VS Code文本选择,首先我们来看一下如何使用鼠标快速地选择文本。
最简单的方式,也是我们每个人最熟悉的方式,就是按住鼠标左键,然后拖动鼠标,直到选中所有我们想要选择的文字为止,再松开鼠标即可。
我们在前面的章节学习过,如何通过键盘快捷键快速选中单词行和全文,这在很大程度上提高了我们的编码效率。
那是不是说鼠标用户要完成类似的操作,就只能“一点、二拖、三松手”呢?当然不是,VS Code 其实给鼠标也配备了类似的快捷键。
我们继续使用一段 JavaScript 代码来举例,如下:
function foo() {
bar("Hello World");
}
foo()
function bar() {
}
这段代码还是很简单的,你可以把他复制到你的编辑器中和我一起练习。
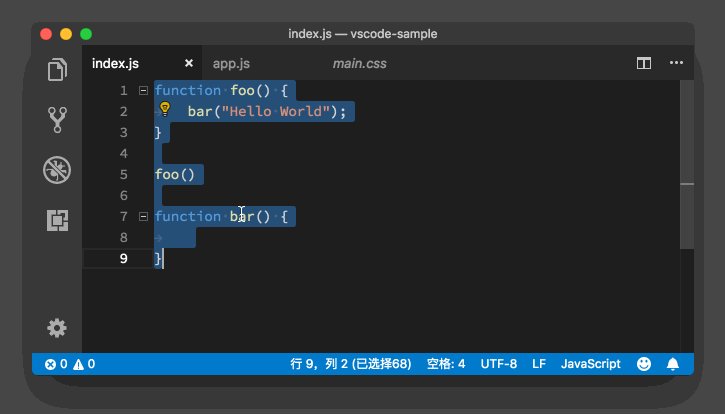
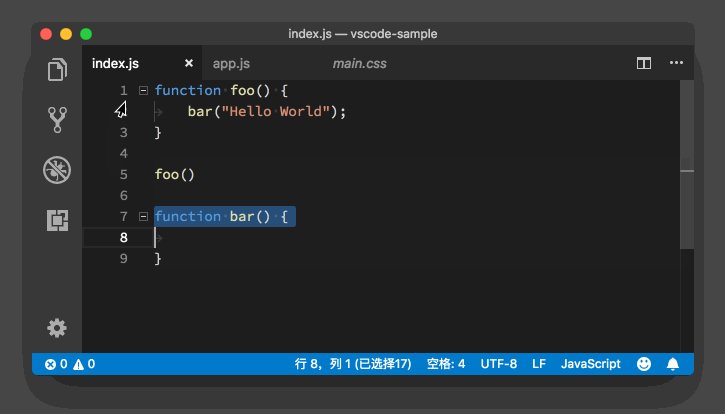
在VS Code中,你单击鼠标左键就可以把光标移动到相应的位置。而双击鼠标左键,则会将当前光标下的单词选中。连续三次按下鼠标左键,则会选中当前这一行代码。最后是连续四次按下鼠标左键,则会选中整个文档。

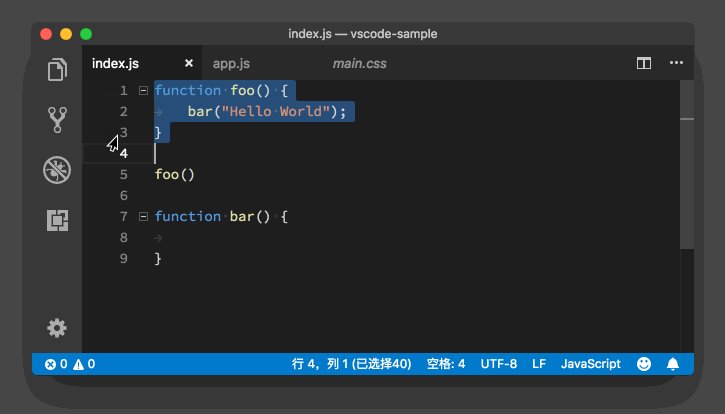
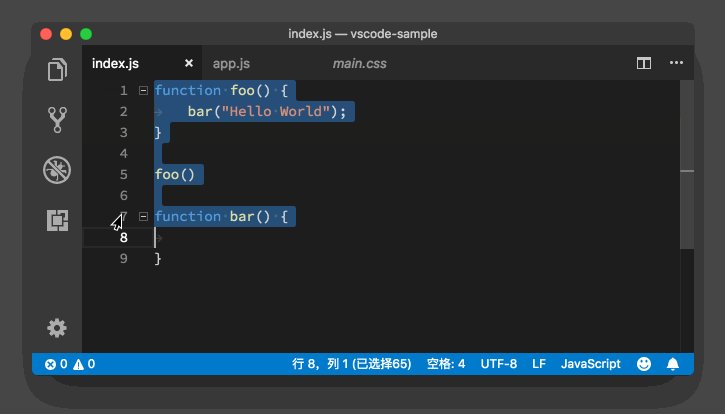
到这里你可能会问,如果我想要使用鼠标,选中其中的多行代码该怎么办?VS Code也考虑到了这个情况,在编辑器的最左边,显示的是每一行的行号。如果你单击行号,就能够直接选中这一行。如果你在某个行号上按下鼠标,然后上下移动,则能够选中多行代码。

 极客教程
极客教程