React MUI列表API
Material-UI 是一个UI库,为React提供了预定义的、强大且可定制的组件,用于更轻松的Web开发。MUI设计基于Google的Material Design。
在本文中,我们将讨论 React MUI列表API。 列表是连续的范围相似或相同的项目,通常用于显示记录列表。API提供了许多功能,我们将学习如何实现它们。
导入列表API
import List from '@mui/material/List';
// or
import { List } from '@mui/material';
属性列表: 以下是与此组件一起使用的属性列表。根据我们的需要,我们可以访问并修改它们。
- children(node): 用于设置组件的内容。
- classes(object): 覆盖现有样式或向组件添加新样式。
- component(elementType): 用于访问根节点。
- dense(bool) :如果设置为true,则减少内容填充,并使子元素更近。默认值为false。
- disablePadding(bool): 如果设置为true,则从列表中删除垂直填充。默认值为false。
- subheader(node): 副标题的内容,通常是ListSubheader。
- sx(Array <func/object/bool>/func/object): 系统属性允许定义系统覆盖以及额外的CSS样式。
CSS规则:
- root(.MuiList-root) :应用于根元素的样式。
- padding(.MuiList-padding): 除非disablePadding设置为true,否则应用于根元素的样式。
- dense(.MuiList-dense): 如果是dense,则应用于根元素的样式。
- subheader(.MuiList-subheader): 如果提供了副标题,应用于根元素的样式。
语法: 创建一个List组件,如下所示:
<List>
<ListItem>
<ListItemText primary="Data Structures" />
</ListItem>
</List>
安装和创建React应用程序,并添加MUI依赖项。
步骤1: 使用以下命令创建一个React项目:
npx create-react-app gfg_tutorial
步骤2: 进入项目目录
cd gfg_tutorial
步骤3: 按照以下步骤安装MUI依赖项:
npm install @mui/material @emotion/react
npm install @emotion/styled @mui/lab @mui/icons-material
项目结构: 项目结构应该如下所示:

运行应用的步骤: 以以下方式运行项目:
npm start
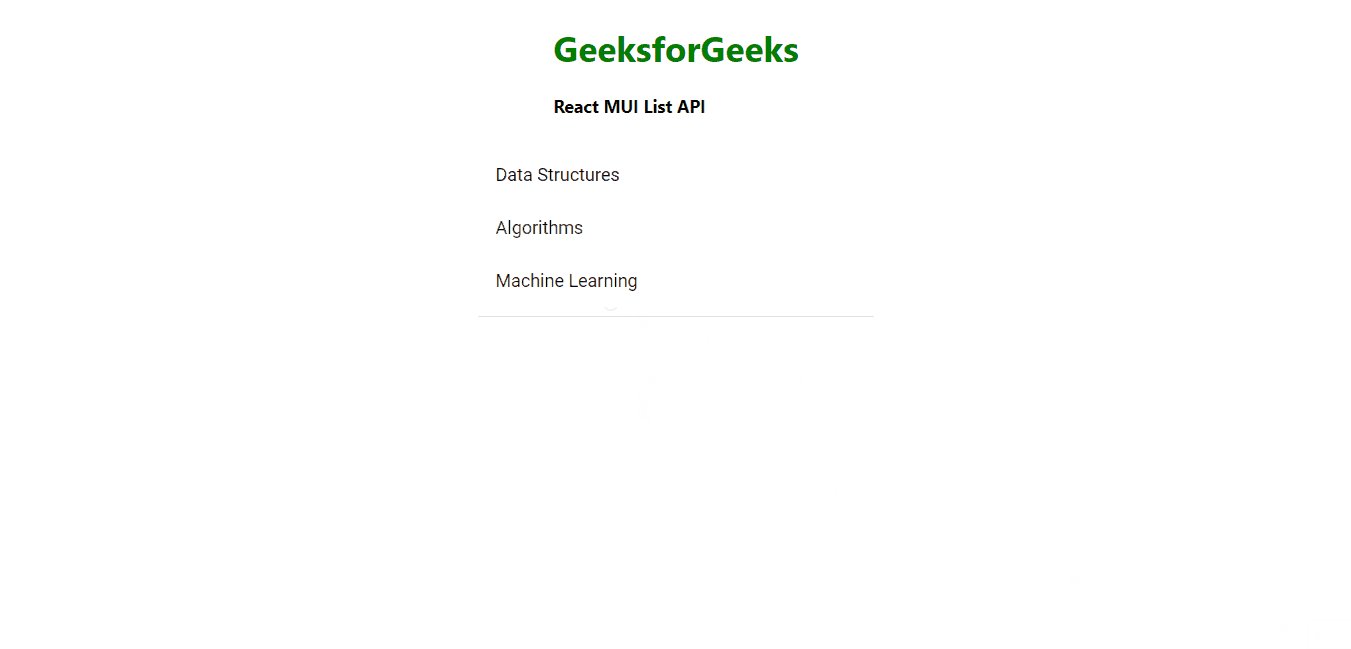
