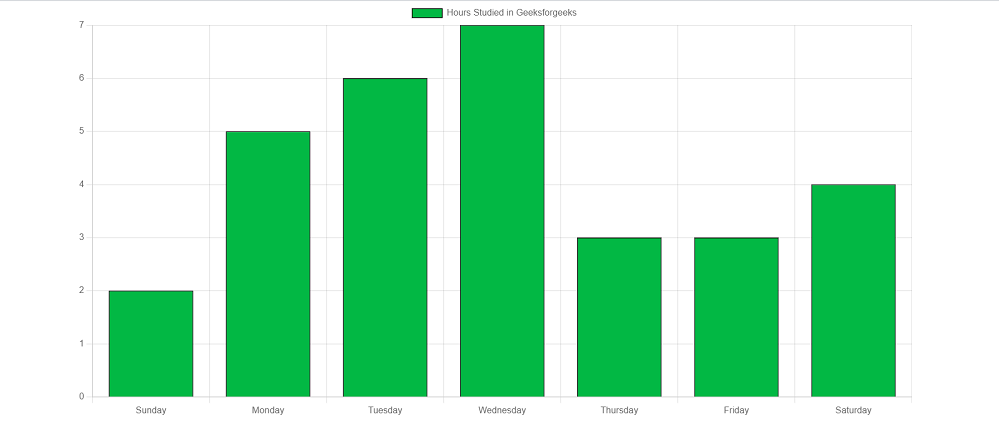
输出:现在打开你的浏览器,进入http://localhost:3000/* ,你会看到以下输出。

 极客教程
极客教程