React MUI输入API
MUI或Material-UI 是一个UI库,为React提供预定义的强大和可自定义的组件,以便更轻松地进行Web开发。MUI设计基于Google的Material Design。
在本文中,我们将讨论 React MUI输入API。 输入元素允许我们在网页上放置具有所需id和其他类的输入元素。它支持文本字段、按钮等。API提供了很多功能,我们将学习如何实现它们。
导入输入API
import Input from '@mui/material/Input';
// or
import { Input } from '@mui/material';
属性清单:
以下是与此组件一起使用的不同属性的清单。我们可以根据需要访问并修改它们。
- autoComplete(string) :它帮助快速填写表单,可以使用预定义的或以前使用过的值。
- autoFocus(bool) :如果设置为true,在第一次挂载时将聚焦到输入元素。默认值为false。
- classes(object) :它覆盖或应用样式到元素。
- color(primary/secondary) :用于设置组件的颜色。默认值为primary。
- components(Input) :用于设置在InputBase中每个插槽使用的组件。
- componentProps(props) :用于为Input中每个插槽应用props。
- defaultValue(any): 输入元素的默认值。
- disabled(bool): 如果设为true,输入元素将被禁用。默认值为false。
- disableUnderline(bool): 如果设为true,输入元素将没有下划线。默认值为false。
- endAdornment(node): 这是该组件的末尾InputAdornment。
- error(bool): 如果设为true,输入将显示错误。默认值为false。
- fullWidth(bool): 如果设为true,输入将占满整个宽度。默认值为false。
- id(string)
- 设置元素的id。
- inputComponent(elementType) : 用于设置输入元素的类型。默认值是input。
- inputProps(object): 用于设置输入组件的props。
- inputRef(ref): 用于传递对输入元素的引用。
- margin(dense/none): 如果设置为dense,组件将调整垂直填充。默认值是none。
