React MUI LinearProgress API
Material-UI 是一个UI库,提供了预定义的强大和可定制的React组件,以便更轻松地进行web开发。MUI设计基于Google的Material Design。
在本文中,我们将讨论 React MUI LinearProgress API 。进度指示器用于显示与总任务完成量相关的工作量,或者仅显示加载指示器。API提供了许多功能,我们将学习如何实现它们。
Props列表: 以下是与该组件使用的props列表。我们可以根据需要访问和修改它们。
- classes(object): 用于覆盖现有样式或添加新样式到组件中。
- color(inherit/primary/secondary/string): 用于设置组件的颜色。默认值为primary。
- sx( Array
/ func / object): 系统属性允许定义系统覆盖以及额外的CSS样式。 - value(number): 用于设置确定性和缓冲变体的线性进度指示器的值。该值范围在0到100之间。
- valueBuffer(number): 用于设置进度指示器的值缓冲区的值。该值范围在0到100之间。
- variant(determinate/indeterminate/buffer/query): 用于设置变体。默认值为indeterminate。
CSS规则:
- root(.MuiLinearProgress-root) : 是应用于根元素的样式。
- colorPrimary(.MuiLinearProgress-colorPrimary): 如果颜色设置为primary并且variant设置为buffer,则应用于根元素和bar2元素的样式。
- colorSecondary(.MuiLinearProgress-colorSecondary): 如果颜色设置为secondary并且variant设置为buffer,则应用于根元素和bar2元素的样式。
- determinate(.MuiLinearProgress-determinate): 如果variant等于determinate,则应用于根元素的样式。
- indeterminate(.MuiLinearProgress-indeterminate): 如果variant设置为indeterminate,则应用于根元素的样式。
- buffer(.MuiLinearProgress-buffer) : 如果variant设置为buffer,则应用于根元素的样式。
- query(.MuiLinearProgress-query) : 如果variant设置为query,则应用于根元素的样式。
- dashed(.MuiLinearProgress-dashed): 如果variant设置为buffer,则应用于额外的bar元素的样式。
- dashedColorPrimary(.MuiLinearProgress-dashedColorPrimary): 如果variant设置为buffer并且颜色设置为primary,则应用于额外的bar元素的样式。
