如何在React Bootstrap中创建散点图
散点图是用来观察变量之间的关系,用点来表示它们之间的关系。散点图被广泛用于表示变量之间的关系,以及一个变量的变化对另一个变量的影响。
创建React应用程序和安装模块:
- 第1步:使用以下命令创建一个React应用程序。
npx create-react-app foldername
- 第2步:在创建你的项目文件夹即foldername后,使用以下命令移动到它。
cd foldername
- 第3步:创建ReactJS应用程序后,使用以下命令安装所需的模块。
npm install --save mdbreact react-chartjs-2
- 第4步:将Bootstrap CSS和fontawesome CSS添加到index.js。
import '@fortawesome/fontawesome-free/css/all.min.css';
import 'bootstrap-css-only/css/bootstrap.min.css';
import 'mdbreact/dist/css/mdb.css';
项目结构:它将看起来像如下。

项目结构
例子:现在在App.js文件中写下以下代码。这里,App是我们的默认组件,我们在这里写下了我们的代码。
import React from "react";
import { MDBContainer } from "mdbreact";
import { Scatter } from "react-chartjs-2";
const App = () => {
// Sample data
const data = {
datasets: [
{
backgroundColor: 'green',
label: 'projectile path',
data: [
{
x: 1,
y: 19
},
{
x: 2,
y: 18.5
},
{
x: 3,
y: 17.6
},
{
x: 4,
y: 16.8
},
{
x: 5,
y: 14
},
{
x: 6,
y: 12
},
]
}
]
}
return (
<MDBContainer>
<Scatter data={data} />
</MDBContainer>
);
}
export default App;
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序。
npm start
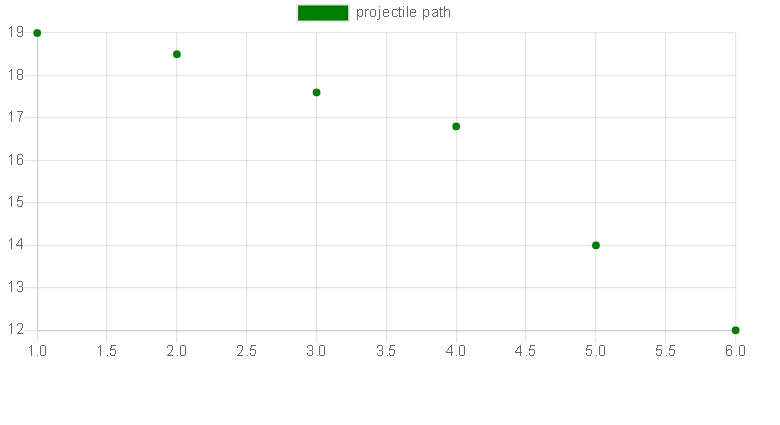
输出:现在打开你的浏览器,进入http://localhost:3000/* ,你会看到以下输出。
输出
 极客教程
极客教程