- maxRows(number): 如果multiline设置为true,则用于设置最大行数。
- minRows(number): 如果multiline设置为true,则用于设置最小行数。
- multiline(bool): 如果设置为true,则TextArea会自动调整大小。默认值为false。
- name(string): 输入元素的名称。
- onChange(func): 当输入框内的值改变时使用的回调函数。
- placeholder(string): 用于设置输入元素中显示的提示。
- readOnly(bool): 如果设置为true,则用户只能读取输入的值。默认值为false。
- required(bool): 如果设置为true,则需要用户填写输入元素。
- rows(number): 当multiline设置为true时,显示的行数。
- **sx(Array
/ func / object): ** 系统属性允许定义系统覆盖以及额外的CSS样式。 - type(string): 用于设置输入元素的类型。默认值为文本。
- value(any): 输入元素的值。
CSS规则:
- root(.MuiInput-root): 这是应用于根元素的样式。
- formControl(.MuiInput-formControl): 这是如果组件是FormControl的子元素,则应用于根元素的样式。
- focused(.Mui-focused): 这是如果组件被选中,则应用于根元素的样式。
- disabled(.Mui-disabled): 这是如果disabled属性设置为true,则应用于根元素的样式。
- colorSecondary(.MuiInput-colorSecondary): 这是如果颜色设置为secondary,则应用于根元素的样式。
- underline(.MuiInput-underline): 这是除非disableUnderline属性设置为true,否则应用于根元素的样式。
- error(.Mui-error): 这是如果error属性设置为true,则应用于根元素的样式类。
- sizeSmall(.MuiInput-sizeSmall): 这是如果大小设置为small,则应用于输入元素的样式。
- multiline(.MuiInput-multiline): 这是如果multiline属性设置为true,则应用于根元素的样式。