- dashedColorSecondary(.MuiLinearProgress-dashedColorSecondary): 如果variant设置为buffer并且颜色设置为secondary,则应用于额外的bar元素的样式。
- bar(.MuiLinearProgress-bar): 应用于分层的bar1和bar2元素的样式。
- barColorPrimary(.MuiLinearProgress-barColorPrimary): 如果颜色设置为primary并且variant不等于buffer,则应用于bar元素的样式,如果variant不是buffer则应用于bar2元素的样式。
- barColorSecondary(.MuiLinearProgress-barColorSecondary): 如果颜色设置为secondary并且variant不等于buffer,则应用于bar元素的样式,如果variant不是buffer则应用于bar2元素的样式。
- bar1Indeterminate(.MuiLinearProgress-bar1Indeterminate): 如果variant设置为indeterminate或query,则应用于bar1元素的样式。
- bar1Determinate(.MuiLinearProgress-bar1Determinate): 如果variant设置为determinate,则应用于bar1元素的样式。
- bar1Buffer(.MuiLinearProgress-bar1Buffer): 如果variant设置为buffer,则应用于bar1元素的样式。
- bar2Indeterminate(.MuiLinearProgress-bar2Indeterminate): 如果variant设置为indeterminate或query,则应用于bar2元素的样式。
- bar2Buffer(.MuiLinearProgress-bar2Buffer): 如果variant设置为buffer,则应用于bar2元素的样式。
语法:
创建线性进度条如下:
<LinearProgress color="secondary"/>
安装和创建React应用程序,并添加MUI依赖。
步骤1: 使用以下命令创建React项目。
npx create-react-app gfg_tutorial
步骤2: 进入项目目录
cd gfg_tutorial
步骤3: 安装MUI的依赖项,如下所示:
npm install @mui/material @emotion/react
npm install @emotion/styled @mui/lab @mui/icons-material
项目结构: 项目结构应该像下面这样:

运行应用程序的步骤: 如下运行项目:
npm start
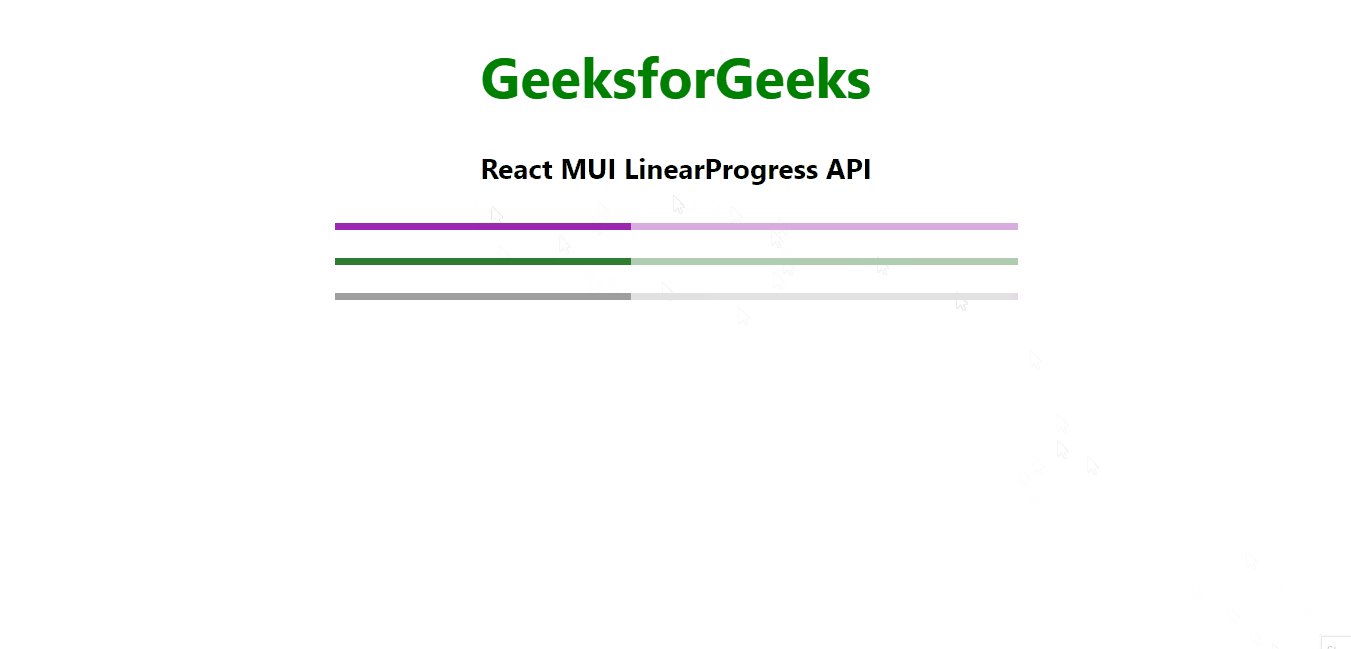
示例1: 在下面的示例中,我们有一个带有不同高度的 Paper 组件。