示例1: 在下面的示例中,我们有一个带有一些项目的List组件。
import "./App.css";
import * as React from "react";
import Box from "@mui/material/Box";
import List from "@mui/material/List";
import ListItem from "@mui/material/ListItem";
import ListItemButton from "@mui/material/ListItemButton";
import ListItemIcon from "@mui/material/ListItemIcon";
import ListItemText from "@mui/material/ListItemText";
import Divider from "@mui/material/Divider";
import InboxIcon from "@mui/icons-material/Inbox";
import DraftsIcon from "@mui/icons-material/Drafts";
function App() {
return (
<div className="App">
<div
className="head"
style={{
width: "fit-content",
margin: "auto",
}}
>
<h1
style={{
color: "green",
}}
>
GeeksforGeeks
</h1>
<strong>React MUI List API</strong>
</div>
<br />
<Box
sx={{
width: "100%",
maxWidth: 360,
margin: "auto",
bgcolor: "background.paper",
}}
>
<nav>
<List>
<ListItem disablePadding>
<ListItemButton>
<ListItemText
primary="Data Structures" />
</ListItemButton>
</ListItem>
<ListItem disablePadding>
<ListItemButton>
<ListItemText
primary="Algorithms" />
</ListItemButton>
</ListItem>
<ListItem disablePadding>
<ListItemButton>
<ListItemText
primary="Machine Learning" />
</ListItemButton>
</ListItem>
</List>
</nav>
<Divider />
</Box>
</div>
);
}
