如何使用Swift以编程方式添加约束条件
本文的目标是解释你如何在Swift语言中以编程方式添加约束。
要在Swift中以编程方式添加约束,你可以使用NSLayoutConstraint类来定义你想要添加的约束。
将用于添加约束条件的概念如下
translatesAutoresizingMaskIntoConstraints是UIKit框架中UIView的一个属性。它是一个布尔值,决定了视图的autoresizingMask属性是否被转化为自动布局约束。当translatesAutoresizingMaskIntoConstraints设置为NO时,自动调整掩码会被忽略,视图会根据使用自动布局系统设置的任何约束来调整大小。
widthAnchor是UIKit框架中UIView的一个属性,指的是代表视图宽度的布局锚点。
heightAnchor是UIKit框架中UIView的一个属性,指的是代表视图高度的布局锚点。
leadingAnchor是UIKit框架中UIView的一个属性,指的是代表视图前缘的一个布局锚。对于从左到右的语言,前缘是视图的左边缘;对于从右到左的语言,前缘是视图的右边缘。
TrailingAnchor是UIKit框架中UIView的一个属性,指的是代表视图尾部边缘的布局锚。对于从左到右的语言,尾部边缘是视图的右边缘,对于从右到左的语言,尾部边缘是视图的左边缘。
constraint(equalTo:)是UIKit框架中NSLayoutAnchor类的一个方法,它在两个布局锚之间创建一个约束。该约束指定一个视图的布局属性应该等于另一个视图的布局属性。
下面是一个例子,说明如何在Swift中为视图添加约束条件
在这个例子中,你将学习如何一步一步地以编程方式添加子视图。让我们开始吧。
基本设置
在这一步,你将创建一个基本的登录屏幕,其初始设置如下所示
import UIKit
class RegisterViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
setupUIComponents()
}
private func setupUIComponents() {
view.backgroundColor = .white
// add all views here
}
}
解释
在上面的代码中,我们创建了一个RegisterViewController类来设计一个基本的注册屏幕。同时,在这个例子中,我们将学习如何为UI组件添加约束条件来绘制屏幕。
简介图像设置
在这一节中,我们将设置一个个人资料图像视图。
// profile image view customization
private let profileImageView: UIImageView = {
let imageView = UIImageView()
imageView.contentMode = .scaleAspectFill
imageView.layer.cornerRadius = 16
imageView.layer.masksToBounds = true
imageView.backgroundColor = UIColor(white: 0, alpha: 0.1)
return imageView
}()
private func setupUIComponents() {
view.backgroundColor = .white
// adding constraints to profileImageView
view.addSubview(profileImageView)
profileImageView.translatesAutoresizingMaskIntoConstraints = false
profileImageView.widthAnchor.constraint(equalToConstant: 150).isActive = true
profileImageView.heightAnchor.constraint(equalToConstant: 150).isActive = true
profileImageView.centerXAnchor.constraint(equalTo: view.centerXAnchor).isActive = true
profileImageView.topAnchor.constraint(equalTo: view.topAnchor, constant: 100).isActive = true
}
在上面的例子中,你已经初始化并定制了资料图片视图。之后,添加约束条件,在屏幕上显示它。
电子邮件文本字段设置
在本节中,我们将设置一个电子邮件文本字段。
private let emailTextField: UITextField = {
let textField = UITextField()
textField.keyboardType = .emailAddress
textField.layer.cornerRadius = 8
textField.layer.masksToBounds = true
textField.layer.borderWidth = 1.0
textField.layer.borderColor = UIColor(white: 0, alpha:0.3).cgColor
textField.placeholder = "Email Address"
textField.textAlignment = .center
return textField
}()
private func setupUIComponents() {
view.backgroundColor = .white
// adding constraints to email text field
view.addSubview(emailTextField)
emailTextField.translatesAutoresizingMaskIntoConstraints = false