import "./App.css";
import * as React from "react";
import Stack from "@mui/material/Stack";
import LinearProgress from "@mui/material/LinearProgress";
function App() {
return (
<div className="App">
<div
className="head"
style={{
width: "fit-content",
margin: "auto",
}}
>
<h1
style={{
color: "green",
}}
>
GeeksforGeeks
</h1>
<strong>
React MUI LinearProgress API
</strong>
</div>
<br />
<div
style={{
display: "flex",
justifyContent: "space-evenly",
width: "50%",
margin: "auto",
}}
>
<Stack sx={{
width: "100%",
color: "grey.500"
}}
spacing={2}>
<LinearProgress color="secondary" />
<LinearProgress color="success" />
<LinearProgress color="inherit" />
</Stack>
</div>
</div>
);
}
export default App;
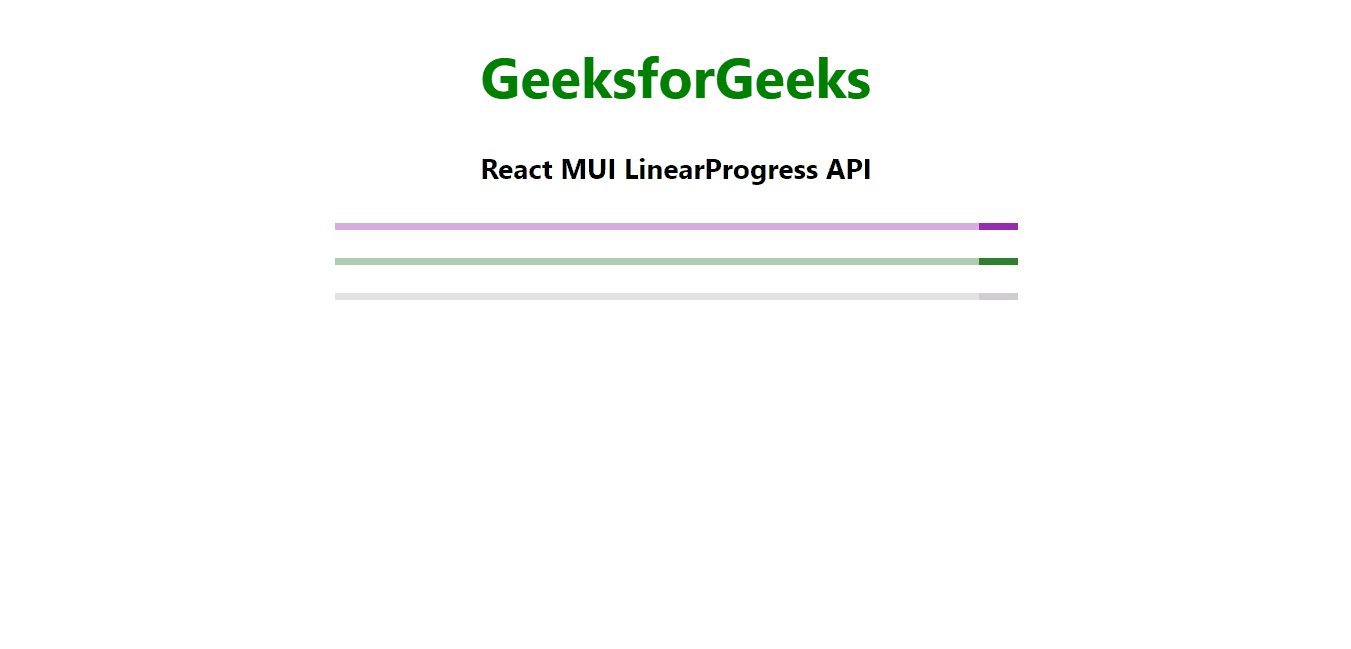
输出:

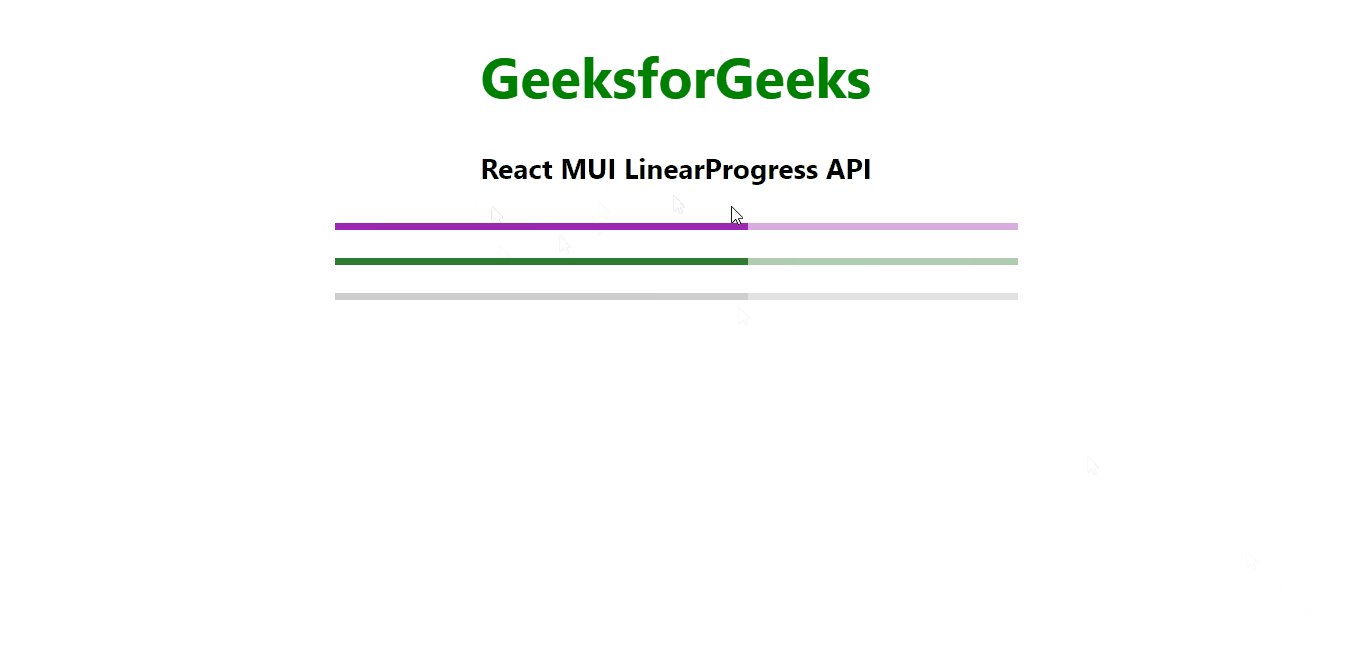
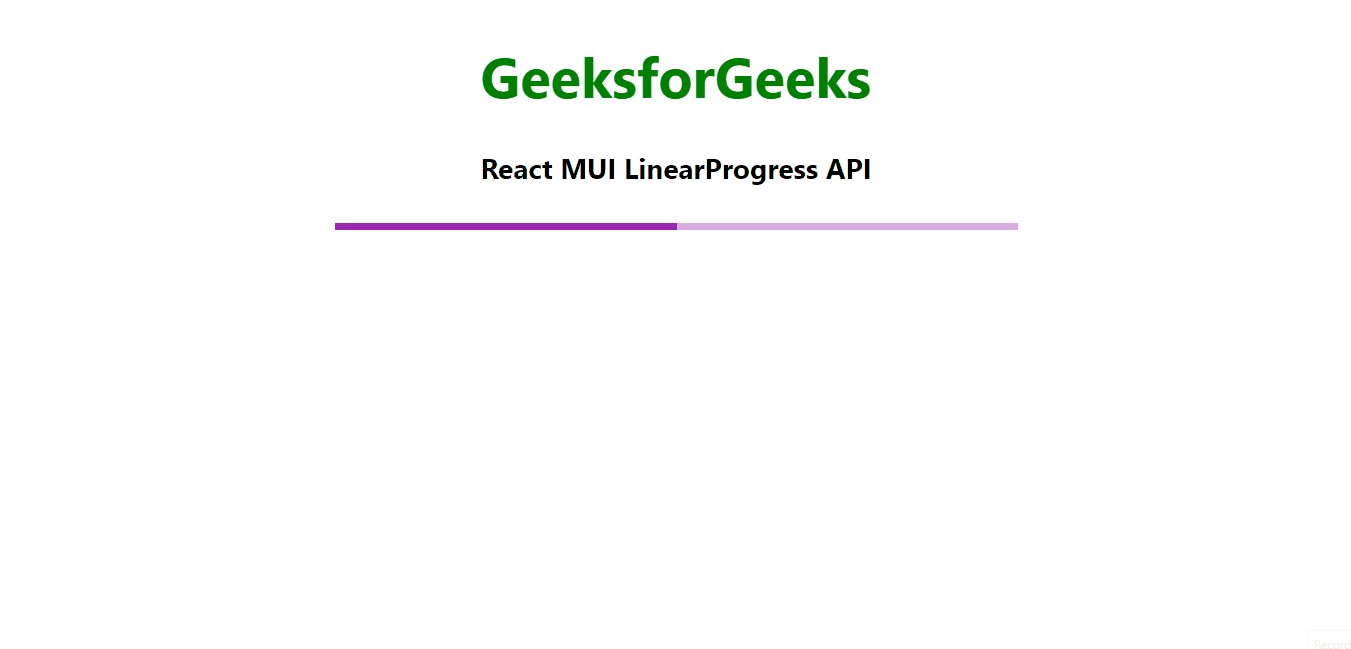
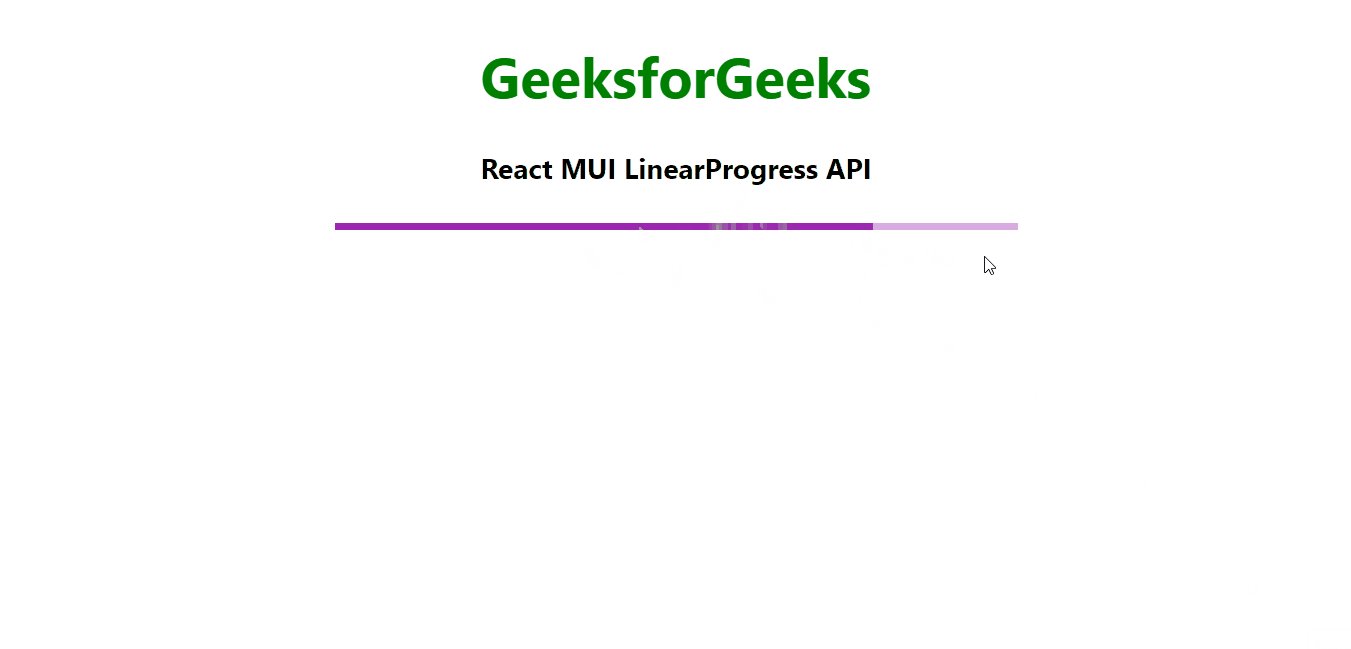
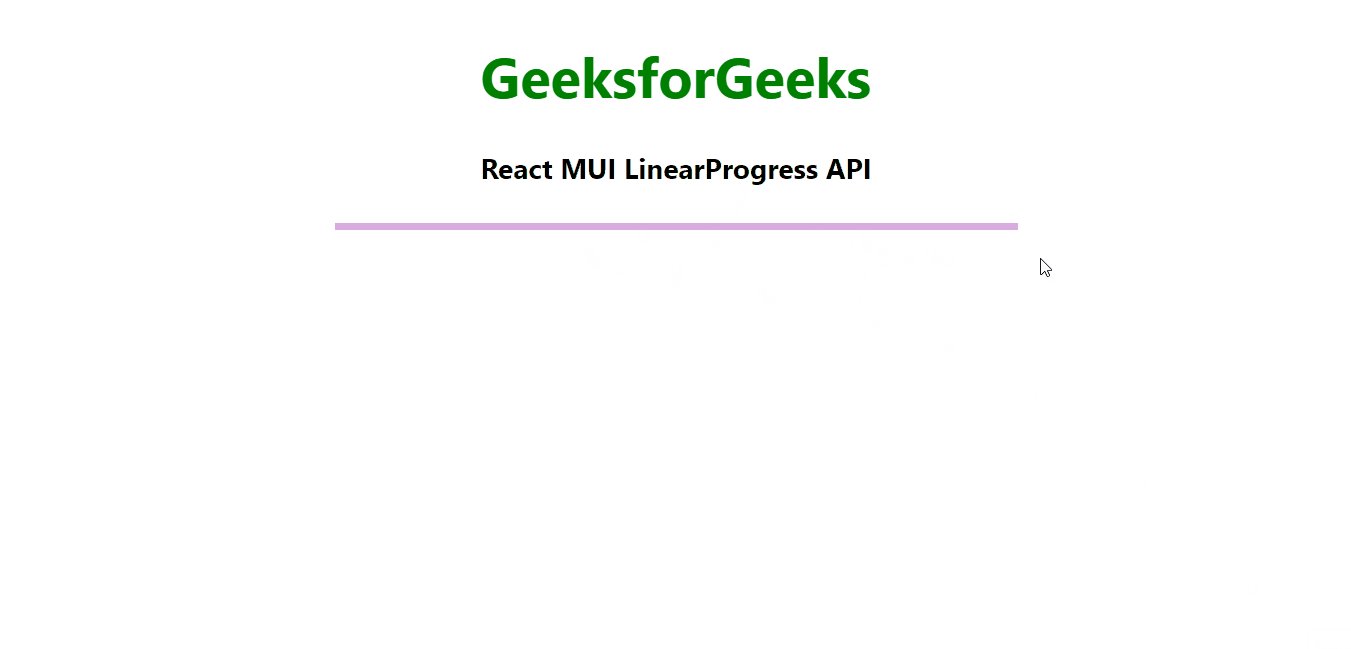
示例2: 在下面的示例中,我们有一个确定的LinearProgress进度条。
import "./App.css";
import * as React from "react";
import Stack from "@mui/material/Stack";
import LinearProgress from "@mui/material/LinearProgress";
function App() {
const [progress, setProgress] =
React.useState(0);
React.useEffect(() => {
const timer = setInterval(() => {
setProgress((oldProgress) => {
if (oldProgress === 100) {
return 0;
}
const diff = Math.random() * 10;
