React.js Blueprint 面板堆叠 (v2) 组件属性
Blueprint 是一个基于React的用于web的UI工具包。这个库在构建复杂且数据密集的桌面应用界面方面非常优化和流行。
在这篇文章中,我们将讨论React.js Blueprint面板堆叠 (v2) 组件的属性。面板堆叠(v2)是用于管理一组面板并只显示最上面的面板。每个面板包含一个包含返回按钮的头部,用于返回到上一个面板。面板堆叠可以作为受控或非受控组件进行操作。
React.js Blueprint面板堆叠 (v2) 组件属性:
- className: 用于指定要传递给子组件的类名列表。
- initialPanel: 用于指定在堆叠为空时显示的初始面板。
- onClose: 用于指定当面板关闭时调用的回调函数。
- onOpen: 用于指定当面板打开时调用的回调函数。
- renderActivePanelOnly: 确定PanelStack是否将堆叠中的所有面板都渲染到DOM中。
- showPanelHeader: 确定是否在每个面板的头部显示返回按钮。
- stack: 用于指定所有面板的列表。
语法:
<PanelStack2
onOpen={addToPanelStack}
onClose={removeFromPanelStack}
renderActivePanelOnly={activePanelOnly}
initialPanel={initialPanel}
/>
创建React应用程序并安装模块:
步骤1: 使用以下命令创建一个React应用程序:
npm create-react-app appname
步骤2: 创建你的项目文件夹,即应用程序名称,并使用以下命令进入它:
cd appname
步骤3: 创建ReactJS应用后,使用以下命令安装所需模块:
npm install @blueprintjs/core
项目结构:

步骤4: 按以下方式运行项目:
npm start
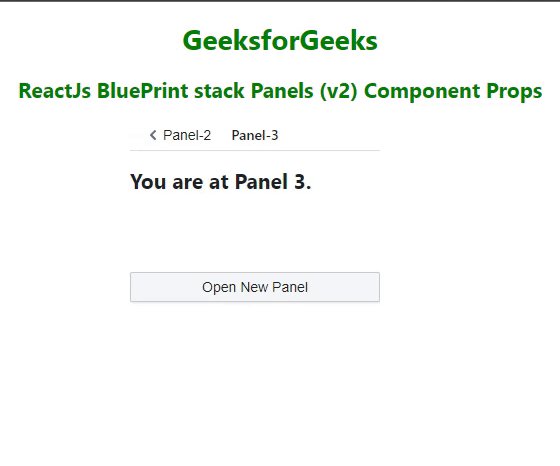
示例1: 下面的示例演示了Panel Stack v2组件的onOpen、onClose、renderActivePanelOnly和showPanelHeader属性的用法。
App.js
import React, { useCallback, useState } from "react";
import "@blueprintjs/core/lib/css/blueprint.css";
import { Button, PanelStack2 } from "@blueprintjs/core";
import "./App.css";
const Panel1 = (props) => {
const openNewPanel = () => {
props.openPanel({
props: {},
renderPanel: Panel2,
title: `Panel-2`,
});
};
return (
<div className="docs-panel-stack-contents-example">
<h2>You are at Panel 1.</h2>
<Button onClick={openNewPanel}
text="Open New Panel" />
</div>
);
};
const Panel2 = (props) => {
const openNewPanel = () => {
props.openPanel({
props: {},
renderPanel: Panel3,
title: `Panel-3`,
});
};
return (
<div className="docs-panel-stack-contents-example">
