Swift 如何通过按回车键隐藏键盘
在这篇文章中,你将了解到如何在UITextField中编辑文本时隐藏键盘。在这个例子中,你将通过按键盘上的返回键来隐藏键盘。
在Swift语言中,UITextField类为我们提供了一些委托方法。它们在不同的动作或事件中被调用。我们将实现其中的一个委托方法来隐藏键盘。同时,你将看到如何在需要时改变返回类型。
在这个例子中,我们将通过以下步骤隐藏UITextField中的键盘,以输入一个电子邮件地址。
第1步 – 在这一步中,将创建和定制UITextField对象,以输入电子邮件地址。
第2步– 在这一步中,将符合UITextField的委托并实现textFieldShouldReturn方法来隐藏键盘。
例子
import UIKit
class TestController: UIViewController {
private let emailTextField = UITextField()
override func viewDidLoad() {
super.viewDidLoad()
initialSetup()
}
private func initialSetup() {
// basic setup
view.backgroundColor = .white
navigationItem.title = "UITextField"
// emailTextField customization
emailTextField.keyboardType = .emailAddress
emailTextField.layer.cornerRadius = 8
emailTextField.backgroundColor = UIColor(white: 0, alpha: 0.1)
emailTextField.placeholder = "Enter email address"
emailTextField.textAlignment = .center
emailTextField.autocorrectionType = .no
emailTextField.autocapitalizationType = .none
emailTextField.returnKeyType = .done
// adding the constraints to emailTextField
view.addSubview(emailTextField)
emailTextField.translatesAutoresizingMaskIntoConstraints = false
emailTextField.heightAnchor.constraint(equalToConstant: 50).isActive = true
emailTextField.leadingAnchor.constraint(equalTo: view.leadingAnchor, constant: 30).isActive = true
emailTextField.trailingAnchor.constraint(equalTo: view.trailingAnchor, constant: -30).isActive = true
emailTextField.topAnchor.constraint(equalTo: view.safeAreaLayoutGuide.topAnchor, constant: 50).isActive = true
}
}
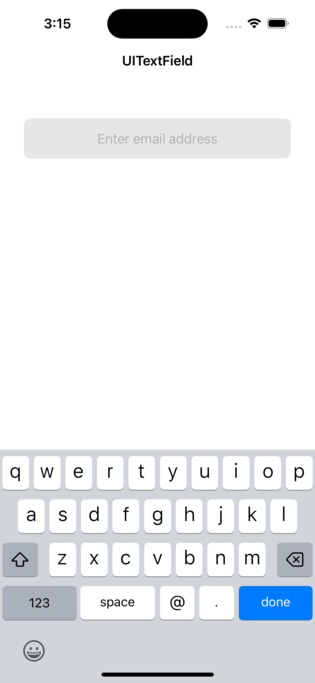
输出
当你运行上述代码时,下面的输出屏幕将出现输入字段,以输入电子邮件地址:

当你按下回车键时,什么也没有发生。我们想让键盘在按下回车键时消失。让我们来执行键盘隐藏程序。
设置UITextField委托
为了获得点击返回键时的回调,你必须要设置委托属性并实现所需的方法。
emailTextField.delegate = self
在添加约束条件后,在方法initialSetup()的最后一行使用上面的代码。在这里,你将自己分配给emailTextField的委托属性,以便在同一个控制器中实现这些方法。
一旦你在添加了委托属性后运行应用程序,你会得到一个错误,如下所示
Add missing conformance to 'UITextFieldDelegate' to class 'TestController'
根据上述错误,TestController中缺少必要的委托方法。让我们这样实现委托方法–
extension TestController: UITextFieldDelegate {
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
textField.resignFirstResponder()
}
}
在这个例子中,当返回键被按下时,textFieldShouldReturn委托方法被调用。resignFirstResponder()方法在文本字段上被调用,从而导致键盘被驳回。
结论
总之,你可以使用returnKeyType属性将按钮的返回类型改为完成类型。现在,你可以给文本字段分配委托属性并实现这些方法。你需要实现textFieldShouldReturn方法来解散键盘。
你可以在委托方法中调用resignFirstResponder()方法来辞退键盘。这个方法返回一个布尔类型,即在成功解除键盘后返回真。为了调用委派方法,有必要设置委派属性。
 极客教程
极客教程