emailTextField.leadingAnchor.constraint(equalTo:view.leadingAnchor, constant: 30).isActive = true
emailTextField.trailingAnchor.constraint(equalTo:view.trailingAnchor, constant: -30).isActive = true
emailTextField.heightAnchor.constraint(equalToConstant:50).isActive = true
emailTextField.topAnchor.constraint(equalTo:profileImageView.bottomAnchor, constant: 60).isActive = true
}
在上面的例子中,你已经初始化并定制了一个文本字段来输入电子邮件地址。之后,添加约束条件,在屏幕上显示它。
密码文本字段设置
在本节中,我们将设置一个密码文本字段。
private let passwordTextField: UITextField = {
let textField = UITextField()
textField.layer.cornerRadius = 8
textField.layer.masksToBounds = true
textField.isSecureTextEntry = true
textField.layer.borderWidth = 1.0
textField.layer.borderColor = UIColor(white: 0, alpha:
0.3).cgColor
textField.placeholder = "Password"
textField.textAlignment = .center
return textField
}()
private func setupUIComponents() {
view.backgroundColor = .white
// adding constraints to passwordTextField
view.addSubview(passwordTextField)
passwordTextField.translatesAutoresizingMaskIntoConstraints = false
passwordTextField.leadingAnchor.constraint(equalTo: view.leadingAnchor, constant: 30).isActive = true
passwordTextField.trailingAnchor.constraint(equalTo:view.trailingAnchor, constant: -30).isActive = true
passwordTextField.heightAnchor.constraint(equalToConstant: 50).isActive = true
passwordTextField.topAnchor.constraint(equalTo: emailTextField.bottomAnchor, constant: 30).isActive = true
}
在上面的例子中,你已经初始化并定制了一个文本字段来输入密码。之后,添加约束条件,在屏幕上显示它。
注册按钮设置
在本节中,我们将设置一个注册按钮。
private let registerButton: UIButton = {
let button = UIButton(type: .system)
button.backgroundColor = .darkGray
button.setTitle("Register", for: .normal)
button.setTitleColor(.white, for: .normal)
button.layer.cornerRadius = 8
button.layer.masksToBounds = true
return button
}()
private func setupUIComponents() {
view.backgroundColor = .white
// adding constraints to register button
view.addSubview(registerButton)
registerButton.translatesAutoresizingMaskIntoConstraints = false
registerButton.leadingAnchor.constraint(equalTo: view.leadingAnchor, constant: 30).isActive = true
registerButton.trailingAnchor.constraint(equalTo: view.trailingAnchor, constant: -30).isActive = true
registerButton.heightAnchor.constraint(equalToConstant: 50).isActive = true
registerButton.topAnchor.constraint(equalTo: passwordTextField.bottomAnchor, constant: 50).isActive = true
}
在上面的例子中,你为注册功能定制了一个按钮。
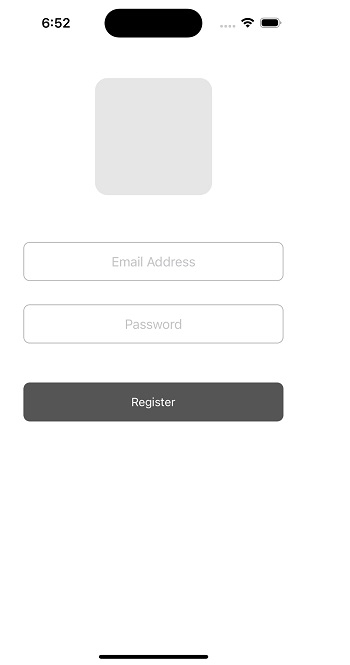
最终产出

这里需要注意的一些问题
- 在添加约束条件之前,应将视图添加到超视图中。
-
在以编程方式添加约束的情况下,translatesAutoresizingMaskIntoConstraints应该为假。
-
仔细添加依赖性约束,否则视图可能无法在屏幕上正常显示。
结论
以编程方式添加约束真的很有趣,也很容易,但在添加约束时要小心。依赖性的约束应该被小心地应用。你可以应用不同类型的约束,如宽度、高度、前导、尾部、顶部和底部。
 极客教程
极客教程