AngularJS angular.isFunction() 函数
AngularJS中的angular.isFunction() 函数用于_确定isFunction函数中的参数是否是一个函数。如果引用是一个函数,它返回true,否则返回false。
语法:
angular.isFunction(value);
参数:
- value:这个参数指定所传递的值是否是一个函数。
返回值:如果传递的值是一个函数,它返回真,否则返回假。
示例1:本示例描述了AngularJS中**angular.isFunction()函数的基本用法。
<!DOCTYPE html>
<html>
<head>
<script src=
"//ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js">
</script>
<title> angular.isFunction() </title>
</head>
<body ng-app="app"
style="text-align:center">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>angular.isFunction()</h2>
<div ng-controller="geek">
<b>Input1: </b>
<span>
<code>
obj = [{ name: "Abc"}, { name: "Xyz"}];
</code>
</span><br>
<b>IsFunction: </b> {{isFunction1}}<br />
<br><br>
<b>Input2: </b>
<code>
var Add = function () {
return null;
};
</code><br>
<b>IsFunction:</b> {{isFunction2}}
</div>
<script>
var app = angular.module("app", []);
app.controller('geek', ['scope', function(scope) {
var obj = [{
name: "Abc"
}, {
name: "Xyz"
}];
var Add = function() {
return null;
};
scope.isFunction1 = angular.isFunction(obj);
scope.isFunction2 = angular.isFunction(Add);
}]);
</script>
</body>
</html>
输出:

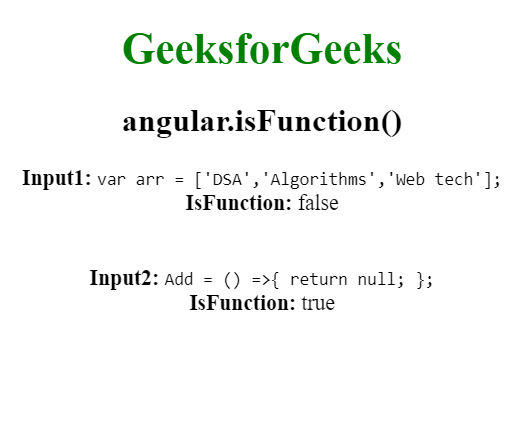
示例2:这是另一个描述AngularJS中angular.isFunction()函数用法的示例。
<!DOCTYPE html>
<html>
<head>
<script src=
"//ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js">
</script>
<title> angular.isFunction() </title>
</head>
<body ng-app="app"
style="text-align:center">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>angular.isFunction()</h2>
<div ng-controller="geek">
<b>Input1: </b>
<span>
<code>
var arr = ['DSA','Algorithms','Web tech'];
</code>
</span><br>
<b>IsFunction: </b> {{isFunction1}}<br />
<br><br>
<b>Input2: </b>
<code>
Add = () =>{ return null; };
</code><br>
<b>IsFunction:</b> {{isFunction2}}
</div>
<script>
var app = angular.module("app", []);
app.controller('geek', ['scope', function(scope) {
var arr = ['DSA', 'Algorithms', 'Web tech'];
Add = () => {
return null;
};
scope.isFunction1 = angular.isFunction(arr);
scope.isFunction2 = angular.isFunction(Add);
}]);
</script>
</body>
</html>
输出:

 极客教程
极客教程