React MUI Link API
Material-UI 是一个UI库,为React提供了预定义的强大且可定制的组件,以便更轻松地进行Web开发。MUI的设计基于Google的Material Design。
在本文中,我们将讨论 React MUI Link API 。Link组件允许轻松定制锚点。我们可以使用不同的颜色和主题来自定义它。API提供了很多功能,我们将学习如何实现它们。
导入Link API:
import Link from '@mui/material/Link';
// or
import { Link } from '@mui/material';
属性列表: 下面是与此组件一起使用的属性列表。根据我们的需求,我们可以访问它们并修改它们。
- children(node): 它包含组件的内容。
- classes(object): 这将覆盖现有的样式或向组件添加新样式。
- color(inherit/primary/secondary/string): 用于设置组件的颜色。默认值为primary。
- component(elementType):这用于根节点。
- sx( Array
/ func / object): 这个系统属性允许定义系统覆盖以及额外的CSS样式。 - TypographyClasses(object): 类属性列表应用于Typography元素。
- underline(hover/always/none):用于设置是否显示下划线。默认值为always。
- variant(body1/body2/button/caption/h1/h2/h3h4/h5/h6/inherit/overline/subtitle1/subtitle2/string): 这设置了排版样式。默认值为inherent。
CSS规则:
- root(.MuiLink-root): 这是应用于根元素的样式。
- underlineNone(.MuiLink-underlineNone): 如果下划线设置为none,则应用于根元素的样式。
- underlineHover(.MuiLink-underlineHover): 如果下划线设置为hover,则应用于根元素的样式。
- underlineAlways(.MuiLink-underlineAlways): 如果下划线设置为always,则应用于根元素的样式。
