React.js Blueprint Popover2 Props
Blueprint 是一个基于React的Web UI工具包。这个库非常优化,广受欢迎,用于构建桌面应用程序中复杂、数据密集的界面。
在本文中,我们将讨论 React.js Blueprint Popover2 Props 。弹出框可以帮助在目标元素旁边显示浮动内容。Popover2的各种prop如下所示。
React.js BluePrint Popover2 Props:
- autoFocus: 它指示当首次打开时,覆盖层是否应获取应用程序焦点。
- backdropProps: 它表示背景元素的HTML属性。
- boundary: 它表示供翻转和防溢出修饰符使用的边界元素。
- canEscapeKeyClose: 它指示按下ESC键是否应调用onClose。
- captureDismiss: 当用户单击Classes内部时。启用此属性时,POPOVER_DISMISS元素只会关闭当前的弹出窗口,而不会关闭外部的弹出窗口。
- children: 它表示将触发弹出窗口的交互元素。
- className: 它表示要传递给子元素的类名的空格分隔列表。
- content: 它表示将显示在浮动窗口内的内容。
- defaultIsOpen: 它表示未受控时的初始打开状态。
- disabled: 当为true时,它会阻止浮动窗口出现。
- enforceFocus: 它指示浮动窗口是否应防止焦点离开自身。
- fill: 它指示包装器和目标是否应占据其容器的整个宽度。
- hasBackdrop: 当浮动窗口关闭时,它启用了一个在浮动窗口下方的无形覆盖层,捕获点击事件并防止与文档的其他部分进行交互。
- hoverCloseDelay: 它表示在用户悬停离开触发器后,弹出框应保持打开的时间(以毫秒为单位)。
- hoverOpenDelay: 它表示在用户悬停触发器后,弹出框在打开之前应等待的时间(以毫秒为单位)。
- inheritDarkTheme: 它指示使用 Portal 的弹出框是否应自动继承其父级的暗色主题。
- interactionKind: 它表示触发弹出框显示的悬停交互的类型。
- isOpen: 它指示弹出框是否可见。
- lazy: 当此值为 true 且 usePortal 为 true 时,它是一个包含在第一次打开覆盖层时创建和附加到 DOM 的子元素的 Portal。
- matchTargetWidth: 表示弹出内容是否应该调整大小以匹配目标的宽度。
- minimal: 表示是否对该弹出框应用最小的样式。
- modifiers: 覆盖Popper.js内置的修饰符。
- modifiersCustom: 表示要添加到弹出实例的自定义修饰符。
- onClose: 当用户交互导致覆盖层关闭时触发的回调。
- onClosed: 表示在CSS关闭过渡结束后但在子元素从DOM中移除之前调用的生命周期方法。
- onClosing:
- 它表示在子元素的CSS关闭过渡开始之前调用的生命周期方法。
- onInteraction: 当用户交互导致弹出框的打开状态改变时,它是在受控模式下触发的回调函数。
- onOpened: 它表示在CSS打开过渡结束后调用的生命周期方法。
- onOpening: 它表示在将子元素挂载到DOM中之后,但在CSS打开过渡开始之前调用的生命周期方法。
- openOnTargetFocus: 它指示当目标聚焦时是否打开弹出框。
- placement: 它表示弹出框应该出现的位置。
- popoverClassName: 它表示应用于弹出窗口元素的类名的空格分隔字符串。
- popoverRef: 它传递给 Classes.POPOVER 元素的 ref。
- popupKind: 它表示弹出窗口显示的类型。
- portalClassName: 它表示如果 usePortal 为 true,则应用于 Portal 元素的类名的空格分隔字符串。
- portalContainer: 它表示当 usePortal 为 true 时,覆盖层渲染其内容的容器元素。
- position: 它表示弹出窗口应该出现的位置。与 placement prop 互斥。
- positioningStrategy: 它用于Popper.js的定位策略。
- renderTarget: 它表示由Popover2注入的props应该扩展到渲染元素上的目标渲染器。
- rootBoundary: 它表示提供给flip和preventOverflow修饰器的根边界元素。
- shouldReturnFocusOnClose: 它表示在此气泡关闭后,应用程序是否应将焦点返回到文档中的最后活动元素。
- targetTagName: 它表示目标元素的HTML标签名称。
- transitionDuration: 它表示气泡出现/消失的过渡持续时间,以毫秒为单位。
- usePortal: 它指示popover是否应该在portalContainer属性附加的Portal中呈现。
语法:
<Popover2
...
<Button
text="Click"
/>
)}
/>
创建React应用程序并安装模块:
步骤1: 使用以下命令创建React应用程序:
npm create-react-app appname
步骤2: 在创建项目文件夹即appname后,使用以下命令进入该文件夹:
cd appname
步骤3 : 创建ReactJS应用程序后,使用以下命令安装所需的模块:
npm install @blueprintjs/core
项目结构:

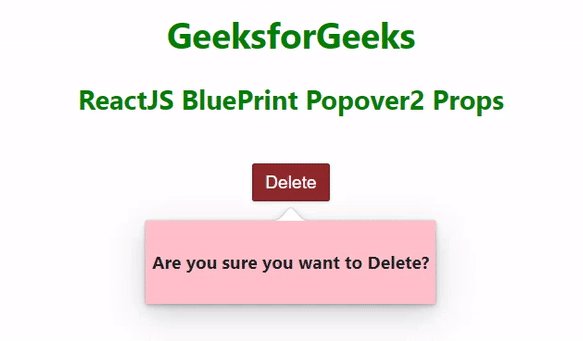
示例1: 下面的示例演示了popover2的minimal、content和renderTarget属性的用法。
import React from "react";
import "@blueprintjs/core/lib/css/blueprint.css";
import { Button } from "@blueprintjs/core";
import { Popover2 } from "@blueprintjs/popover2";
import "@blueprintjs/popover2/lib/css/blueprint-popover2.css";
function App() {
return (
<center>
<div style={{
padding: 20,
textAlign: "center",
color: "green"
}}>
<h1>GeeksforGeeks</h1>
<h2>ReactJS BluePrint Popover2 Props</h2>
</div>
<Popover2
position="bottom"
content={
<div style={{
backgroundColor: "pink",
padding: 5
}}>
<h4>Are you sure you want to Delete?</h4>
</div>
}
renderTarget={({ isOpen, ref,
...targetProps }) => (
<Button
{...targetProps}
elementRef={ref}
text="Delete"
intent="danger"
/>
)}
/>
</center>
);
}
export default App;
输出:

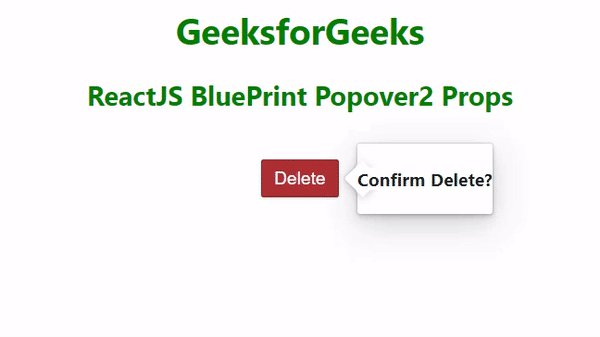
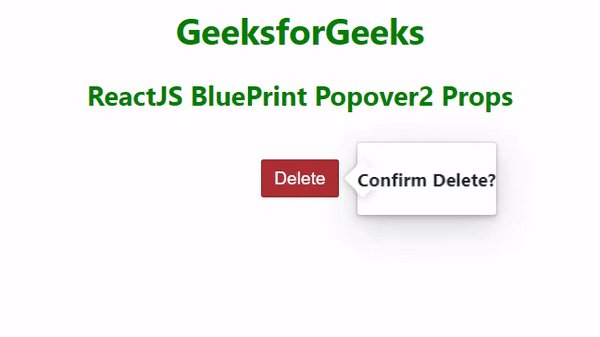
示例2: 下面的示例演示了popover2的interactionKind、placement和transitionDuration属性的用法。
import React from "react";
import "@blueprintjs/core/lib/css/blueprint.css";
import { Button } from "@blueprintjs/core";
import { Popover2 } from "@blueprintjs/popover2";
import "@blueprintjs/popover2/lib/css/blueprint-popover2.css";
function App() {
return (
<center>
<div style={{
padding: 20,
textAlign: "center",
color: "green"
}}>
<h1>GeeksforGeeks</h1>
<h2>ReactJS BluePrint Popover2 Props</h2>
</div>
<Popover2
interactionKind="hover"
placement="auto"
transitionDuration={500}
content={
<div>
<h4>Confirm Delete?</h4>
</div>
}
renderTarget={({ isOpen, ref,
...targetProps }) => (
<Button
{...targetProps}
elementRef={ref}
text="Delete"
intent="danger"
/>
)}
/>
</center>
);
}
export default App;
输出:

注意: 在上面的输出中,弹出窗口在悬停在按钮上时弹出,而不是通过点击。
参考: https://blueprintjs.com/docs/#popover2-package/popover2.props
 极客教程
极客教程