- fullWidth(.MuiInput-fullWidth): 这是如果fullWidth属性设置为true,则应用于根元素的样式。
- input(.MuiInput-input): 这是应用于输入元素的样式。
- inputSizeSmall(.MuiInput-inputSizeSmall): 这是如果大小设置为small,则应用于输入元素的样式。
- inputMultiline(.MuiInput-inputMultiline): 这是如果multiline属性设置为true,则应用于输入元素的样式。
- inputTypeSearch(.MuiInput-inputTypeSearch): 这是如果类型设置为search,则应用于输入元素的样式。
语法: 按以下方式创建一个Input元素:
<Input
value={values.amount}
onChange={handleChange("amount")}
/>
安装和创建React app并添加MUI依赖项:
步骤1: 使用以下命令创建一个React项目。
npx create-react-app gfg_tutorial
步骤2: 进入项目目录
cd gfg_tutorial
步骤3: 安装 MUI 依赖项如下所示:
npm install @mui/material @emotion/react
npm install @emotion/styled @mui/lab @mui/icons-material
项目结构:
项目应该如下所示:

步骤4: 按照以下方式运行项目:
npm start
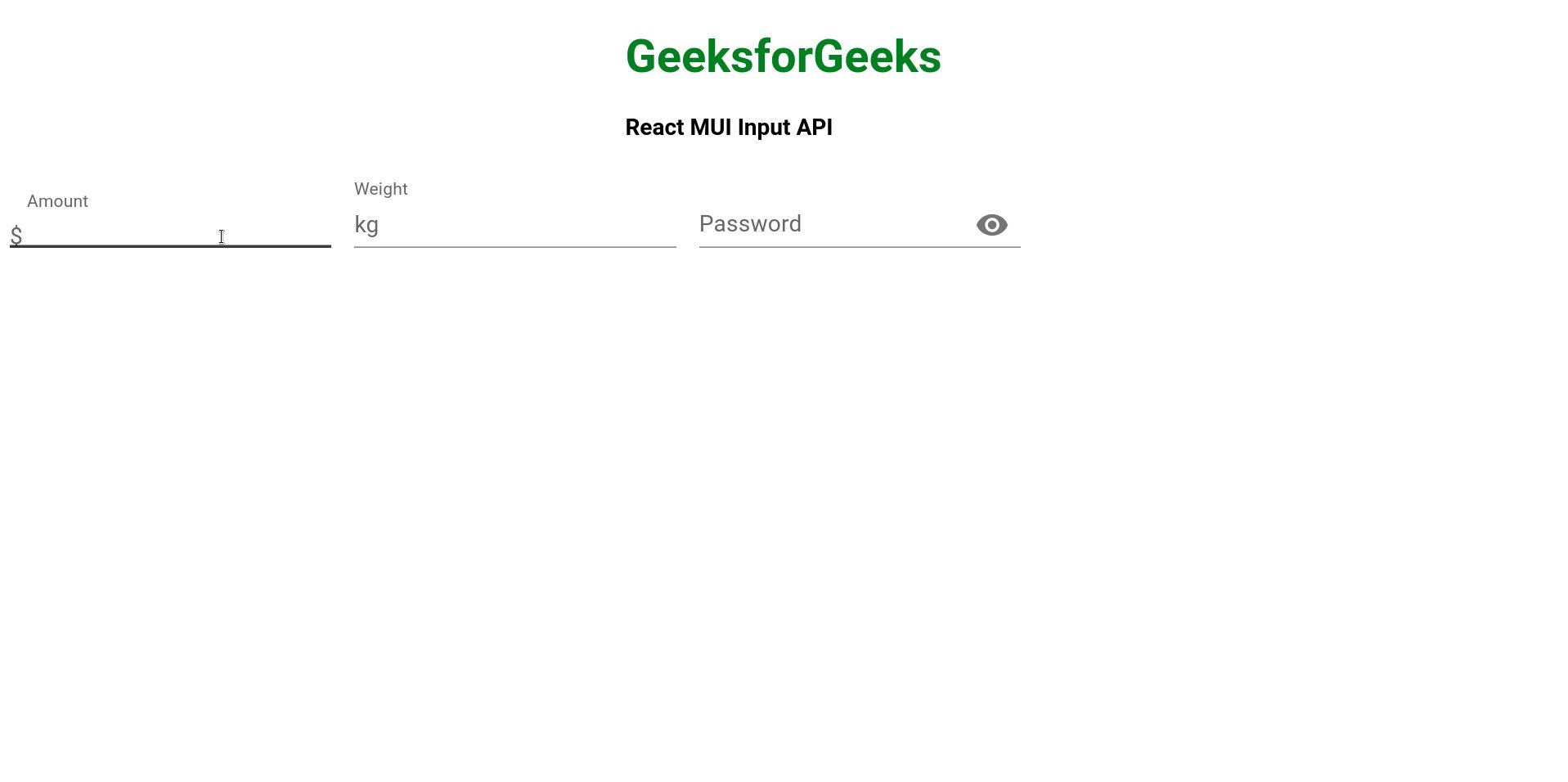
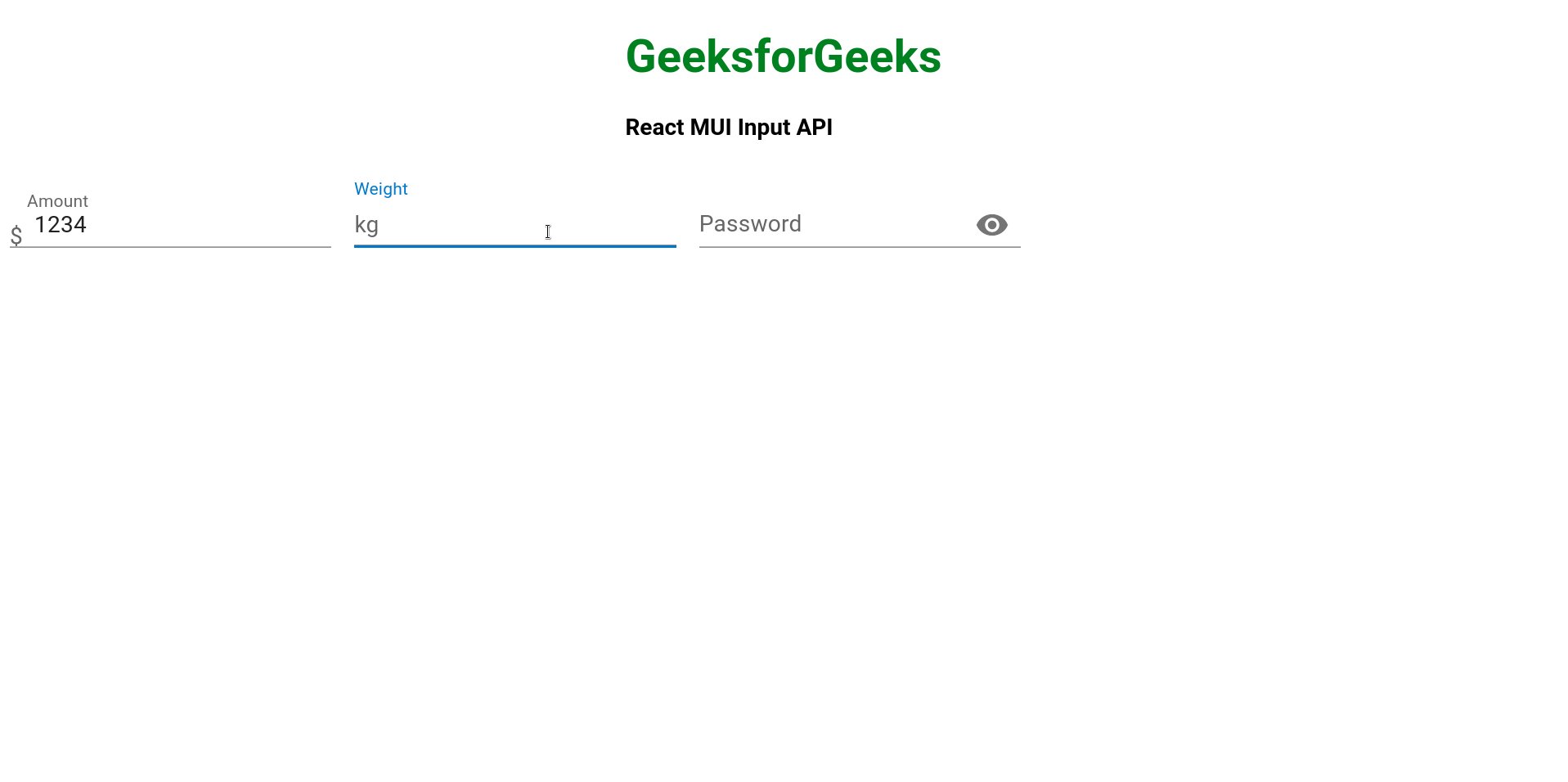
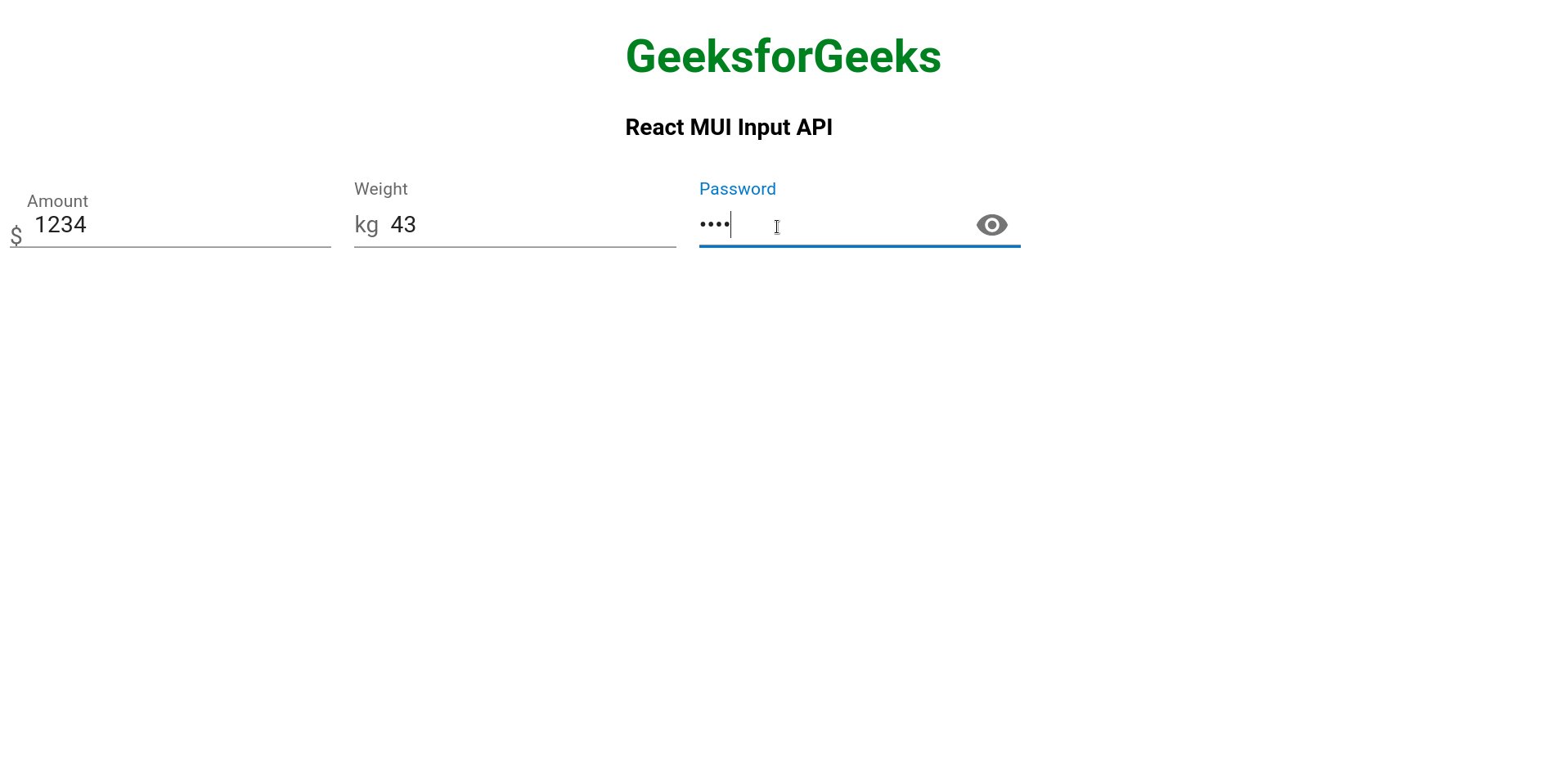
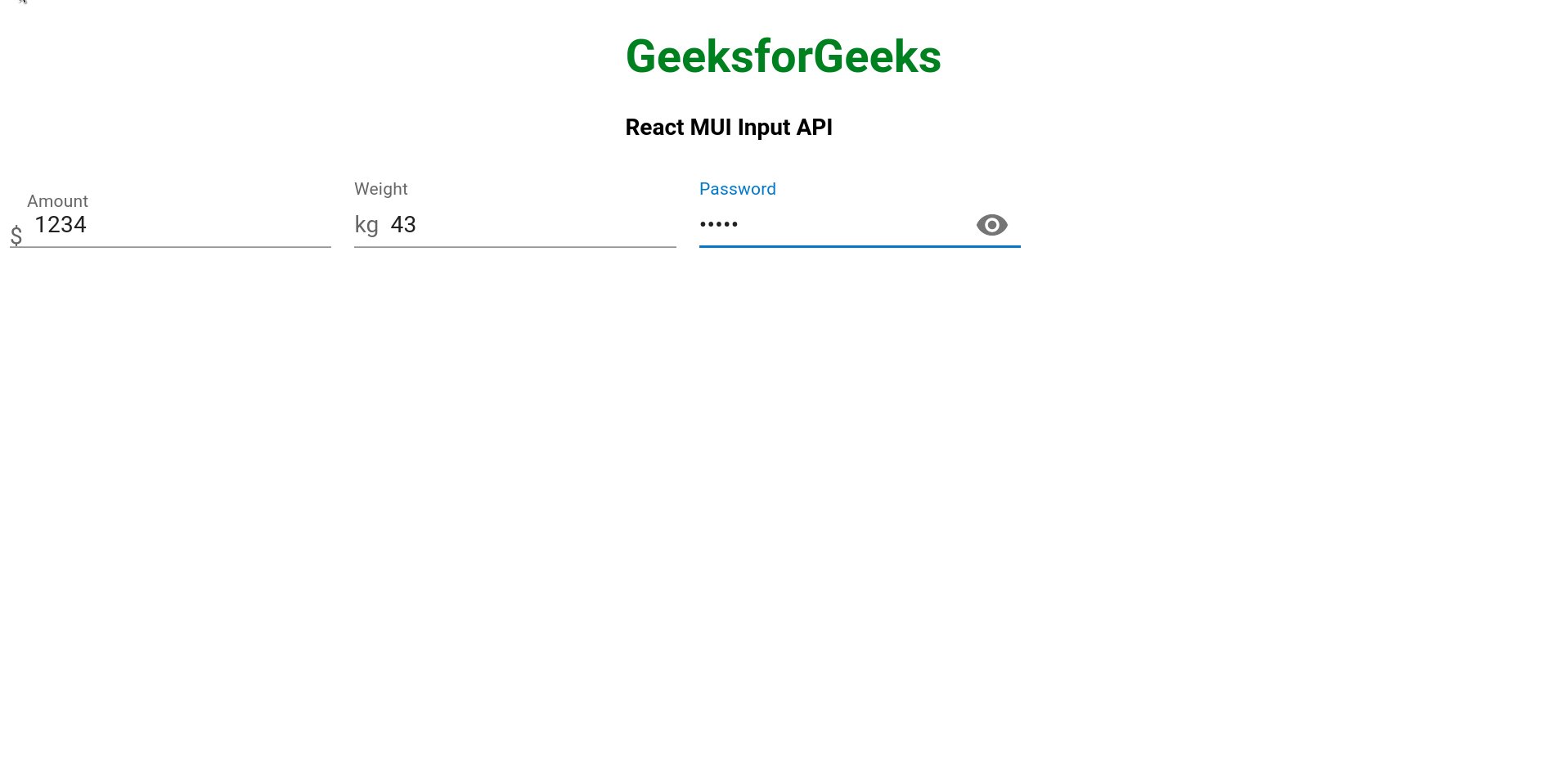
示例1: 在下面的示例中,我们有一些带有修饰的输入元素。
import "./App.css";
import * as React from "react";
import Box from "@mui/material/Box";
import IconButton from "@mui/material/IconButton";
import Input from "@mui/material/Input";