- button(.MuiLink-button): 如果组件设置为按钮,则应用于根元素的样式。
- focusVisible(.Mui-focusVisible): 如果链接具有键盘焦点,则应用于根元素的状态类。
语法: 创建一个链接元素,如下所示:
<Link href="#">Click Here</Link>
安装和创建React应用程序,并添加MUI依赖项。
步骤1: 使用以下命令创建React项目:
npx create-react-app gfg_tutorial
步骤2: 进入项目目录
cd gfg_tutorial
步骤3: 按照以下方式安装MUI依赖项:
npm install @mui/material @emotion/react
npm install @emotion/styled @mui/lab @mui/icons-material
项目结构: 项目结构应该是下面这样的:

运行该应用程序的步骤:
按以下步骤运行项目:
npm start
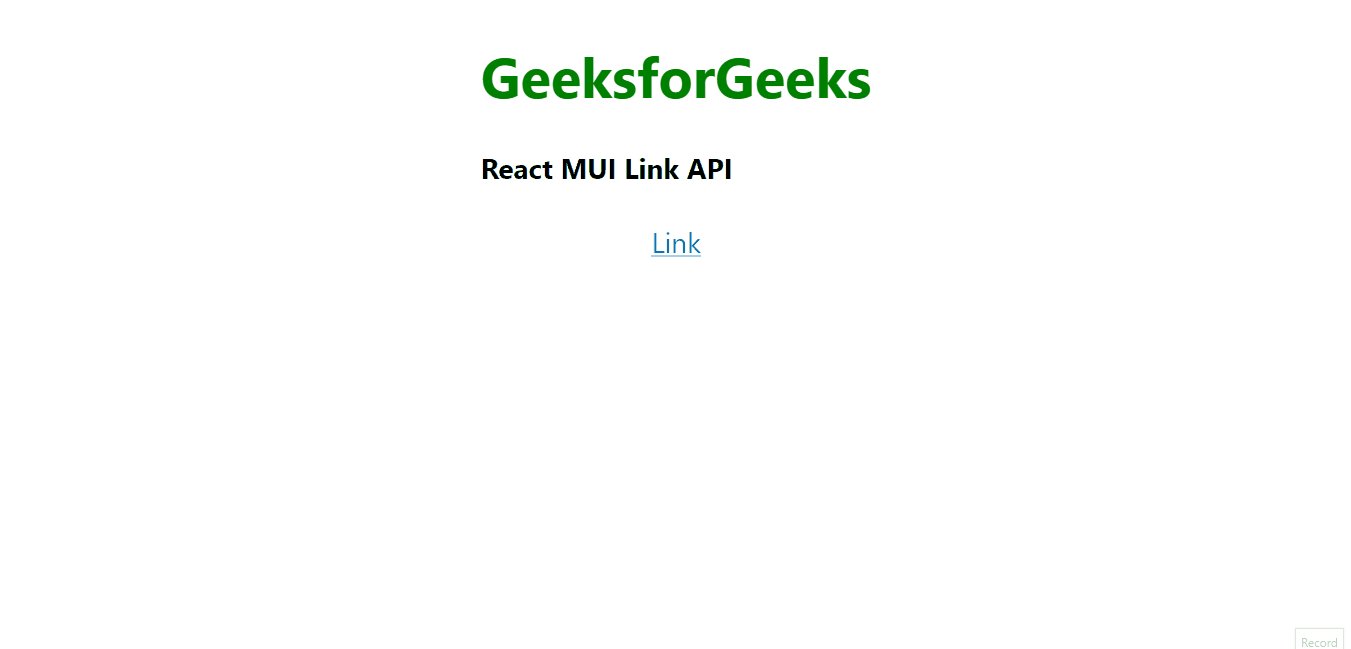
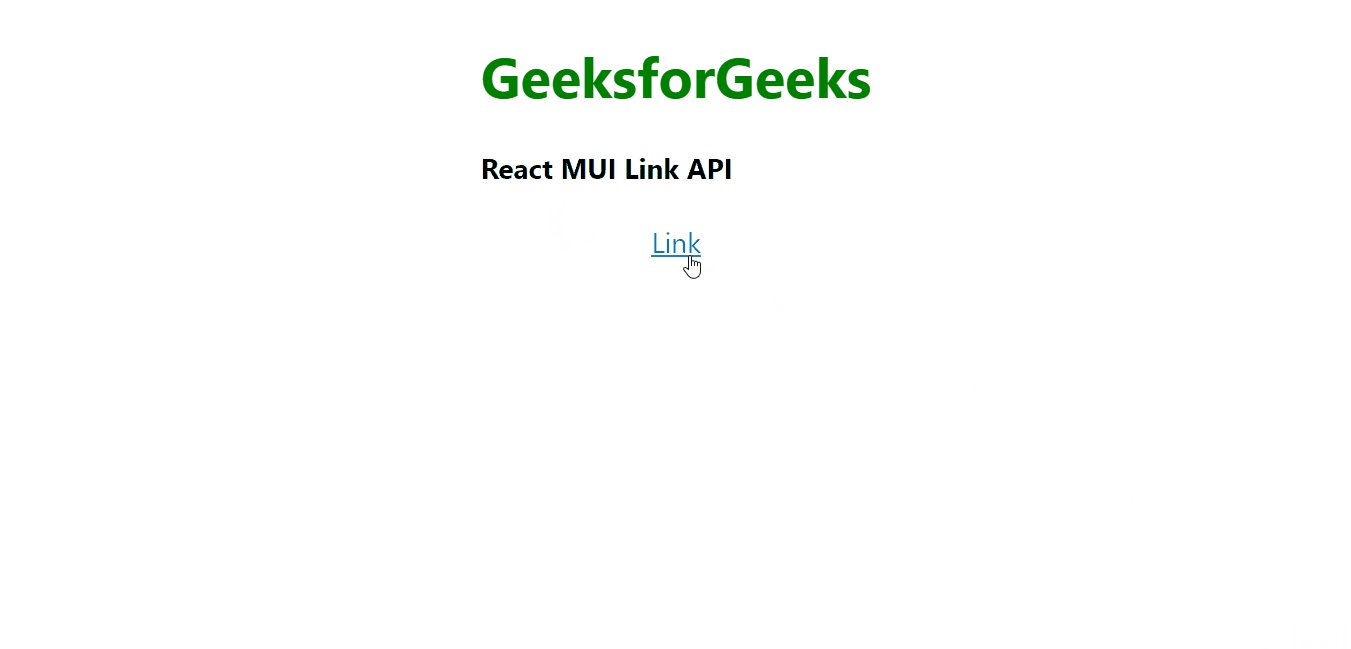
