如何在angular routing中设置404页面
为了在angular路由中设置404页面,我们首先要创建一个组件,以便在404错误发生时显示。在下面的方法中,我们将创建一个简单的angular组件,名为PagenotfoundComponent。
创建组件:运行下面的命令来创建pagenotfound组件。
ng generate component pagenotfound
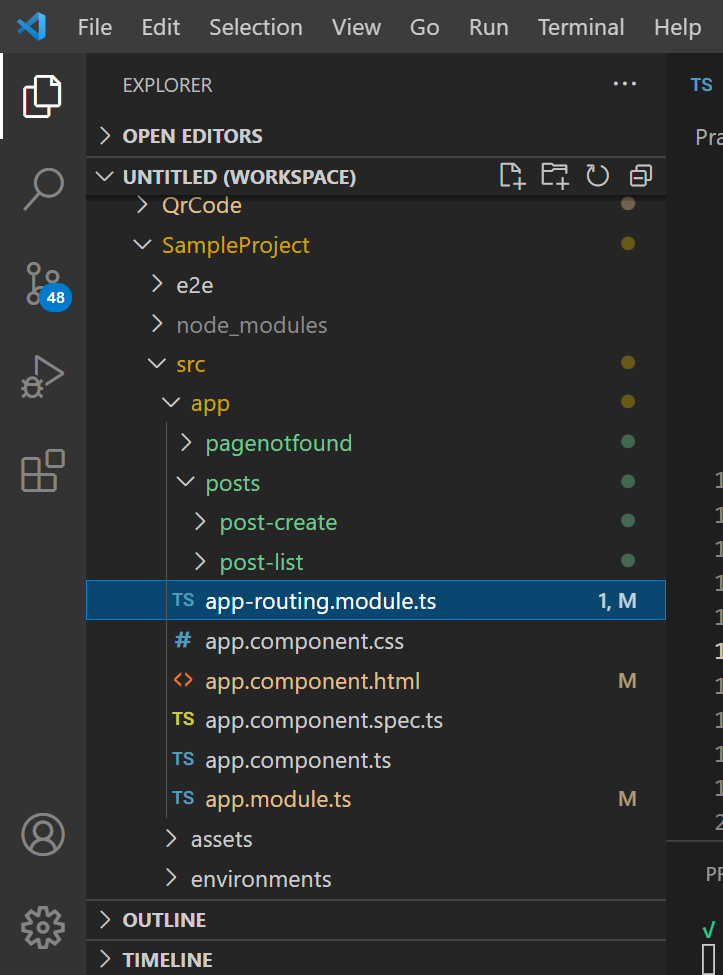
项目结构:它将看起来像这样。

实施:在该组件的HTML模板内添加以下代码,以显示一个简单的404错误信息。
<div>
<h1>404 Error</h1>
<h1>Page Not Found</h1>
</div>
然后在路由文件中,我们必须提供这个组件的路由,并使其对每个404请求可用。因此,在app-routing.module.ts文件中,我们必须为这个PagenotfoundComponent创建一个新的路由。
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { PagenotfoundComponent } from
'./pagenotfound/pagenotfound.component';
import { PostCreateComponent } from
'./posts/post-create/post-create.component';
import { PostListComponent } from
'./posts/post-list/post-list.component';
const routes: Routes = [
{ path: '', component: PostListComponent },
{ path: 'create', component: PostCreateComponent },
{ path: 'edit/:postId',
component: PostCreateComponent },
//Wild Card Route for 404 request
{ path: '**', pathMatch: 'full',
component: PagenotfoundComponent },
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
providers: []
})
export class AppRoutingModule { }
解释:这里,PagenotfoundComponent的路由是在路由数组中提供的。在这里,除了所提供的路由之外的任何路径都由这个PagenotfoundComponent处理,我们的HTML模板会显示在浏览器中。因此,现在如果有人试图向不在路由数组中的任何页面发送请求,那么该用户就会被自动导航到这个PagenotfoundComponent。
运行应用程序的步骤:运行以下命令来启动应用程序。
ng serve
现在打开浏览器,进入http://localhost:4200,那里一切都很正常。现在转到http://localhost:4200/anything,_在那里我们将得到404错误,如下图所示。

 极客教程
极客教程