import FilledInput from "@mui/material/FilledInput";
import OutlinedInput from "@mui/material/OutlinedInput";
import InputLabel from "@mui/material/InputLabel";
import InputAdornment from "@mui/material/InputAdornment";
import FormHelperText from "@mui/material/FormHelperText";
import FormControl from "@mui/material/FormControl";
import TextField from "@mui/material/TextField";
import Visibility from "@mui/icons-material/Visibility";
import VisibilityOff from "@mui/icons-material/VisibilityOff";
function App() {
const [values, setValues] = React.useState({
amount: "",
password: "",
weight: "",
weightRange: "",
showPassword: false,
});
const handleChange = (prop) => (event) => {
setValues({ ...values, [prop]: event.target.value });
};
const handleClickShowPassword = () => {
setValues({
...values,
showPassword: !values.showPassword,
});
};
const handleMouseDownPassword = (event) => {
event.preventDefault();
};
return (
<div className="App">
<div
className="head"
style={{
width: "fit-content",
margin: "auto",
}}
>
<h1
style={{
color: "green",
}}
>
GeeksforGeeks
</h1>
<strong>React MUI Input API</strong>
</div>
<br />
<Box sx={{ display: "flex", flexWrap: "wrap" }}>
<div>
<FormControl fullWidth sx={{ m: 1, width: "25ch" }}
variant="filled">
<InputLabel htmlFor="filled-adornment-amount">
Amount
</InputLabel>
<Input
id="filled-adornment-amount"
value={values.amount}
onChange={handleChange("amount")}
startAdornment={
<InputAdornment position="start">
$
</InputAdornment>
}
/>
</FormControl>
</div>
<div>
<TextField
label="Weight"
id="standard-start-adornment"
sx={{ m: 1, width: "25ch" }}
InputProps={{
startAdornment: (
<InputAdornment position="start">
kg
</InputAdornment>
),
}}
variant="standard"
/>
<FormControl sx={{ m: 1, width: "25ch" }}
variant="standard">
<InputLabel
htmlFor="standard-adornment-password">
Password
</InputLabel>
<Input
id="standard-adornment-password"
type={values.showPassword ? "text" : "password"}
value={values.password}
onChange={handleChange("password")}
endAdornment={
<InputAdornment position="end">
<IconButton
aria-label="toggle password visibility"
onClick={handleClickShowPassword}
onMouseDown={handleMouseDownPassword}
>
