如何在AngularJS的字符串插值中使用JavaScript函数
字符串插值基本上用于在HTML模板上显示动态数据。它可以帮助你对component.ts文件进行修改,并自动从那里获取数据到HTML模板(component.html文件)。
所以在这里我们创建一个简单的HTML模板,使用字符串插值,然后我们写出字符串插值里面使用的函数。
步骤 :
- 创建要使用的Angular应用程序。
- 创建一个组件 “DemoComponent”。在demo.component.ts中创建一些我们在字符串插值中使用的方法。
- 在这里,我们也是在字符串插值里面使用内置的JavaScript函数。
语法 :
<h4>Book Price : {{ 'SHOULD BE LOWER CASE'.toLowerCase() }}</h4>
示例1:(内置功能)在angular模板内添加以下HTML,并使用“ng serve”运行,它使字符串小写。
<h4>Book Price : {{ 'SHOULD BE LOWER CASE'.toLowerCase() }}</h4>
<hr/>
输出 :

示例2: (Custom Functions)
import { Component } from '@angular/core';
@Component({
templateUrl: './demo.component.html',
styleUrls: ['./demo.component.css']
})
export class DemoComponent{
public Books = [
{name:"The Pilgrim’s Progress",author:'John Bunyan',price:"13"},
{name:"Robinson Crusoe",author:'Daniel Defoe',price:"43"},
{name:"Gulliver’s Travels",author:'Jonathan Swift',price:"33"}
]
constructor(){}
printBookName(book){
return "[ " + book.name + " ]";
}
printBookAuthor(book){
return "[ " + book.author + " ]";
}
printBookPrice(book){
return "[ " + " $" + book.price + " ]";
}
}
在上面的代码中,我们已经创建了一个存储书籍对象的books数组,然后我们创建了三个函数,我们将在字符串插值中使用这三个函数来打印特定的书籍细节。
<div style="margin-left:100px" *ngFor="let book of Books">
<hr>
<h4>Book Name : {{ printBookName(book) }}</h4>
<h4>Book Author : {{ printBookAuthor(book) }}</h4>
<h4>Book Price : {{ printBookPrice(book) }}</h4>
</div>
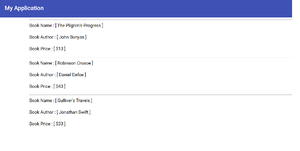
输出:

在这里的HTML模板中,我们使用字符串插值里面的一个函数来打印特定的书籍数据。
 极客教程
极客教程