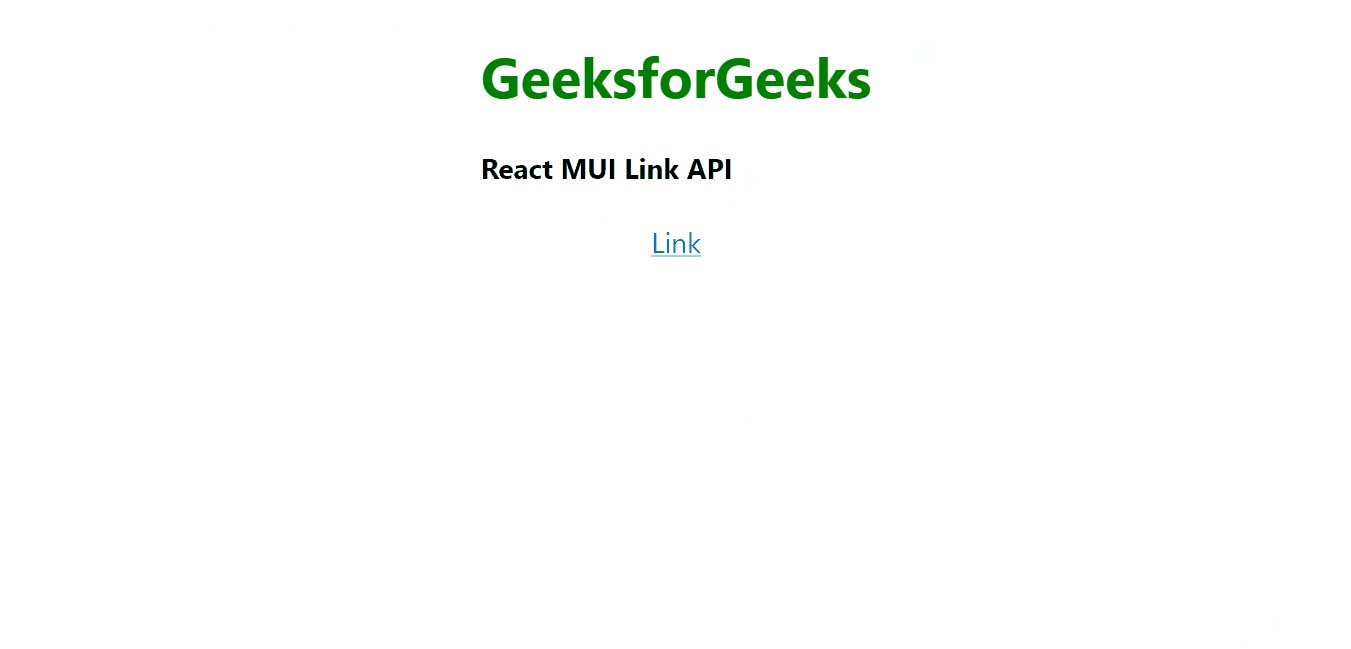
示例1: 在下面的示例中,我们有一个Link组件。
import "./App.css";
import * as React from "react";
import Link from "@mui/material/Link";
function App() {
return (
<div className="App">
<div
className="head"
style={{
width: "fit-content",
margin: "auto",
}}
>
<h1
style={{
color: "green",
}}
>
GeeksforGeeks
</h1>
<strong>React MUI Link API</strong>
</div>
<br />
<div
style={{
display: "flex",
justifyContent: "space-evenly",
width: "50%",
margin: "auto",
}}
>
<Link href=
"https://geeksforgeeks.org"
