如何在React Bootstrap中创建甜甜圈图
圆环图是饼图的改进版,中间的面积被剪掉了。甜甜圈图更关注使用弧线的面积,以最有效的方式表示信息,而不是饼图,饼图更注重比较各片之间的比例面积。甜甜圈图在空间方面更有效率,因为甜甜圈图内部的空白空间可以用来显示甜甜圈图的一些额外信息。
创建React应用程序和安装模块:
- 第1步:使用以下命令创建一个React应用程序。
npx create-react-app foldername
- 第2步:在创建你的项目文件夹即foldername后,使用以下命令移动到它。
cd foldername
- 第3步:创建ReactJS应用程序后,使用以下命令安装所需的模块。
npm install --save mdbreact react-chartjs-2
- 第4步:将Bootstrap CSS和fontawesome CSS添加到index.js。
import '@fortawesome/fontawesome-free/css/all.min.css';
import 'bootstrap-css-only/css/bootstrap.min.css';
import 'mdbreact/dist/css/mdb.css';
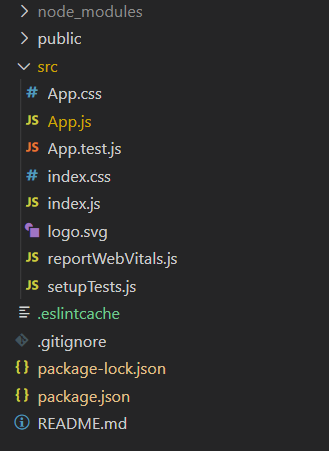
项目结构:它将看起来像如下。

项目结构
例子:现在在App.js文件中写下以下代码。这里,App是我们的默认组件,我们在这里写下了我们的代码。
import React from "react";
import { MDBContainer } from "mdbreact";
import { Doughnut } from "react-chartjs-2";
const App = () => {
// Sample data
const data = {
labels: ["Monday", "Tuesday", "Wednesday", "Thursday", "Friday"],
datasets: [
{
label: "Hours Studied in Geeksforgeeks",
data: [2, 5, 6, 7, 3],
backgroundColor: ["blue", "green", "yellow", "pink", "orange"],
}
]
}
return (
<MDBContainer>
<Doughnut data={data} />
</MDBContainer>
);
}
export default App;
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序。
npm start
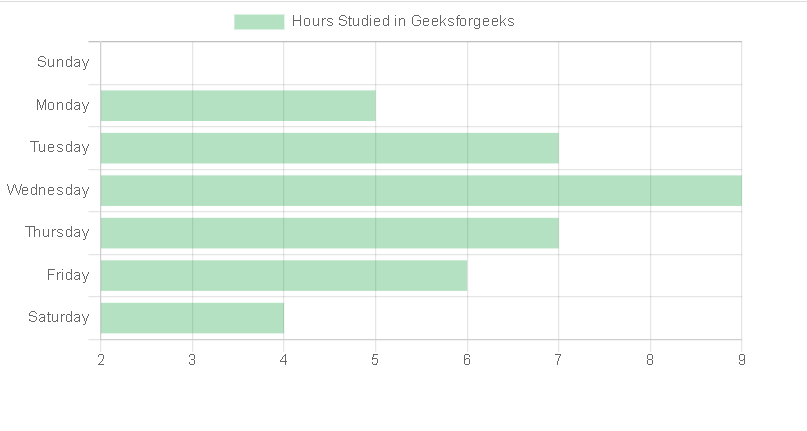
输出:现在打开你的浏览器,进入http://localhost:3000/* ,你会看到以下输出。
输出
 极客教程
极客教程