React MUI DialogContent API
React MUI 是一个UI库,为React提供了预定义的稳定且可定制的组件,以便更轻松地进行web开发。MUI设计基于Google的Material Design。Material-UI是一个用户界面库,提供了预定义且可定制的React组件,以实现更快速、简单的web开发,这些Material-UI组件基于Google的Material Design。
在本文中,我们将讨论 React MUI DialogContentAPI 。别名使用户能够在单击操作时显示附加信息。
导入DialogContent API:
import Dialog from '@mui/material/Dialog';
import DialogContent from '@mui/material/DialogContent'
属性列表:
- children: 用于表示分隔符的内容。
- classes: 用于覆盖或扩展应用于组件的样式。
- dividers: 取布尔值以显示顶部和底部的分隔符。
- sx: 用于向分隔符添加自定义 CSS 样式。
CSS 规则:
- root (MuiDivider-root): 应用于根元素的样式。
- dividers (MuiDialogContent-dividers): 当 dividers 为 true 时应用样式。
方法: 让我们创建一个 React 项目并安装 React MUI 模块。然后我们将创建一个 UI 来展示 React MUI DialogContent API。
创建 React 项目:
步骤1: 要创建一个 React 应用程序,您需要通过 npx 命令安装 React 模块。使用 “npx” 代替 “npm” 的原因是您在应用程序生命周期中只需要一次使用该命令。
npx create-react-app project_name
步骤2: 创建React项目之后,进入文件夹执行不同的操作。
cd project_name
步骤3 :创建ReactJS应用程序后,使用以下命令安装所需的模块:
npm install @mui/material @emotion/react
npm install @mui/lab @emotion/styled
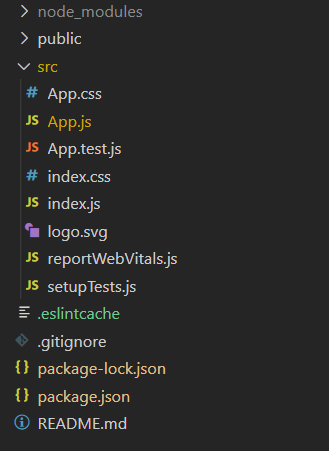
项目结构:
在执行上述步骤中提到的命令后,如果您在编辑器中打开项目,您会看到与下面所示的类似的项目结构。我们将在源文件夹中进行新的组件用户创建或代码更改。

运行应用程序的步骤: 从项目的根目录下使用以下命令运行应用程序:
npm start
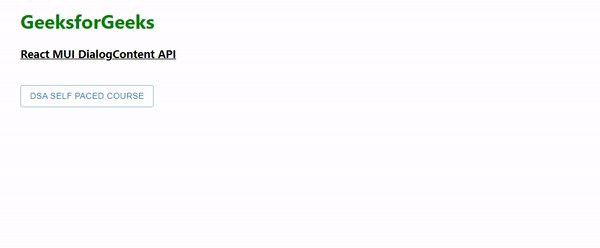
示例1: 我们正在创建一个显示React MUI DialogContent API的用户界面。
import * as React from 'react';
import Button from '@mui/material/Button';
import DialogTitle from '@mui/material/DialogTitle';
import Dialog from '@mui/material/Dialog';
import DialogContent from '@mui/material/DialogContent';
function SimpleDialog(props) {
const { onClose, open } = props;
const handleClose = () => {
onClose();
};
return (
<Dialog onClose={handleClose} open={open}>
<DialogTitle style={{ color: 'green' }}>
DSA Self Paced Course</DialogTitle>
<DialogContent dividers>
<p style={{ margin: 20 }}>
Most popular course on DSA trusted by
over 75,000 students! Built with years
of experience by industry experts and
gives you a complete package of video
lectures, practice problems, quizzes,
discussion forums and contests.<br />
Start Today !</p>
</DialogContent>
</Dialog>
);
}
export default function SimpleDialogDemo() {
const [open, setOpen] = React.useState(false);
const handleClickOpen = () => {
setOpen(true);
};
const handleClose = () => {
setOpen(false);
};
return (
<div style={{ margin: 100 }}>
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h3><u>React MUI DialogContent API</u></h3>
<br />
<Button variant="outlined"
onClick={handleClickOpen}>
DSA Self Paced Course
</Button>
<SimpleDialog
open={open}
onClose={handleClose}
/>
</div>
);
}
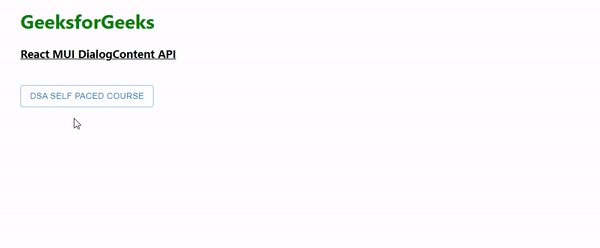
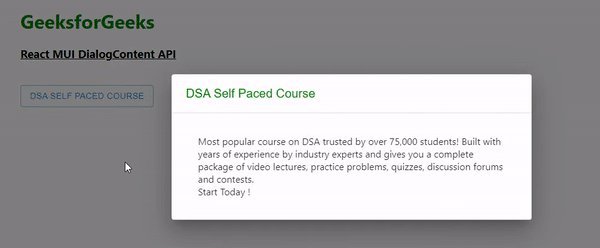
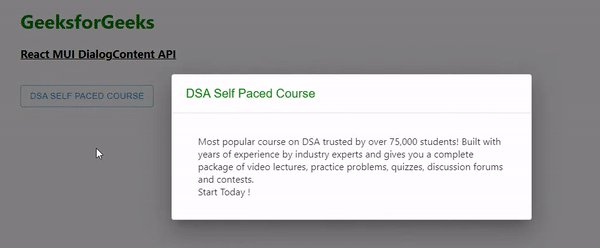
输出: 现在打开你的浏览器,访问 http://localhost:3000/,你会看到下面的输出:

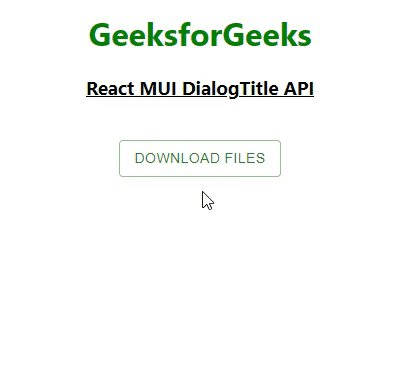
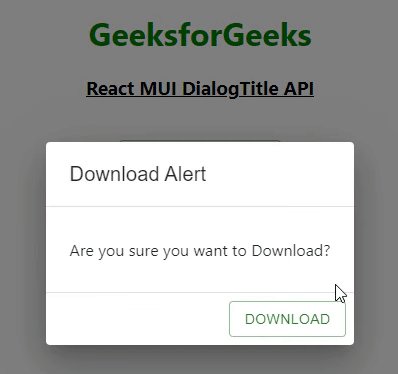
示例2: 我们正在创建一个UI,展示React MUI DialogContent API。
import * as React from 'react';
import Button from '@mui/material/Button';
import Dialog from '@mui/material/Dialog';
import DialogTitle from '@mui/material/DialogTitle';
import DialogContent from '@mui/material/DialogContent';
import DialogActions from '@mui/material/DialogActions';
function SimpleDialog(props) {
const { onClose, open } = props;
const handleClose = () => { onClose(); };
return (
<Dialog onClose={handleClose} open={open}>
<DialogTitle>Download Alert</DialogTitle>
<DialogContent dividers>
<p>Are you sure you want to Download?</p>
</DialogContent>
<DialogActions>
<Button variant="outlined" color="success">
Download
</Button>
</DialogActions>
</Dialog>
);
}
export default function Demo() {
const [open, setOpen] = React.useState(false);
const handleClickOpen = () => { setOpen(true); };
const handleClose = () => { setOpen(false); };
return (
<div style={{ margin: 100, textAlign: "center" }}>
<h1 style={{ color: 'green' }}>
GeeksforGeeks
</h1>
<h3><u>React MUI DialogTitle API</u></h3><br />
<Button variant="outlined"
color="success"
onClick={handleClickOpen}>
Download Files</Button>
<SimpleDialog open={open}
onClose={handleClose} />
</div>
);
}
输出: 现在打开你的浏览器并访问 http:// localhost:3000/,你会看到以下输出:

 极客教程
极客教程