target="_blank">
Link
</Link>
</div>
</div>
);
}
export default App;
输出:

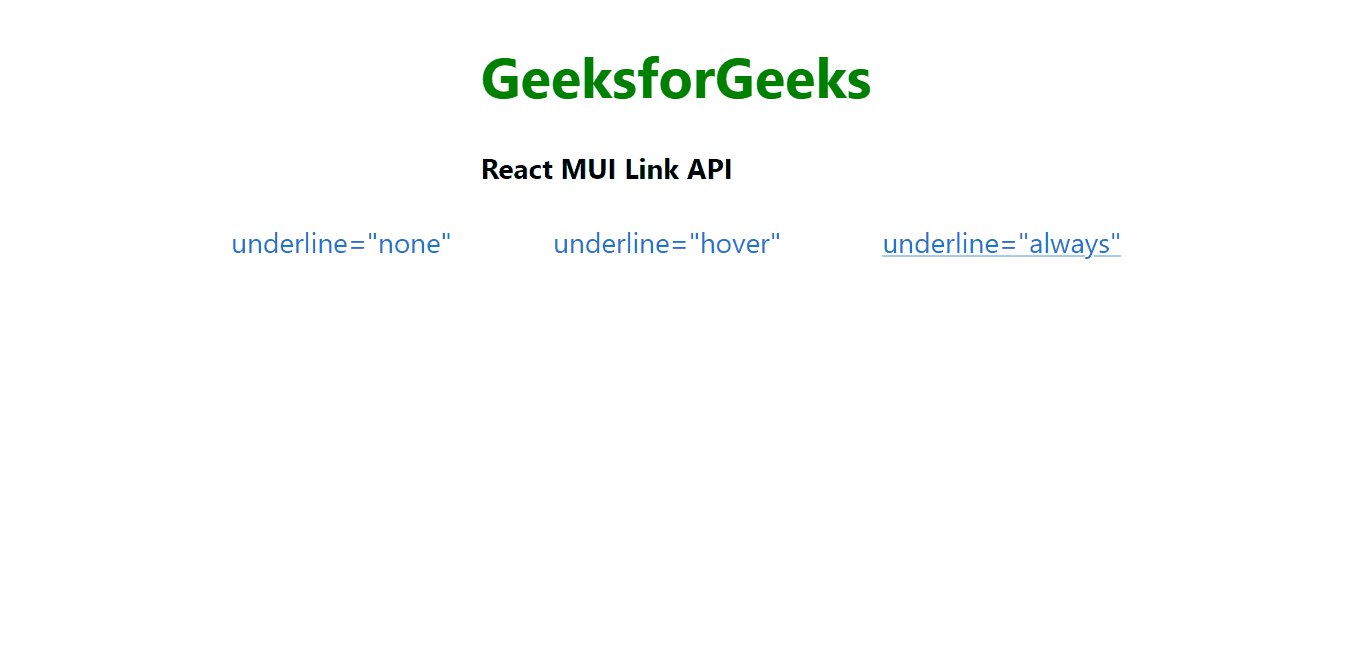
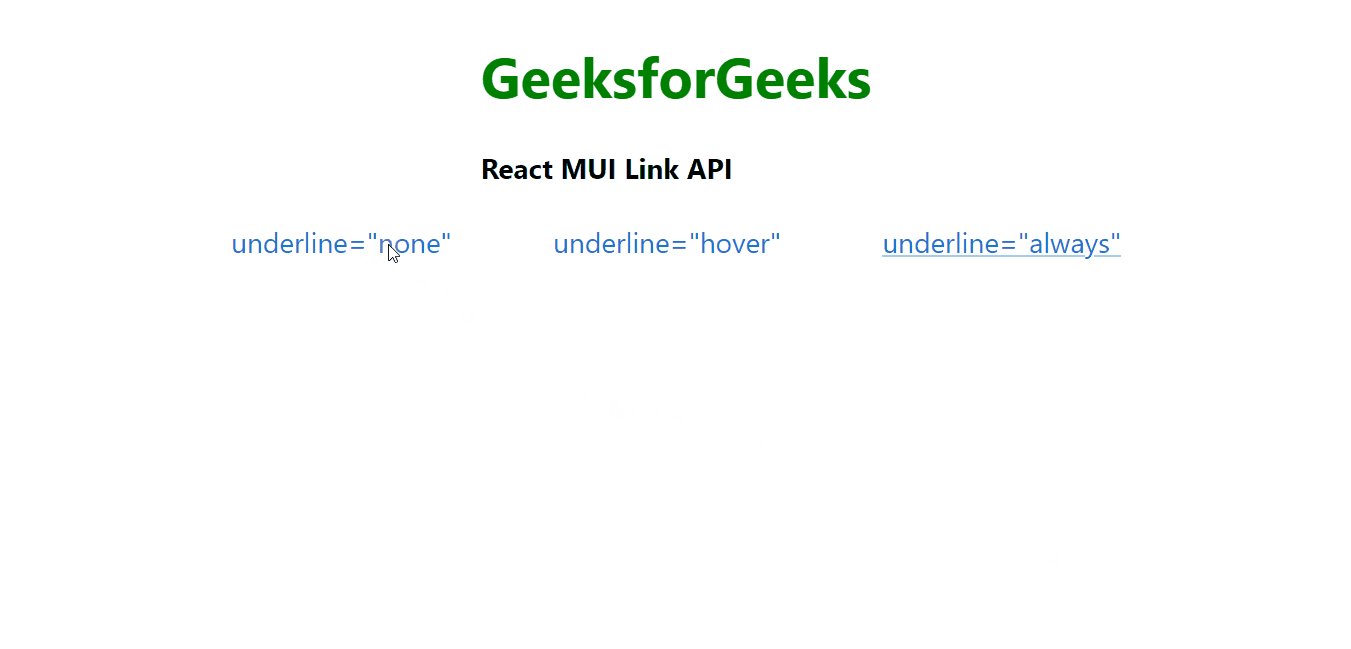
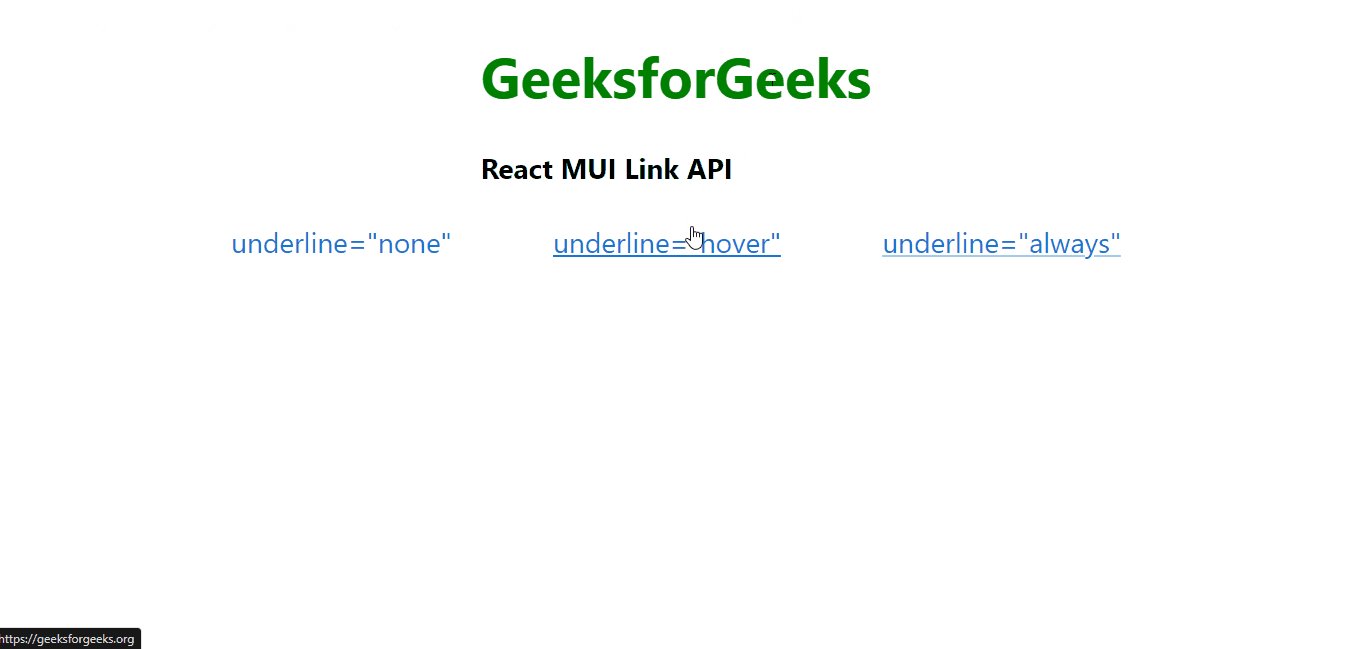
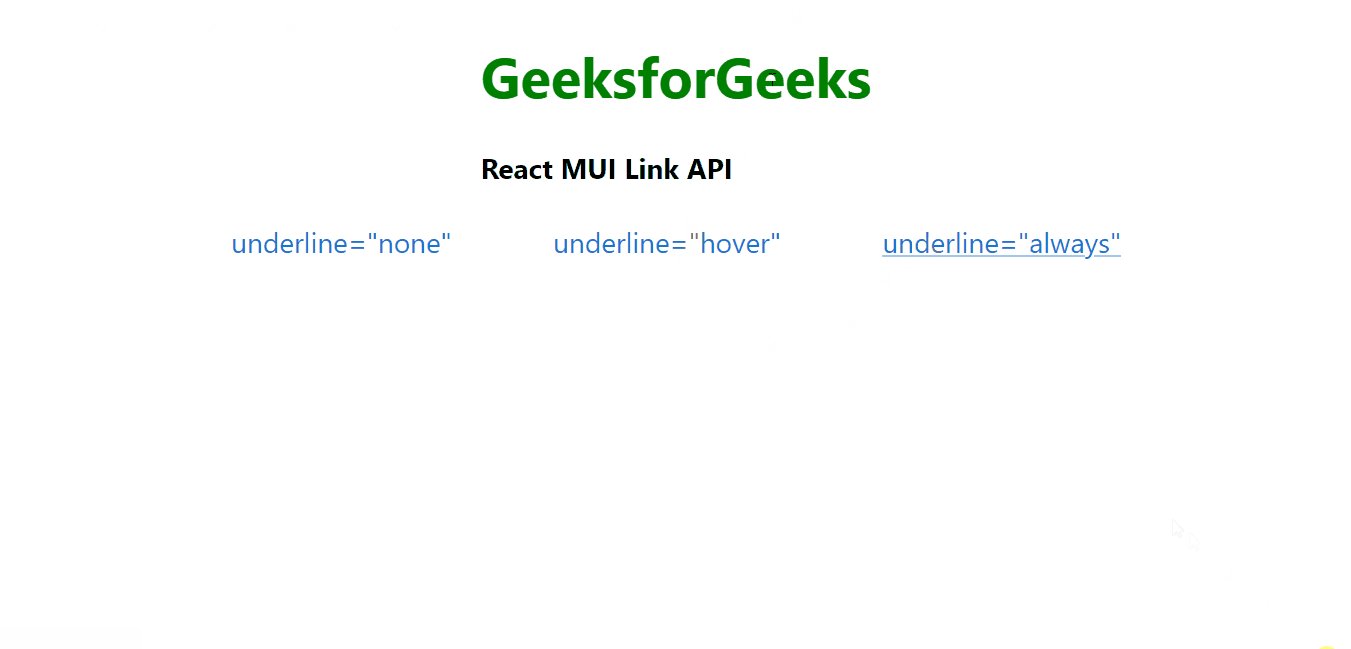
示例2: 在下面的示例中,我们有不同的下划线变体链接。
import "./App.css";
import * as React from "react";
import Link from "@mui/material/Link";
function App() {
return (
<div className="App">
<div
className="head"
style={{
width: "fit-content",
margin: "auto",
}}
>
<h1
style={{
color: "green",
}}
>
GeeksforGeeks
</h1>
<strong>React MUI Link API</strong>
</div>
<br />
<div
style={{
display: "flex",
justifyContent: "space-evenly",
width: "80%",
margin: "auto",
}}
>
<Link href=
"https://geeksforgeeks.org"
target="_blank"
underline="none">
{'underline="none"'}
</Link>
<Link
href=
"https://geeksforgeeks.org"
target="_blank"
underline="hover"
>
{'underline="hover"'}
</Link>
<Link
href=
"https://geeksforgeeks.org"
target="_blank"
underline="always"
>
{'underline="always"'}
</Link>
</div>
</div>
);
}
export default App;
输出:

 极客教程
极客教程