React.js 蓝图颜色顺序色系
Blueprint是一个基于React的网络UI工具包。该库非常优化,适用于构建复杂且数据密集的桌面应用程序的界面。
在本文中,我们将讨论React.js蓝图顺序色系。颜色是样式化网络应用程序中非常重要的组件。React.js蓝图提供了不同类型的颜色方案,可用于样式化网络应用程序。BluePrint顺序色系最适合用于表示从低到高值的数据,无论是在序数还是数值尺度上。
React.Js蓝图颜色顺序色系:
- 单色调: 这种顺序色系只允许用户使用一种类型的颜色,使用数值来表示。
- 多色调: 这种顺序色系用于需要使用不同数值的多色调颜色的情况。
语法:
<div style={{ backgroundColor: "#97F3EB" | "#78D5CC"
| "#58B8AE" | "#369C91" | "#008075" }}>
...
</div>
<div style={{ backgroundColor: "#CFF3D2" | "#8BCDBC"
| "#59A3AC" | "#3878A1" | "#1F4B99" }}>
...
</div>
创建React应用程序并安装模块:
步骤1: 使用以下命令创建一个React应用程序:
npm create-react-app appname
步骤2: 创建项目文件夹(例如appname),使用以下命令进入该文件夹:
cd appname
步骤3: 创建ReactJS应用程序后,使用以下命令安装所需的模块:
npm install @blueprintjs/core
项目结构:

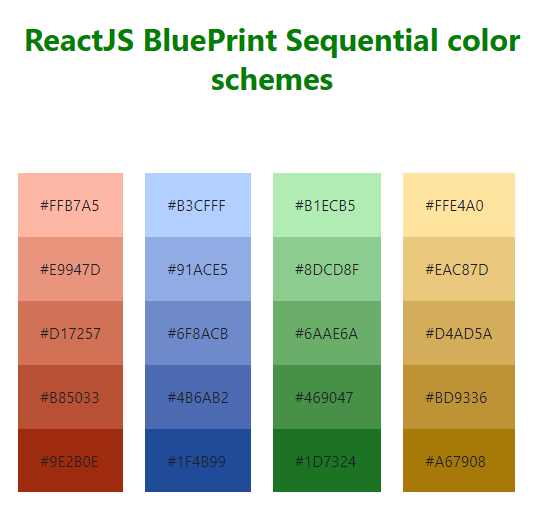
示例1: 以下示例演示了单色调连续颜色方案的用法。
import React from "react";
import "@blueprintjs/core/lib/css/blueprint.css";
function App() {
return (
<>
<div style={{
padding: 20, textAlign: "center",
color: "green"
}}>
<h1>
ReactJS BluePrint Sequential color schemes
</h1>
</div>
<div>
<div style={{
padding: 20, display: "flex",
flexDirection: "row"
}}>
<div style={{ padding: 10 }}>
<div style={{
backgroundColor: "#FFC940",
padding: 20
}}>
#FFC940
</div>
<div style={{
backgroundColor: "#E9A133",
padding: 20
}}>
#E9A133
</div>
<div style={{
backgroundColor: "#D27B27",
padding: 20
}}>
#D27B27
</div>
<div style={{
backgroundColor: "#B9541A",
padding: 20
}}>
#B9541A
</div>
<div style={{
backgroundColor: "#9E2B0E",
padding: 20
}}>
#9E2B0E
</div>
</div>
<div style={{ padding: 10 }}>
<div style={{
backgroundColor: "#FFEEC5",
padding: 20
}}>
#FFEEC5
</div>
<div style={{
backgroundColor: "#F1AEA4",
padding: 20
}}>
#F1AEA4
</div>
<div style={{
backgroundColor: "#D37387",
padding: 20
}}>
#D37387
</div>
<div style={{
backgroundColor: "#A3416E",
padding: 20
}}>
#A3416E
</div>
<div style={{
backgroundColor: "#5C255C",
padding: 20
}}>
#5C255C
</div>
</div>
<div style={{ padding: 10 }}>
<div style={{
backgroundColor: "#CFF3D2",
padding: 20
}}>
#CFF3D2
</div>
<div style={{
backgroundColor: "#8BCDBC",
padding: 20
}}>
#8BCDBC
</div>
<div style={{
backgroundColor: "#59A3AC",
padding: 20
}}>
#59A3AC
</div>
<div style={{
backgroundColor: "#3878A1",
padding: 20
}}>
#3878A1
</div>
<div style={{
backgroundColor: "#1F4B99",
padding: 20
}}>
#1F4B99
</div>
</div>
<div style={{ padding: 10 }}>
<div style={{
backgroundColor: "#E1BAE1",
padding: 20
}}>
#E1BAE1
</div>
<div style={{
backgroundColor: "#DD86AF",
padding: 20
}}>
#DD86AF
</div>
<div style={{
backgroundColor: "#C35989",
padding: 20
}}>
#C35989
</div>
<div style={{
backgroundColor: "#98366D",
padding: 20
}}>
#98366D
</div>
<div style={{
backgroundColor: "#5C255C",
padding: 20
}}>
#5C255C
</div>
</div>
</div>
</div>
</>
);
}
export default App;
输出:

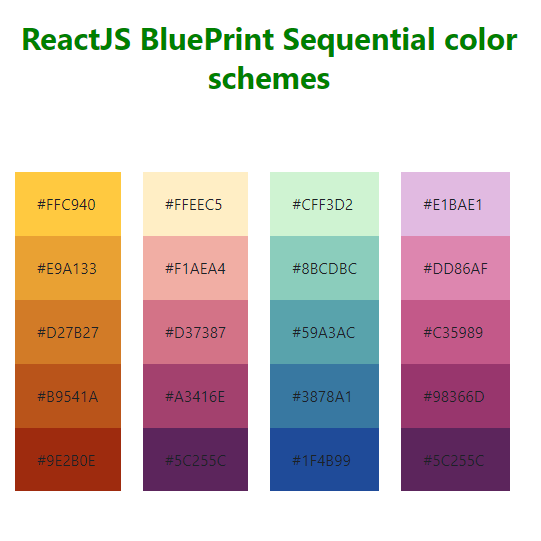
示例2: 下面的示例演示了多色调连续颜色方案的用法。
import React from "react";
import "@blueprintjs/core/lib/css/blueprint.css";
function App() {
return (
<>
<div style={{
padding: 20,
textAlign: "center", color: "green"
}}>
<h1>
ReactJS BluePrint Sequential color schemes
</h1>
</div>
<div>
<div style={{
padding: 20, display: "flex",
flexDirection: "row"
}}>
<div style={{ padding: 10 }}>
<div style={{
backgroundColor: "#FFC940",
padding: 20
}}>
#FFC940
</div>
<div style={{
backgroundColor: "#E9A133",
padding: 20
}}>
#E9A133
</div>
<div style={{
backgroundColor: "#D27B27",
padding: 20
}}>
#D27B27
</div>
<div style={{
backgroundColor: "#B9541A",
padding: 20
}}>
#B9541A
</div>
<div style={{
backgroundColor: "#9E2B0E",
padding: 20
}}>
#9E2B0E
</div>
</div>
<div style={{ padding: 10 }}>
<div style={{
backgroundColor: "#FFEEC5",
padding: 20
}}>
#FFEEC5
</div>
<div style={{
backgroundColor: "#F1AEA4",
padding: 20
}}>
#F1AEA4
</div>
<div style={{
backgroundColor: "#D37387",
padding: 20
}}>
#D37387
</div>
<div style={{
backgroundColor: "#A3416E",
padding: 20
}}>
#A3416E
</div>
<div style={{
backgroundColor: "#5C255C",
padding: 20
}}>
#5C255C
</div>
</div>
<div style={{ padding: 10 }}>
<div style={{
backgroundColor: "#CFF3D2",
padding: 20
}}>
#CFF3D2
</div>
<div style={{
backgroundColor: "#8BCDBC",
padding: 20
}}>
#8BCDBC
</div>
<div style={{
backgroundColor: "#59A3AC",
padding: 20
}}>
#59A3AC
</div>
<div style={{
backgroundColor: "#3878A1",
padding: 20
}}>
#3878A1
</div>
<div style={{
backgroundColor: "#1F4B99",
padding: 20
}}>
#1F4B99
</div>
</div>
<div style={{ padding: 10 }}>
<div style={{
backgroundColor: "#E1BAE1",
padding: 20
}}>
#E1BAE1
</div>
<div style={{
backgroundColor: "#DD86AF",
padding: 20
}}>
#DD86AF
</div>
<div style={{
backgroundColor: "#C35989",
padding: 20
}}>
#C35989
</div>
<div style={{
backgroundColor: "#98366D",
padding: 20
}}>
#98366D
</div>
<div style={{
backgroundColor: "#5C255C",
padding: 20
}}>
#5C255C
</div>
</div>
</div>
</div>
</>
);
}
export default App;
输出:

 极客教程
极客教程