{values.showPassword
? <VisibilityOff />
: <Visibility />}
</IconButton>
</InputAdornment>
}
/>
</FormControl>
</div>
</Box>
</div>
);
}
export default App;
输出:

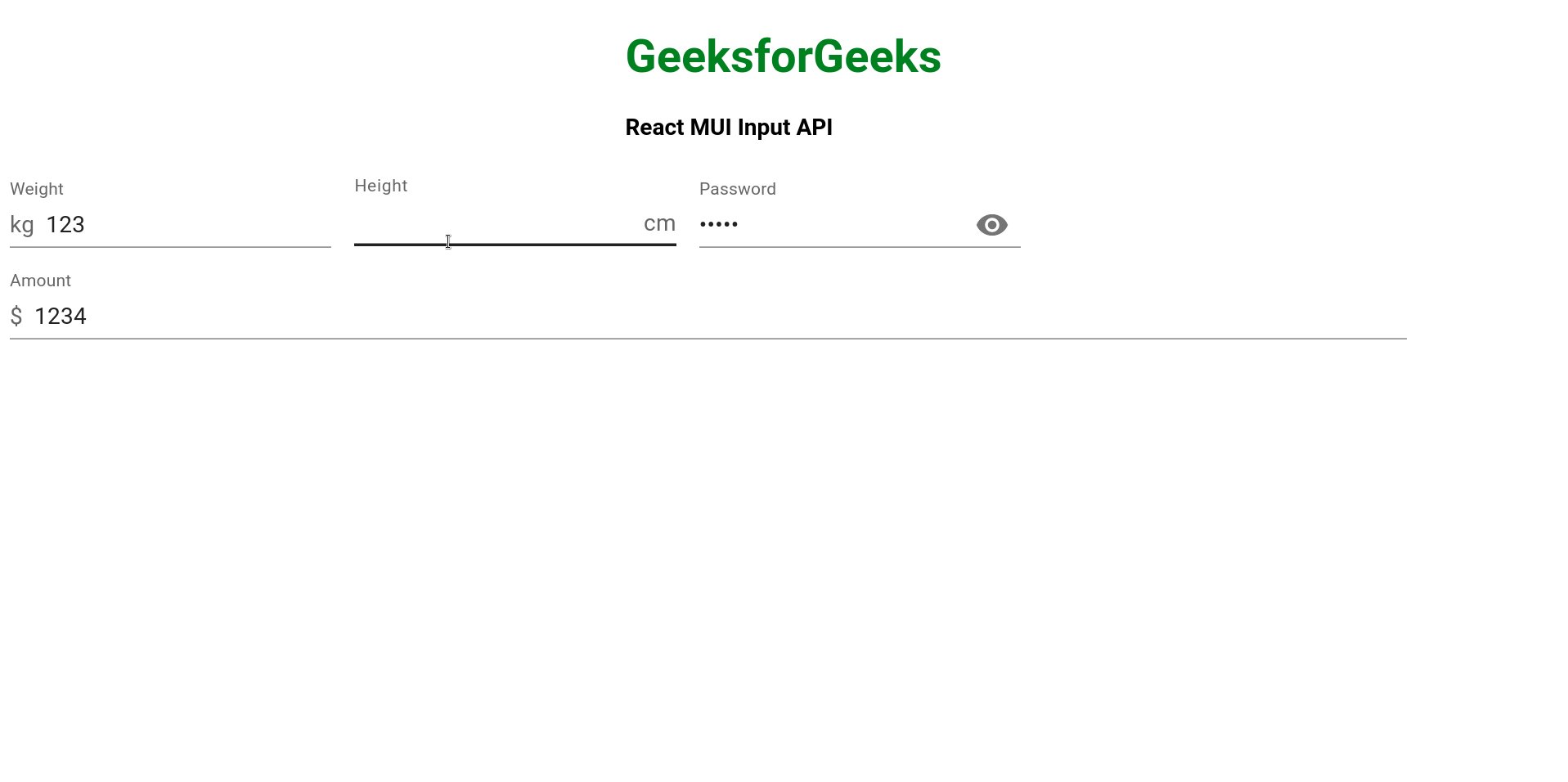
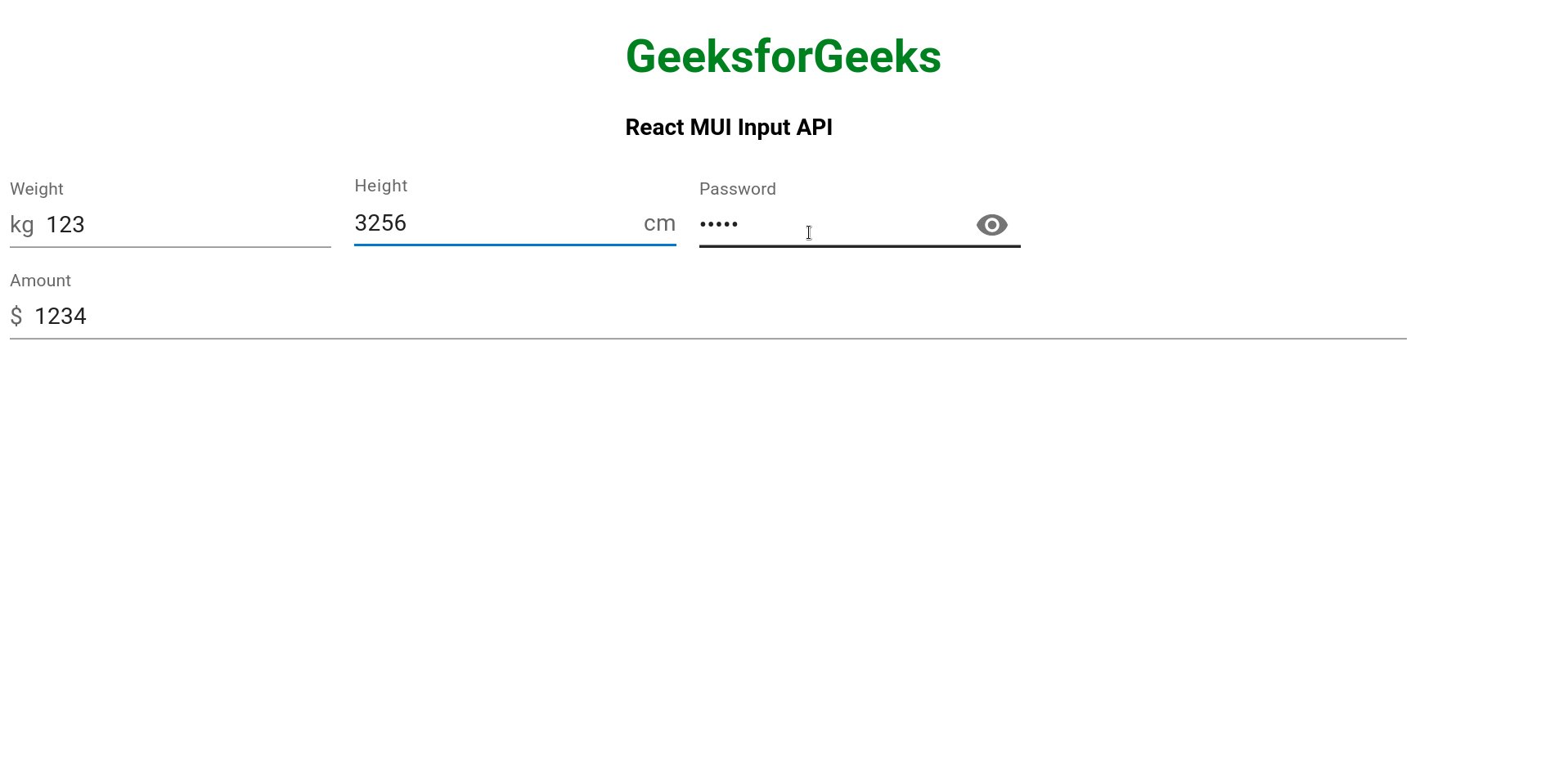
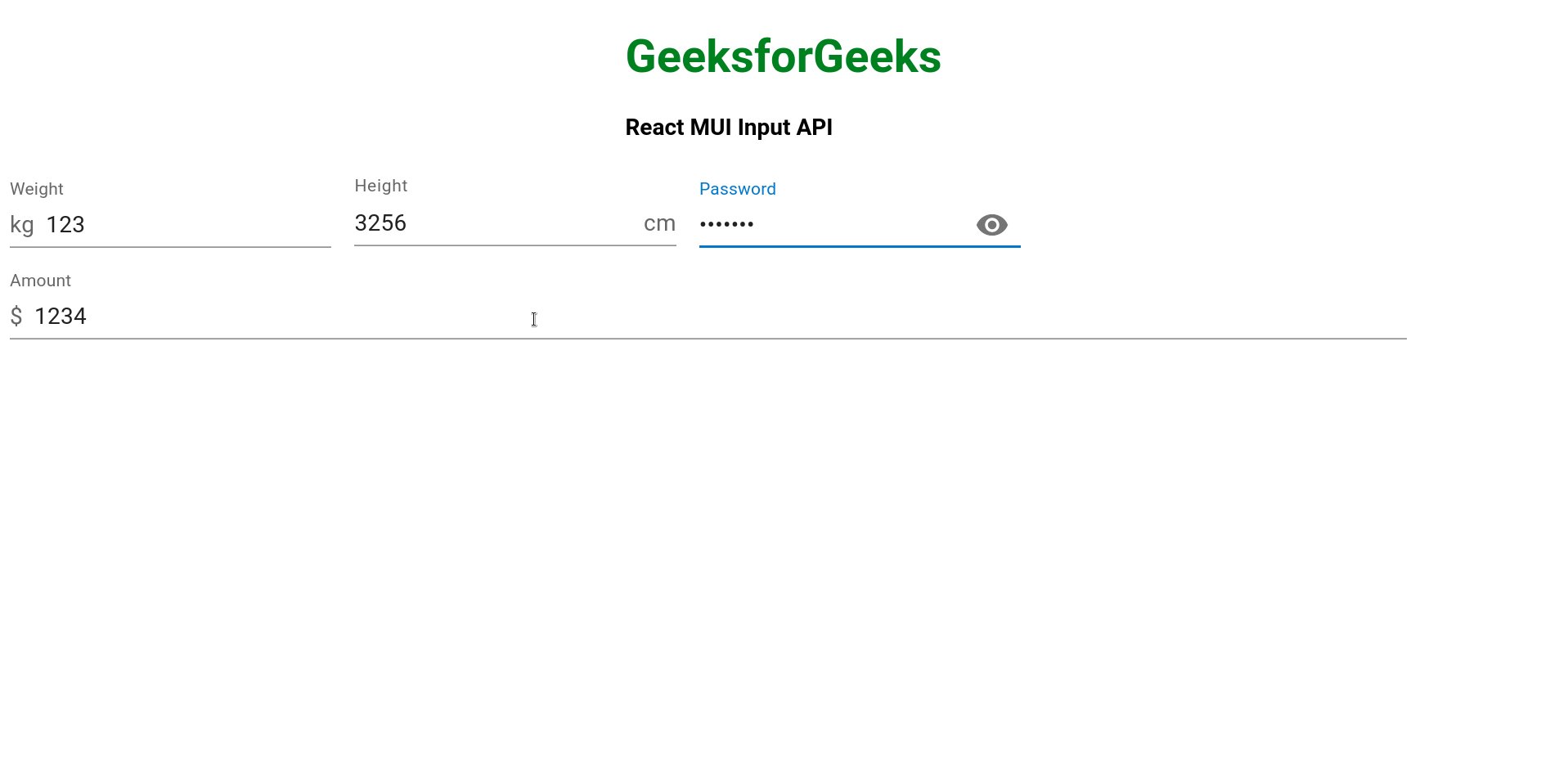
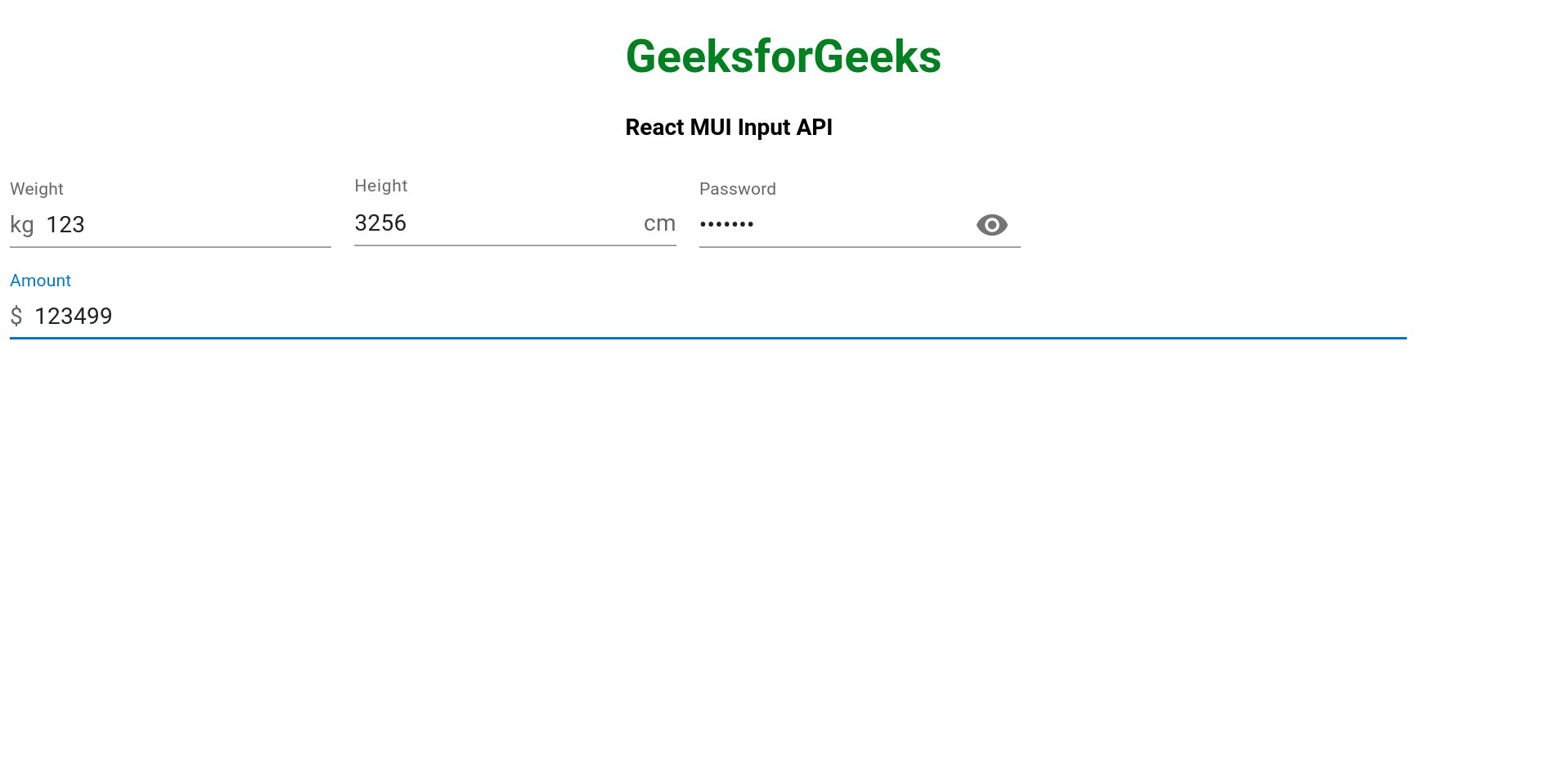
示例2: 在下面的示例中,我们有一个全宽度输入框。
import "./App.css";
import * as React from "react";
import Box from "@mui/material/Box";
import IconButton from "@mui/material/IconButton";
import Input from "@mui/material/Input";
import FilledInput from "@mui/material/FilledInput";
import OutlinedInput from "@mui/material/OutlinedInput";
import InputLabel from "@mui/material/InputLabel";
import InputAdornment from "@mui/material/InputAdornment";
import FormHelperText from "@mui/material/FormHelperText";
import FormControl from "@mui/material/FormControl";
import TextField from "@mui/material/TextField";
import Visibility from "@mui/icons-material/Visibility";
import VisibilityOff from "@mui/icons-material/VisibilityOff";
function App() {
const [values, setValues] = React.useState({
