React MUI DialogTitle API
Material-UI 是一个用户界面库,提供预定义和可定制的React组件,用于更快速且易于开发的网页开发。这些Material-UI组件基于Google的Material Design。Dialog组件允许用户在用户点击操作时显示额外的信息。
导入DialogTitle API:
import DialogTitle from '@mui/material/DialogTitle';
import Dialog from '@mui/material/Dialog';
属性列表:
- children: 用于表示分隔符的内容。
- classes: 用于覆盖或扩展应用于组件的样式。
- sx: 用于向分隔符添加自定义的CSS样式。
CSS规则:
- root(MuiDivider-root): 应用于根元素的样式。
方法: 让我们创建一个React项目并安装React MUI模块。然后我们将创建一个UI,展示React MUI DialogTitle API。
创建React项目:
步骤1: 要创建一个React应用程序,您需要通过npx命令安装React模块。使用“npx”而不是“npm”,因为您只需要在应用程序的生命周期中使用这个命令一次。
npx create-react-app project_name
步骤2: 创建完React项目后,进入项目文件夹执行不同的操作。
cd project_name
步骤3: 在创建ReactJS应用程序后,使用以下命令安装所需模块:
npm install @mui/material @emotion/react @emotion/styled
npm install @mui/lab
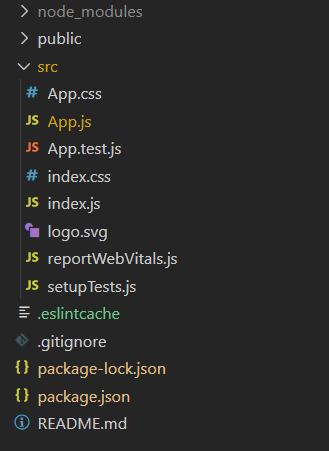
项目结构: 在运行上述步骤中提及的命令后,如果您在编辑器中打开项目,您可以看到类似下面所示的项目结构。我们将在源文件夹中进行新组件用户创建或代码更改的操作。

运行应用程序的步骤:
从项目的根目录使用以下命令运行应用程序:
npm start
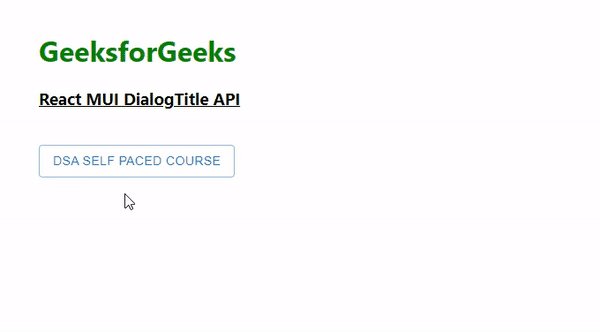
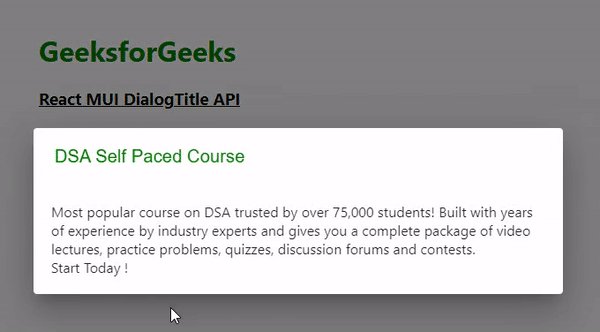
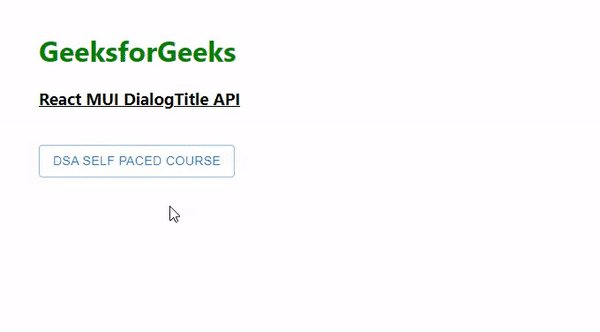
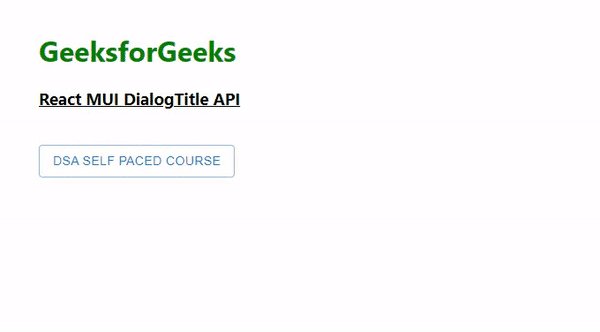
示例1: 我们正在创建一个显示React MUI DialogTitle的用户界面。
App.js
import * as React from 'react';
import Button from '@mui/material/Button';
import DialogTitle from '@mui/material/DialogTitle';
import Dialog from '@mui/material/Dialog';
function SimpleDialog(props) {
const { onClose, open } = props;
const handleClose = () => {
onClose();
};
return (
<Dialog onClose={handleClose} open={open}>
<DialogTitle style={{ color: 'green' }}>
DSA Self Paced Course</DialogTitle>
<p style={{ margin: 20 }}>
Most popular course on DSA trusted by
over 75,000 students! Built with years
of experience by industry experts and
gives you a complete package of video
lectures, practice problems, quizzes,
discussion forums and contests.<br />
Start Today !</p>
</Dialog>
);
}
export default function SimpleDialogDemo() {
const [open, setOpen] = React.useState(false);
const handleClickOpen = () => {
setOpen(true);
};
const handleClose = () => {
setOpen(false);
};
return (
<div style={{ margin: 100 }}>
<h1 style={{ color: 'green' }}>
GeeksforGeeks
</h1>
<h3>
<u>React MUI DialogTitle API</u>
</h3>
<br />
<Button variant="outlined"
onClick={handleClickOpen}>
DSA Self Paced Course
</Button>
<SimpleDialog
open={open}
onClose={handleClose}
/>
</div>
);
}
输出: 现在打开你的浏览器并转到 http://localhost:3000/,你会看到以下输出:

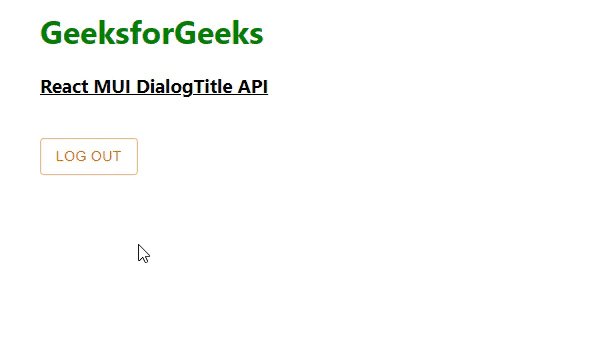
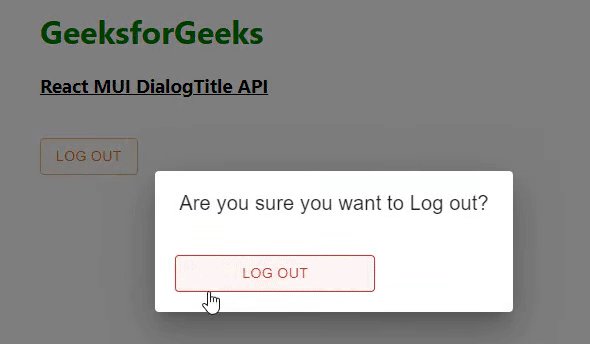
示例2: 我们正在创建一个UI,展示React MUI DialogTitle。
App.js
import * as React from 'react';
import Button from '@mui/material/Button';
import DialogTitle from '@mui/material/DialogTitle';
import Dialog from '@mui/material/Dialog';
function SimpleDialog(props) {
const { onClose, open } = props;
const handleClose = () => { onClose(); };
return (
<Dialog onClose={handleClose}
open={open}>
<DialogTitle>
Are you sure you want to Log out?
</DialogTitle>
<Button style=
{{ width: "200px", margin: 20 }}
variant="outlined" color="error">
Log Ou
t</Button>
</Dialog>
);
}
export default function Demo() {
const [open, setOpen] = React.useState(false);
const handleClickOpen = () => { setOpen(true); };
const handleClose = () => { setOpen(false); };
return (
<div style={{ margin: 100 }}>
<h1 style={{ color: 'green' }}>
GeeksforGeeks
</h1>
<h3>
<u>React MUI DialogTitle API</u>
</h3>
<br />
<Button variant="outlined" color="warning"
onClick={handleClickOpen}>Log out</Button>
<SimpleDialog open={open} onClose={handleClose} />
</div>
);
}
输出: 现在打开浏览器并转到 http://localhost:3000/,您将看到以下输出:

参考: https://mui.com/material-ui/api/dialog-title/
 极客教程
极客教程