return Math.min(oldProgress + diff,
100);
});
}, 500);
return () => {
clearInterval(timer);
};
}, []);
return (
<div className="App">
<div
className="head"
style={{
width: "fit-content",
margin: "auto",
}}
>
<h1
style={{
color: "green",
}}
>
GeeksforGeeks
</h1>
<strong>
React MUI LinearProgress API
</strong>
</div>
<br />
<div
style={{
display: "flex",
justifyContent: "space-evenly",
width: "50%",
margin: "auto",
}}
>
<Stack sx={{
width: "100%", color:
"grey.500"
}}
spacing={2}>
<LinearProgress
variant="determinate"
value={progress}
color="secondary"
/>
</Stack>
</div>
</div>
);
}
export default App;
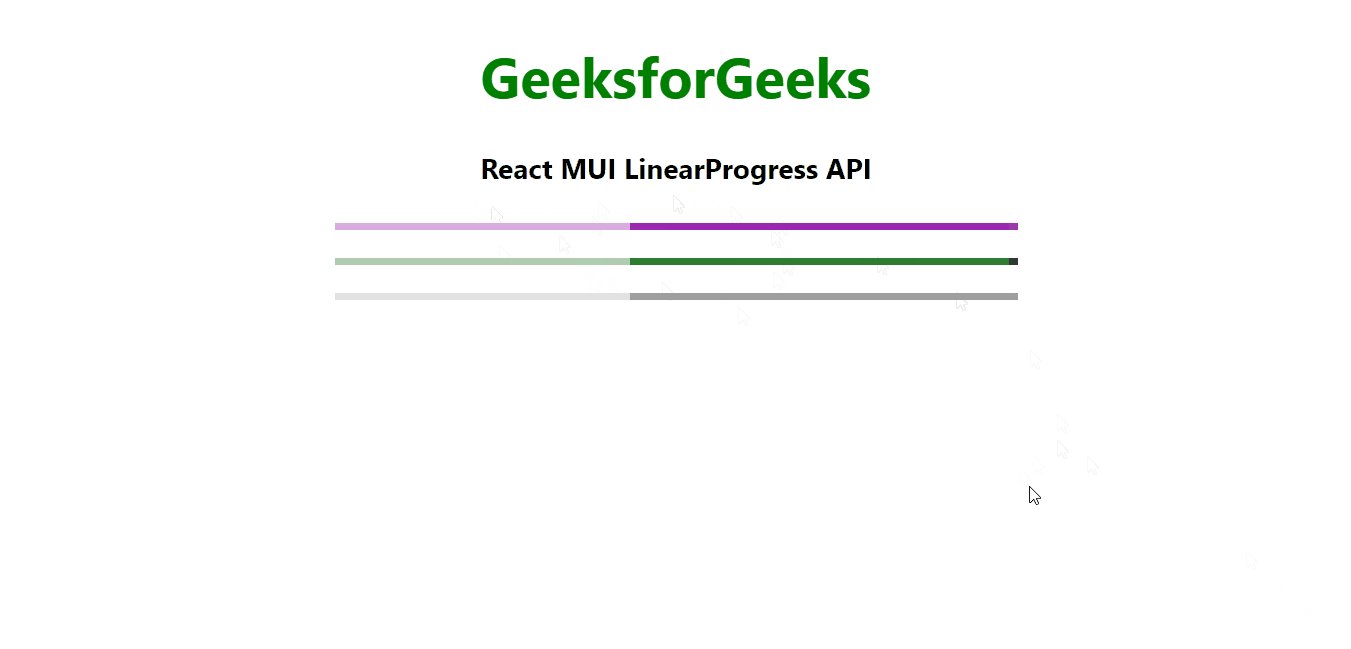
输出:

 极客教程
极客教程