amount: "",
password: "",
weight: "",
weightRange: "",
showPassword: false,
});
const handleChange = (prop) => (event) => {
setValues({ ...values, [prop]: event.target.value });
};
const handleClickShowPassword = () => {
setValues({
...values,
showPassword: !values.showPassword,
});
};
const handleMouseDownPassword = (event) => {
event.preventDefault();
};
return (
<div className="App">
<div
className="head"
style={{
width: "fit-content",
margin: "auto",
}}
>
<h1
style={{
color: "green",
}}
>
GeeksforGeeks
</h1>
<strong>React MUI Input API</strong>
</div>
<br />
<Box sx={{ display: "flex", flexWrap: "wrap" }}>
<div>
<TextField
label="Weight"
id="standard-start-adornment"
sx={{ m: 1, width: "25ch" }}
InputProps={{
startAdornment: (
<InputAdornment position="start">
kg
</InputAdornment>
),
}}
variant="standard"
/>
<FormControl variant="standard"
sx={{ m: 1, mt: 0, width: "25ch" }}>
<FormHelperText id="standard-weight-helper-text">
Height
</FormHelperText>
<Input
label="Height"
id="standard-adornment-weight"
value={values.weight}
endAdornment={
<InputAdornment position="end">
cm
</InputAdornment>
}
aria-describedby="standard-weight-helper-text"
onChange={handleChange("weight")}
/>
</FormControl>
<FormControl sx={{ m: 1, width: "25ch" }}
variant="standard">
<InputLabel htmlFor="standard-adornment-password">
Password
</InputLabel>
<Input
id="standard-adornment-password"
type={values.showPassword
? "text"
: "password"}
value={values.password}
onChange={handleChange("password")}
endAdornment={
<InputAdornment position="end">
<IconButton
aria-label="toggle password visibility"
onClick={handleClickShowPassword}
onMouseDown={handleMouseDownPassword}
>
{values.showPassword
? <VisibilityOff />
: <Visibility />}
</IconButton>
</InputAdornment>
}
/>
</FormControl>
<FormControl fullWidth sx={{ m: 1 }}
variant="standard">
<InputLabel htmlFor="standard-adornment-amount">
Amount
</InputLabel>
<Input
id="standard-adornment-amount"
value={values.amount}
onChange={handleChange("amount")}
startAdornment={
<InputAdornment position="start">
$
</InputAdornment>
}
/>
</FormControl>
</div>
</Box>
</div>
);
}
export default App;
输出:

 极客教程
极客教程