React MUI Divider API
React MUI 是一个UI库,为React提供了预定义的强大可自定义组件,使Web开发更加简单。MUI设计基于Google的Material Design。
在本文中,我们将讨论 React MUI Divider API 。Alert组件允许用户在页面上显示重要提示或消息。 分隔线 允许用户通过添加新行将UI组件彼此分开。
导入Divider API:
// Import Statement
import Divider from '@mui/material/Divider';
属性列表:
- children: 用于表示分隔符的内容。
- classes: 用于覆盖或扩展应用于组件的样式。
- absolute: 分隔符的绝对位置的布尔值。
- light: 是否显示浅色分隔符的布尔值。
- flexItem: 是否对弹性容器中的分隔符给予正确的高度的布尔值。
- orientation: 用于使分隔符分隔水平还是垂直。
- textAlign: 用于对齐文本的样式:center | left | right。
- sx: 用于向分隔符添加自定义CSS样式。
- variant: 用于选择不同的分隔符变体。
CSS规则:
- root (MuiDivider-root): 应用于根元素的样式。
- absolute (MuiDivider-absolute): 当分隔符绝对位置的值为true时应用样式。
- inset (MuiDivider-inset): 当分隔符变体为inset时应用样式。
- fullWidth (MuiDivider-fullWidth): 当分隔符变体为full width时应用样式。
- middle (MuiDivider-middle): 当分隔符变体为middle时应用样式。
- light (MuiDivider-light): 当分隔符颜色为浅色时应用样式。
- vertical (MuiDivider-vertical): 当分隔符方向为垂直时应用样式。
- flexItem (MuiDivider-flexItem): 当分隔符在弹性容器中具有正确高度时应用样式。
- withChildren (MuiDivider-withChildren): 当水平分隔符具有文本时应用样式。
- withChildrenVertical (MuiDivider-withChildrenVertical): 当垂直分隔符具有文本时应用样式。
- textAlignRight (MuiDivider-textAlignRight): 当水平分隔符文本右对齐时应用样式。
- textAlignLeft (MuiDivider-textAlignLeft): 当水平分隔符文本左对齐时应用样式。
- wrapper (MuiDivider-wrapper): 当水平分隔符时,将样式应用于跨度的子元素。
- wrapperVertical (MuiDivider-wrapperVertical): 当垂直分隔符时,将样式应用于跨度的子元素。
方法 : 让我们创建一个React项目并安装React MUI模块。然后,我们将创建一个展示 React MUI Divider API 的UI。
创建React项目:
步骤1 : 要创建一个React应用程序,您需要使用npx命令安装React模块。因为您只需要在应用程序的生命周期内执行一次此命令,所以使用“npx”代替“npm”。
npx create-react-app project_name
步骤2: 创建完你的react项目后,进入该文件夹执行不同的操作。
cd project_name
步骤3: 创建完ReactJS应用程序后,使用以下命令安装所需模块:
npm install @mui/material @emotion/react @emotion/styled
npm install @mui/lab
项目结构 :在执行上述步骤中提到的命令后,如果您在编辑器中打开项目,您可以看到如下所示的类似项目结构。新组件用户创建或者代码的修改将在源文件夹中进行。

运行应用程序的步骤 :从项目的根目录中,使用以下命令运行应用程序:
npm start
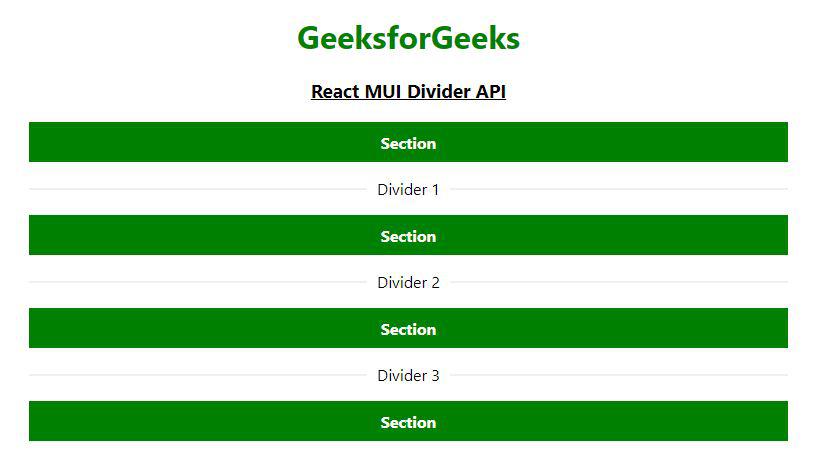
示例1 :我们正在创建一个显示React MUI分隔线的UI。
App.js
import React from 'react';
import Divider from '@mui/material/Divider';
const myComponentStyle = {
height: 30,
paddingTop: 10,
backgroundColor: "green",
color: "white",
fontWeight: "bold",
textAlign: "center"
}
export default function App() {
return (
<div className="App"
style={{ textAlign: "center" }}>
<h1 style={{ color: 'green' }}>
GeeksforGeeks</h1>
<h3><u>React MUI Divider API</u></h3>
<p style={myComponentStyle}>Section</p>
<Divider>Divider 1</Divider>
<p style={myComponentStyle}>Section</p>
<Divider>Divider 2</Divider>
<p style={myComponentStyle}>Section</p>
<Divider>Divider 3</Divider>
<p style={myComponentStyle}>Section</p>
</div>
);
}
输出: 现在打开你的浏览器并访问 http://localhost:3000/,你将看到以下输出:
示例2 : 我们正在创建一个显示 React MUI Divider 的用户界面。
App.js
import React from 'react';
import Divider from '@mui/material/Divider';
import Grid from '@mui/material/Grid';
export default function App() {
return (
<div className="App"
style={{ textAlign: "center" }}>
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h3><u>React MUI Divider API</u></h3>
<p>GFG courses:</p>
<Grid><b style={{ color: "green" }}>
DSA Self Paced </b>
</Grid>
<Divider flexItem>Divider 1</Divider>
<Grid><b style={{ color: "green" }}>
Amazon SDE Preparation Test Series</b>
</Grid>
<Divider flexItem>Divider 2</Divider>
<Grid><b style={{ color: "green" }}>
Complete Interview Preparation</b>
</Grid>
</div>
);
}
输出: 现在打开您的浏览器并转到 http://localhost:3000/,您将看到以下输出:
参考 : https://mui.com/material-ui/api/divider/
 极客教程
极客教程