Swift 以编程方式改变UIButton的文本
要在Swift中改变UIButton的文本,你可以使用该按钮的setTitle()方法。这个方法需要一个参数来设置特定状态下的按钮标题。一般来说,我们使用正常的按钮状态。
我们将通过以下步骤以编程方式改变按钮的文本。
第1步 在这一步中,我们将创建两个按钮(登录和T&C),并添加基本的自定义功能。
第2步在这一步中,我们将改变登录按钮的文本。
第3步:在这一步中,我们将改变条款和条件按钮的文本。
例子
在这个例子中,我们将创建两个按钮。第一个是设置普通文本,另一个是属性文本。在这一步中,我们将添加和定制这些按钮。之后,我们将为两个按钮添加约束条件。下面是代码。
import UIKit
class TestController: UIViewController {
private let loginButton = UIButton()
private let termsConditionButton = UIButton()
override func viewDidLoad() {
super.viewDidLoad()
initialSetup()
}
private func initialSetup() {
// basic setup
view.backgroundColor = .white
navigationItem.title = "UIButton"
// login button customization
loginButton.backgroundColor = UIColor.gray
loginButton.setTitleColor(.white, for: .normal)
loginButton.layer.cornerRadius = 8
loginButton.clipsToBounds = true
// terms and conditions button customization
termsConditionButton.backgroundColor = UIColor.gray
termsConditionButton.setTitleColor(.white, for: .normal)
termsConditionButton.layer.cornerRadius = 8
termsConditionButton.clipsToBounds = true
// adding the constraints to login button
view.addSubview(loginButton)
loginButton.translatesAutoresizingMaskIntoConstraints = false
loginButton.centerYAnchor.constraint(equalTo: view.centerYAnchor).isActive = true
loginButton.centerXAnchor.constraint(equalTo: view.centerXAnchor).isActive = true
loginButton.heightAnchor.constraint(equalToConstant: 50).isActive = true
loginButton.widthAnchor.constraint(equalToConstant: 280).isActive = true
// adding the constraints to the terms & conditions button
view.addSubview(termsConditionButton)
termsConditionButton.translatesAutoresizingMaskIntoConstraints = false
termsConditionButton.centerXAnchor.constraint(equalTo: view.centerXAnchor).isActive = true
termsConditionButton.heightAnchor.constraint(equalToConstant: 50).isActive = true
termsConditionButton.widthAnchor.constraint(equalToConstant: 280).isActive = true
termsConditionButton.topAnchor.constraint(equalTo: loginButton.bottomAnchor, constant: 30).isActive = true
}
}
输出

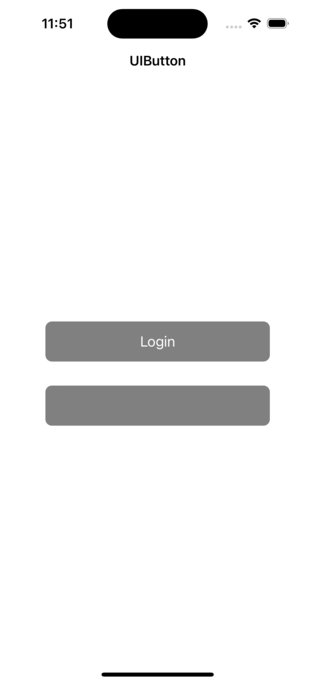
在上面的例子中,两个按钮都已经被定制,并通过程序化的约束添加到视图中。现在,我们将设置文本。
改变登录按钮的文本
在下面的例子中,我们将使用setTitle()方法改变文本。下面是一个例子。
例子
private func initialSetup() {
// other statements
setLoginButtonTitle()
}
private func setLoginButtonTitle() {
loginButton.setTitle("Login", for: .normal)
}
输出

在上面的代码中,我们通过调用setTitle()方法来设置按钮的文本。在这个方法中,我们要传递你想设置文本的按钮状态。这是因为在按钮元素中存在不同的状态。但是我们主要处理的是正常状态。在正常模式下,按钮处于按钮的默认状态。在不同状态的情况下,将使用同样的方法来设置文本。
改变条款和条件按钮的文本
在这个例子中,我们将为按钮设置归属的标题。这里有一个例子。
例子
private func initialSetup() {
// other statements
setConditionsButtonTitle()
}
private func setConditionsButtonTitle() {
termsConditionButton.backgroundColor = .clear
let attributes: [NSAttributedString.Key: Any] = [
.foregroundColor: UIColor.blue,
.font: UIFont.systemFont(ofSize: 18, weight: .semibold),
.underlineStyle: NSUnderlineStyle.single.rawValue
]
let attributedText = NSAttributedString(string: "Terms & Conditions", attributes: attributes)
termsConditionButton.setAttributedTitle(attributedText, for: .normal)
}
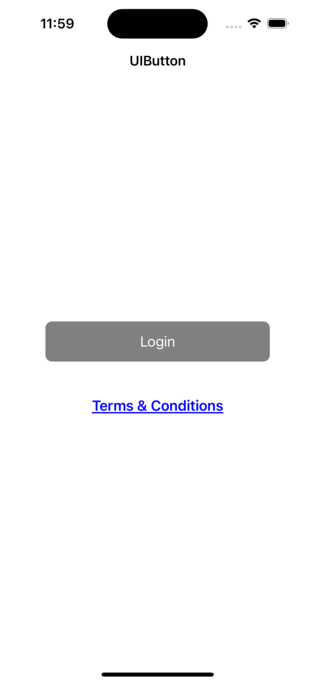
输出

在上面的代码中,我们为按钮设置了属性标题。我们给按钮应用了前景色和下划线样式。
总结
在这篇文章中,你了解了setTitle()方法,它可以设置文本和属性文本。同样的方法也可以用来应用文本。你可以用同样的方法为不同的状态设置标题。
 极客教程
极客教程