export default App;
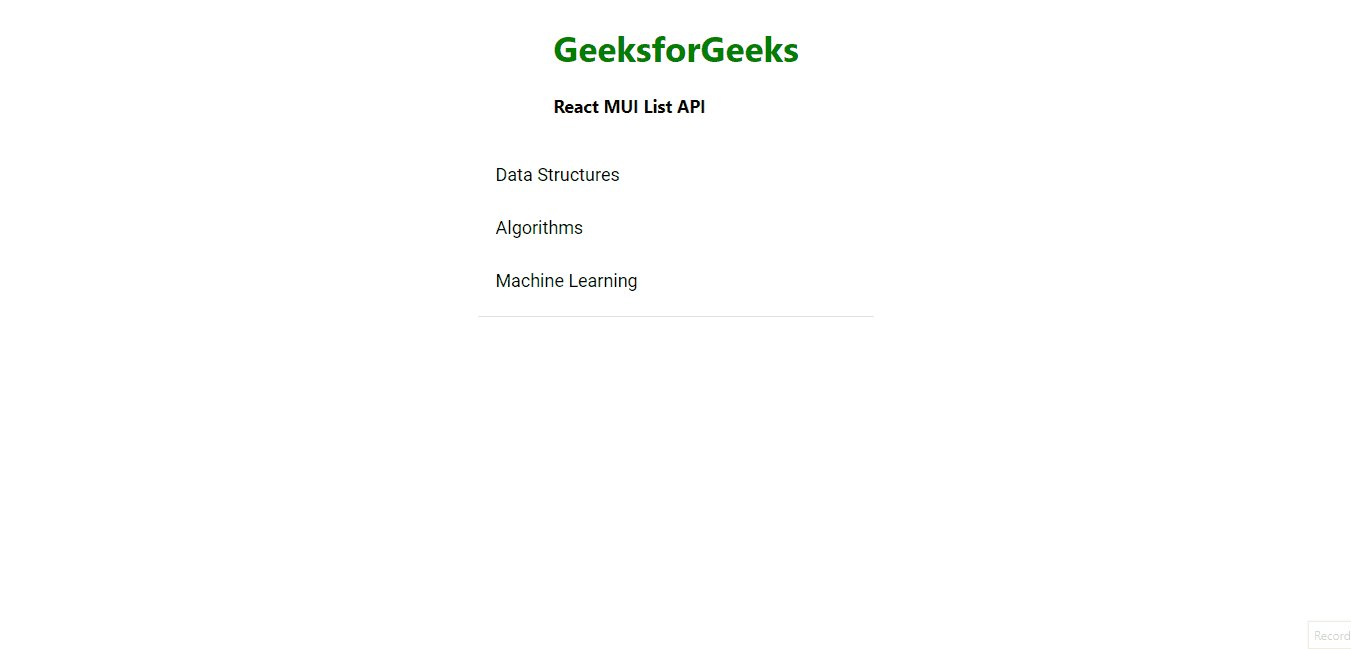
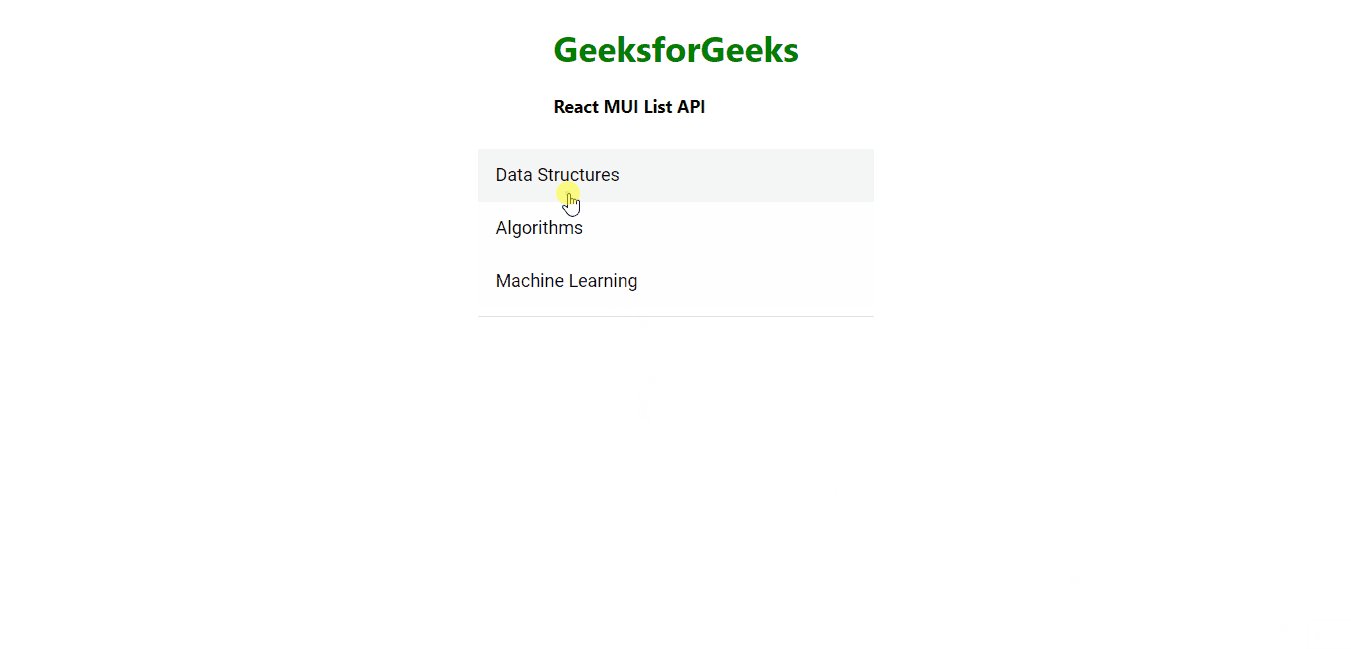
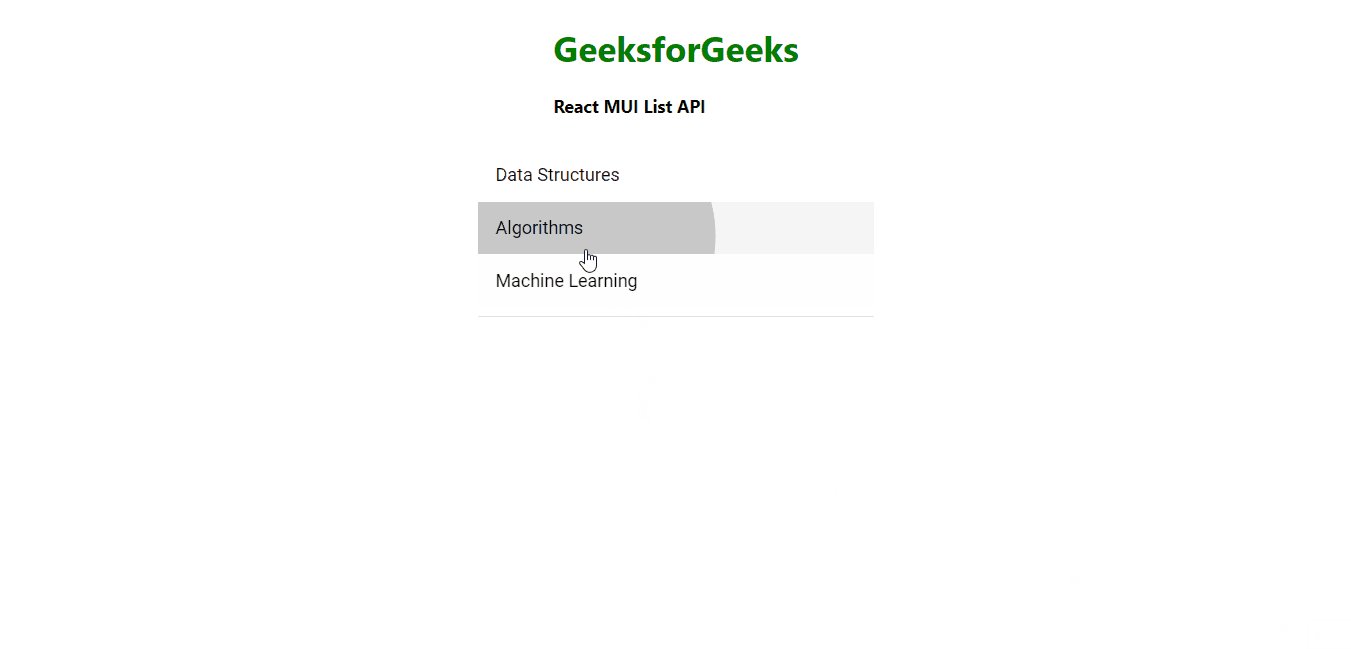
输出:

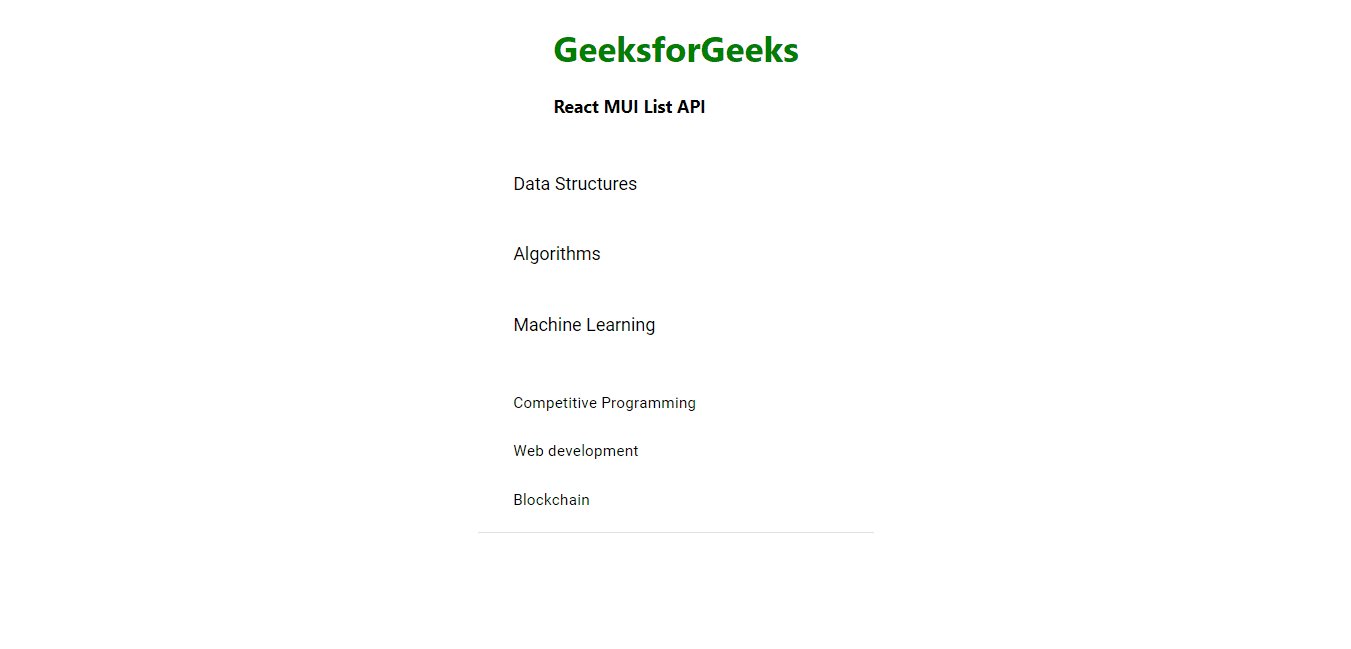
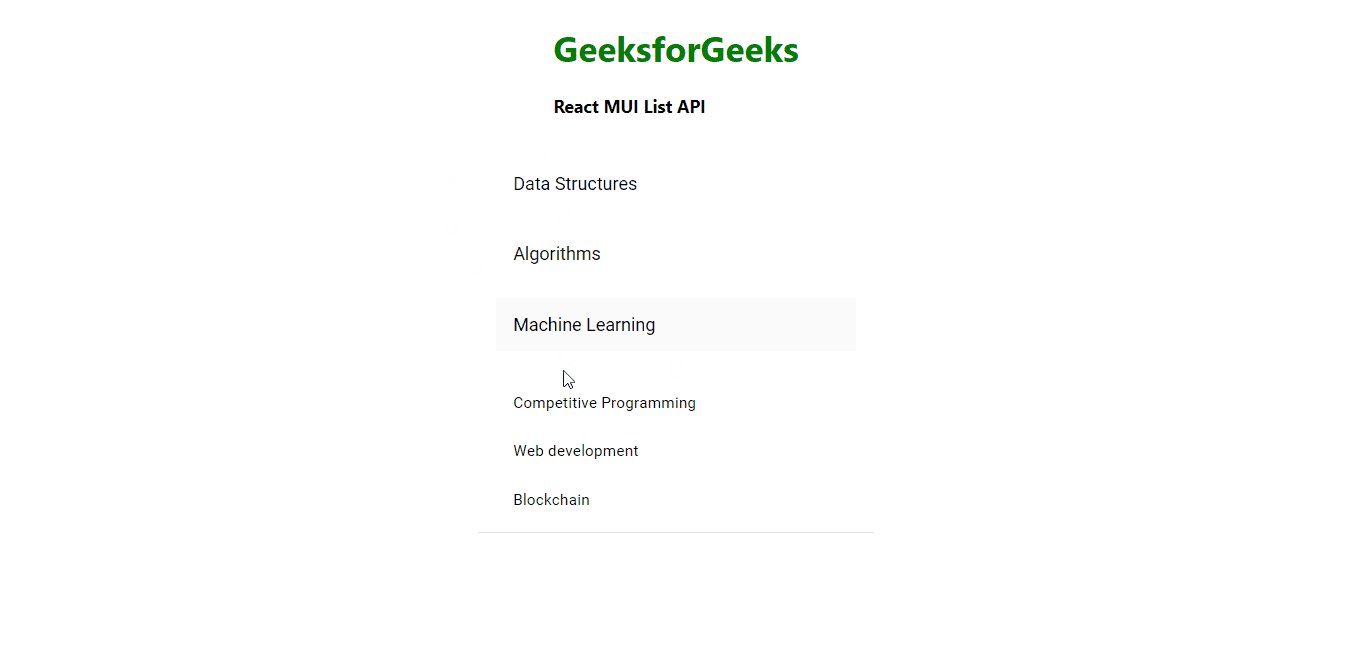
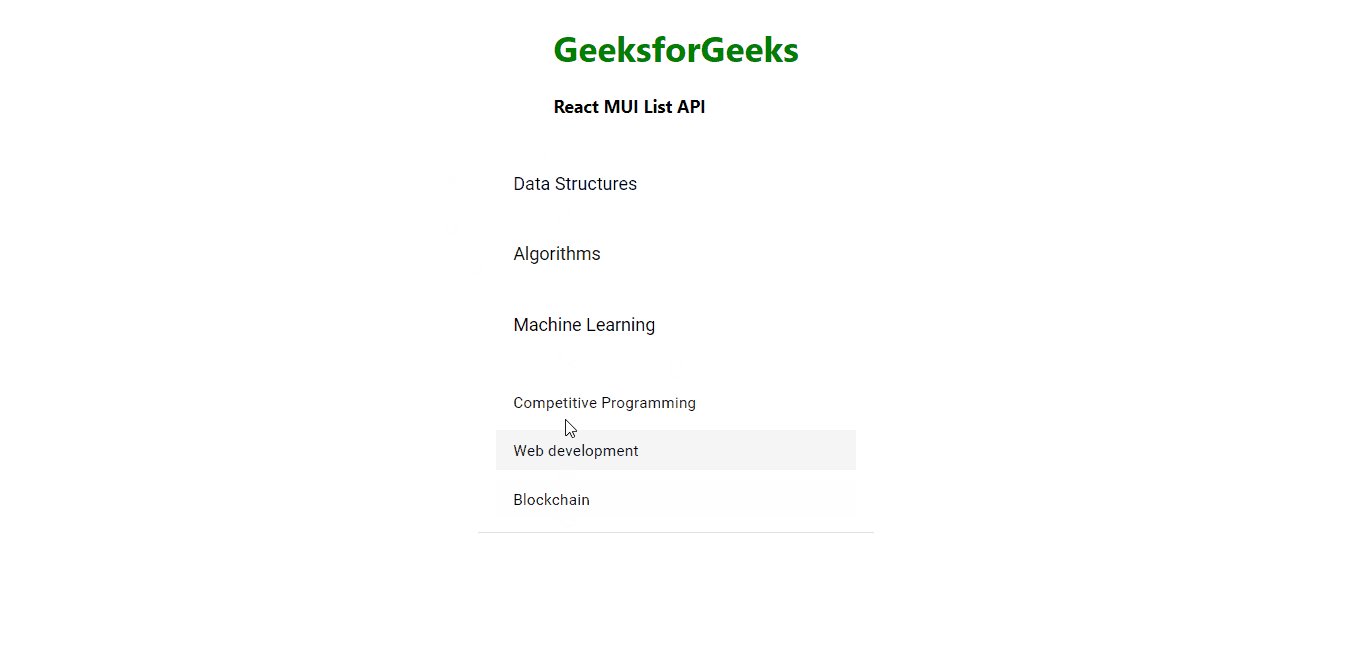
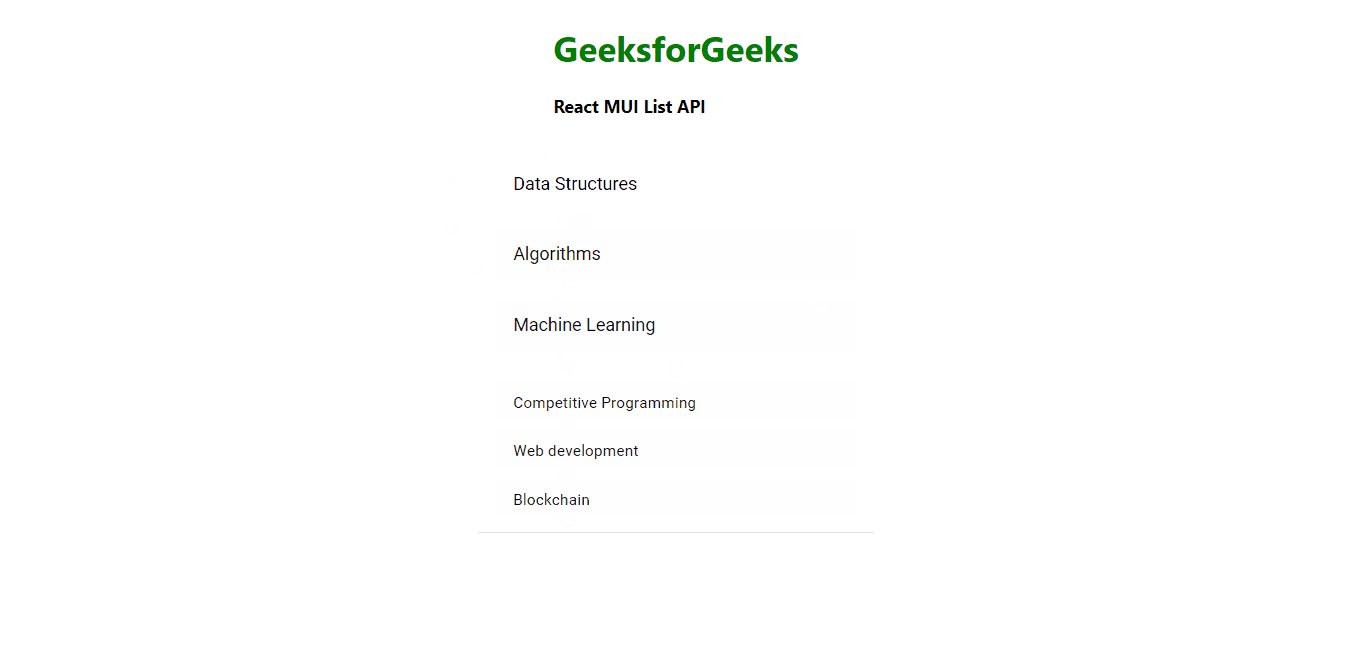
示例2:在下面的示例中,我们有两个列表,一个带有填充,另一个没有填充。
import "./App.css";
import * as React from "react";
import Box from "@mui/material/Box";
import List from "@mui/material/List";
import ListItem from "@mui/material/ListItem";
import ListItemButton from "@mui/material/ListItemButton";
import ListItemIcon from "@mui/material/ListItemIcon";
