React.js 蓝图建议
BlueprintJS是一个基于React的Web UI工具包。它是用Typescript编写的。该库非常优化,并且在现代Web浏览器中运行的桌面应用程序中构建复杂和数据密集的界面非常受欢迎。
BlueprintJS提供的建议组件: 建议组件渲染一个UI,允许我们从列表中选择多个项目。它将文本输入作为Popover组件的目标,而不是任意的子组件。
建议组件属性:
- activeItem : 它表示目前聚焦/活动的项目,用于键盘交互。
- className : 它表示要传递给子元素的类名列表。
- closeOnSelect : 它决定了在选择项目后是否关闭弹出窗口。
- createNewItemFromQuery : 它允许从当前提供的查询字符串创建新项目。
- createNewItemPosition : 它表示createNewItem在列表中的位置,可以是首位或末位。
- createNewItemRenderer : 使用它,可以从当前查询字符串创建一个可选择的”创建项目”选项。
- defaultSelectedItem : 它表示未受控制的默认选定项。
- disabled : 它决定了输入字段是否应该被禁用。
- fill : 它决定了组件是否应该占据其容器的全部宽度。
- initialContent : 它表示当查询字符串为空时,默认呈现的React组件。
- inputProps : 它表示传递给InputGroup组件的props。
- inputValueRenderer : 它允许我们自定义渲染和转换项为字符串,以传递给输入值。
- itemDisabled : 它决定了给定项是否被禁用。
- itemListPredicate :用于自定义整个项目数组的查询,作为props传递。
- itemListRenderer :用于自定义渲染下拉列表的内容。
- itemPredicate :用于自定义单个项目的查询。
- itemRenderer :用于自定义渲染下拉列表中的一个项目。
- items :表示列表中的项目数组。
- itemsEqual :用于确定两个项目是否相等。
- noResults :用于在过滤返回零结果时渲染一个React组件。
- onActiveItemChange: 当用户交互改变活动项时调用的回调函数。
- onItemSelect: 当列表中的项被选中时调用的回调函数,通常通过点击或按下回车键触发。
- onItemsPaste: 当同时选择多个项时调用的回调函数。
- onQueryChange: 当查询字符串发生变化时调用的回调函数。
- openOnKeyDown: 确定组件是否应该在按下键盘按键(TagInput)之前等待打开它的弹出窗口。
- popoverProps:
- props :它表示要扩展到Popover的属性。
- query :它表示传递给itemListPredicate或itemPredicate的查询字符串,用于过滤项目。
- resetOnClose :它确定当弹出窗口关闭时,活动项目是否应重新设置为第一个匹配的项目。
- resetOnQuery :它确定每次查询更改时,活动项目是否应重新设置为第一个匹配的项目。
- resetOnSelect :它确定当选择项目时,活动项目是否应重新设置为第一个匹配的项目。
- scrollToActiveItem :它确定当prop更改时,活动项目是否应始终滚动到视图中。
- selectedItem :表示当前活动项目,如果没有选定的项目则为空。
创建React应用程序并安装模块:
步骤1: 使用以下命令创建React应用程序:
npx create-react-app foldername
步骤2: 创建好项目文件夹,即文件夹名称,使用以下命令进入该文件夹:
cd foldername
步骤3: 创建ReactJS应用程序后,使用以下命令安装所需模块:
npm install @blueprintjs/core
npm install @blueprintjs/select
项目结构:
它将如下所示:

示例1: 在此示例中,我们将尝试创建一个简单的下拉应用程序,该应用程序允许我们使用BlueprintJS提供的Suggest组件在项目中进行搜索。
现在在 App.js 文件中编写以下代码。这里,App是我们的默认组件,我们在这里编写了我们的代码:
import './App.css';
import { Suggest } from "@blueprintjs/select";
import { MenuItem } from "@blueprintjs/core";
import "normalize.css";
import "@blueprintjs/core/lib/css/blueprint.css";
import "@blueprintjs/select/lib/css/blueprint-select.css";
import { useState } from 'react';
const defaultItems = ['USA', 'CANADA', 'INDIA']
function App() {
const [item, setItem] = useState('A');
return (
<div style={{ width: '200px' }}>
<Suggest
activeItem={item}
items={defaultItems}
selectedItem={item}
itemPredicate={(query, film, _index, exactMatch) => {
const normalizedTitle = film?.toLowerCase();
const normalizedQuery = query.toLowerCase();
if (exactMatch) {
return normalizedTitle === normalizedQuery;
} else {
return normalizedTitle.includes(normalizedQuery)
}
}}
itemRenderer={(val, itemProps) => {
return (
<MenuItem
key={val}
text={val}
onClick={(elm) => {
setItem(elm.target.textContent)
}}
active={itemProps.modifiers.active}
/>
);
}}
onItemSelect={() => { }}
tagRenderer={(item) => item}
inputValueRenderer={(item) => item.toString()}
/>
</div>
);
}
export default App;
运行应用程序的步骤:
从项目的根目录中使用以下命令运行应用程序:
npm start
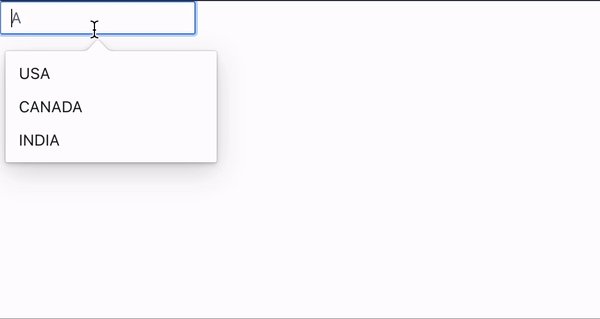
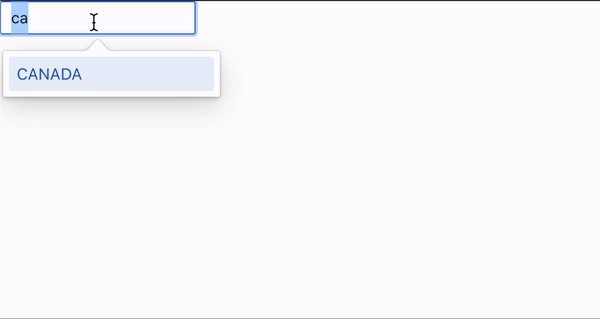
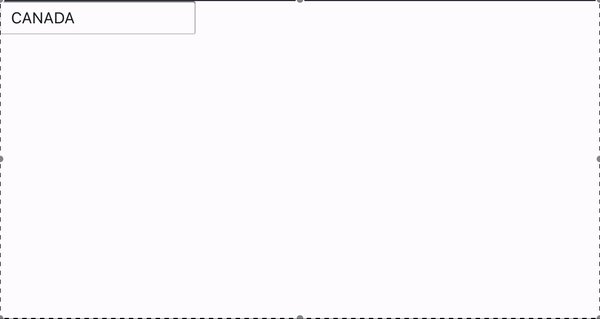
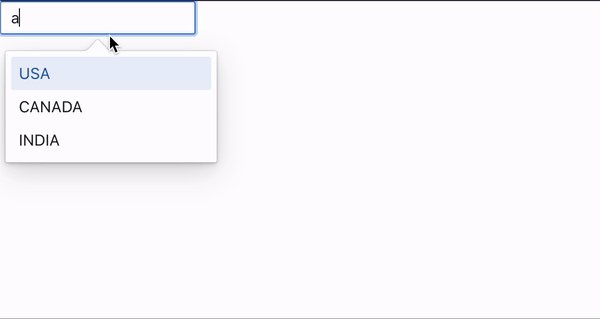
输出: 现在打开你的浏览器,访问http://localhost:3000/,你将会看到以下输出:

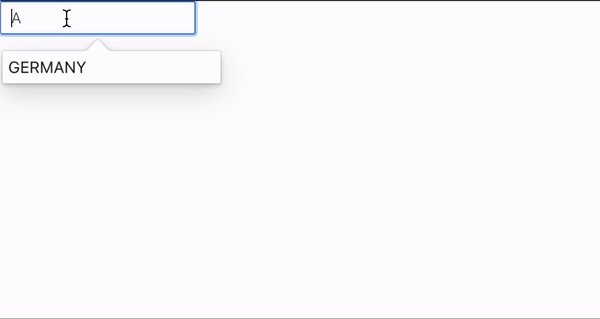
示例2: 在这个示例中,让我们添加一个初始内容,当没有查询时进行渲染。将你的 App.js 更改为下面的内容。
import './App.css';
import { Suggest } from "@blueprintjs/select";
import { MenuItem } from "@blueprintjs/core";
import "normalize.css";
import "@blueprintjs/core/lib/css/blueprint.css";
import "@blueprintjs/select/lib/css/blueprint-select.css";
import { useState } from 'react';
const defaultItems = ['USA', 'CANADA', 'INDIA']
function App() {
const [item, setItem] = useState('A');
return (
<div style={{ width: '200px' }}>
<Suggest
initialContent={'GERMANY'}
activeItem={item}
items={defaultItems}
selectedItem={item}
itemPredicate={(query, film, _index, exactMatch) => {
const normalizedTitle = film?.toLowerCase();
const normalizedQuery = query.toLowerCase();
if (exactMatch) {
return normalizedTitle === normalizedQuery;
} else {
return normalizedTitle.includes(normalizedQuery)
}
}}
itemRenderer={(val, itemProps) => {
return (
<MenuItem
key={val}
text={val}
onClick={(elm) => {
setItem(elm.target.textContent)
}}
active={itemProps.modifiers.active}
/>
);
}}
onItemSelect={() => { }}
tagRenderer={(item) => item}
inputValueRenderer={(item) => item.toString()}
/>
</div>
);
}
export default App;
运行应用程序的步骤: 从项目的根目录使用以下命令运行应用程序:
npm start
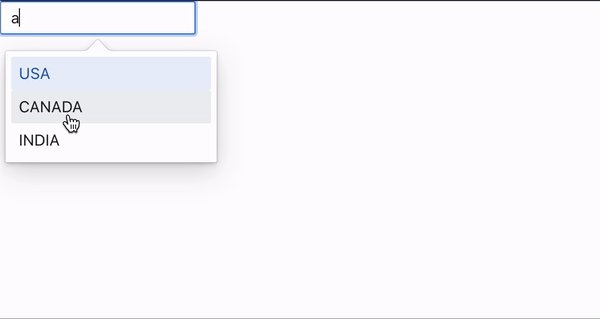
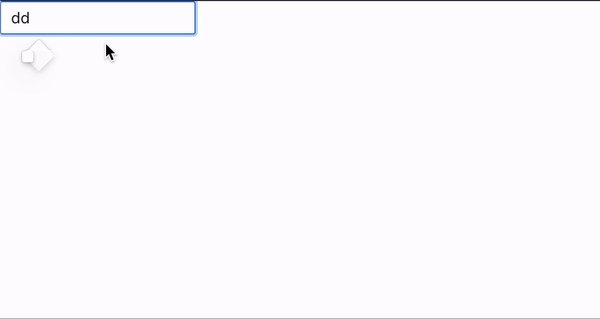
输出:

 极客教程
极客教程