import ListItemText from "@mui/material/ListItemText";
import Divider from "@mui/material/Divider";
import InboxIcon from "@mui/icons-material/Inbox";
import DraftsIcon from "@mui/icons-material/Drafts";
function App() {
return (
<div className="App">
<div
className="head"
style={{
width: "fit-content",
margin: "auto",
}}
>
<h1
style={{
color: "green",
}}
>
GeeksforGeeks
</h1>
<strong>React MUI List API</strong>
</div>
<br />
<Box
sx={{
width: "100%",
maxWidth: 360,
margin: "auto",
bgcolor: "background.paper",
}}
>
<nav>
<List>
<ListItem>
<ListItemButton>
<ListItemText
primary=
"Data Structures" />
</ListItemButton>
</ListItem>
<ListItem>
<ListItemButton>
<ListItemText
primary=
"Algorithms" />
</ListItemButton>
</ListItem>
<ListItem>
<ListItemButton>
<ListItemText
primary=
"Machine Learning" />
</ListItemButton>
</ListItem>
</List>
</nav>
<nav>
<List dense>
<ListItem>
<ListItemButton>
<ListItemText
primary=
"Competitive Programming" />
</ListItemButton>
</ListItem>
<ListItem>
<ListItemButton>
<ListItemText
primary=
"Web development" />
</ListItemButton>
</ListItem>
<ListItem>
<ListItemButton>
<ListItemText
primary=
"Blockchain" />
</ListItemButton>
</ListItem>
</List>
</nav>
<Divider />
</Box>
</div>
);
}
export default App;
输出:

 极客教程
极客教程