<h2>You are at Panel 2.</h2>
<Button onClick={openNewPanel}
text="Open New Panel" />
</div>
);
};
const Panel3 = (props) => {
const openNewPanel = () => {
props.openPanel({
props: {},
renderPanel: Panel1,
title: `Panel-1`,
});
};
return (
<div className="docs-panel-stack-contents-example">
<h2>You are at Panel 3.</h2>
<Button onClick={openNewPanel}
text="Open New Panel" />
</div>
);
};
const initialPanel = {
props: {
panelNumber: 1,
},
renderPanel: Panel1,
title: "Panel 1",
};
function App() {
const [activePanelOnly, setActivePanelOnly] =
useState(true);
const [showHeader, setShowHeader] =
useState(true);
const [currentPanelStack, setCurrentPanelStack] =
useState([]);
const addToPanelStack = useCallback(
(newPanel) => setCurrentPanelStack((stack) =>
[...stack, newPanel]),
[]
);
const removeFromPanelStack = useCallback(
() => setCurrentPanelStack((stack) =>
stack.slice(0, -1)),
[]
);
return (
<div>
<div style={{ textAlign: "center", color: "green" }}>
<h1>GeeksforGeeks</h1>
<h2>
ReactJs BluePrint stack Panels (v2)
Component Props
</h2>
</div>
<div
className="main"
style={{ height: "240px",
width: "300px", margin: "auto" }}
>
<PanelStack2
onOpen={addToPanelStack}
onClose={removeFromPanelStack}
renderActivePanelOnly={activePanelOnly}
initialPanel={initialPanel}
/>
</div>
</div>
);
}
export default App;
App.css
.main>div {
width: 250px;
height: 320px;
}
.main>div button {
margin: 60px auto;
width: 100%;
}
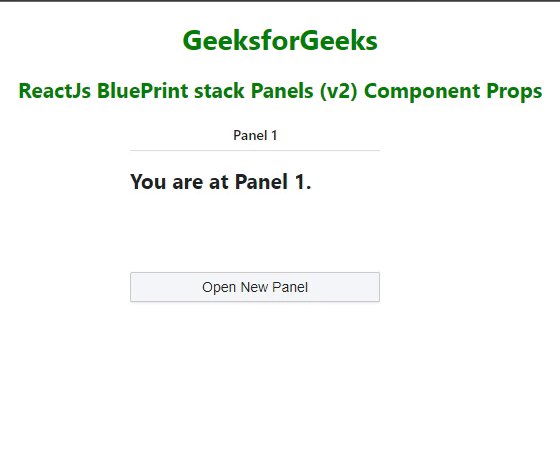
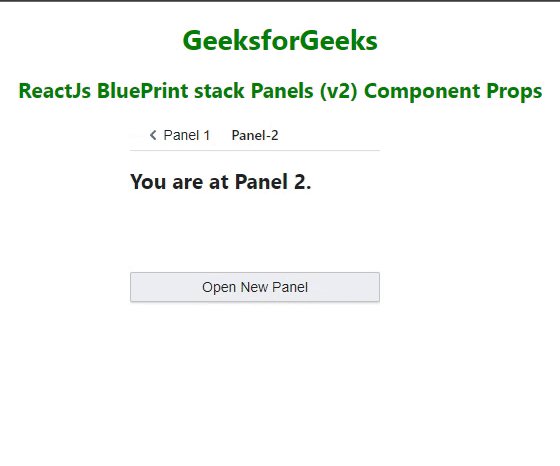
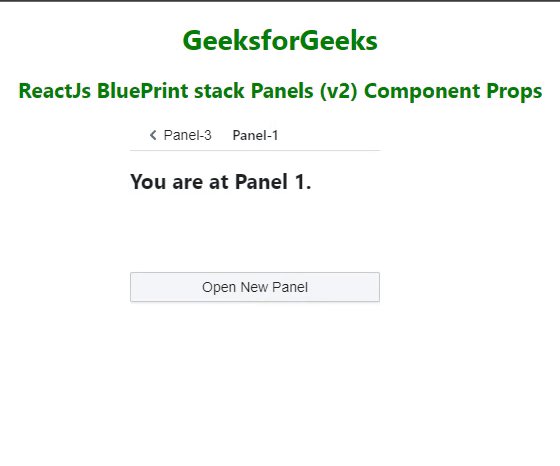
输出:

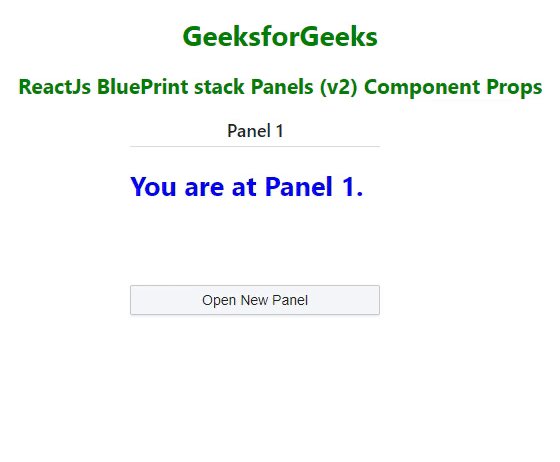
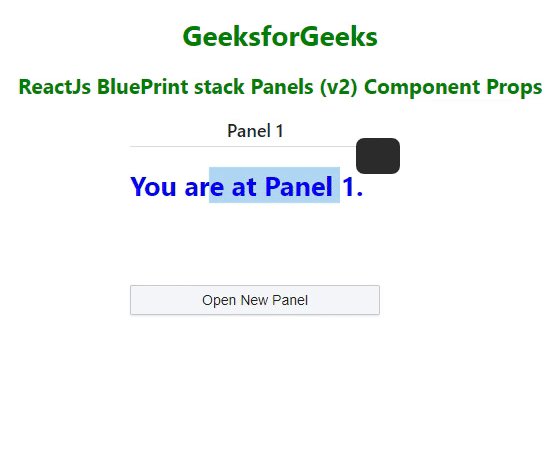
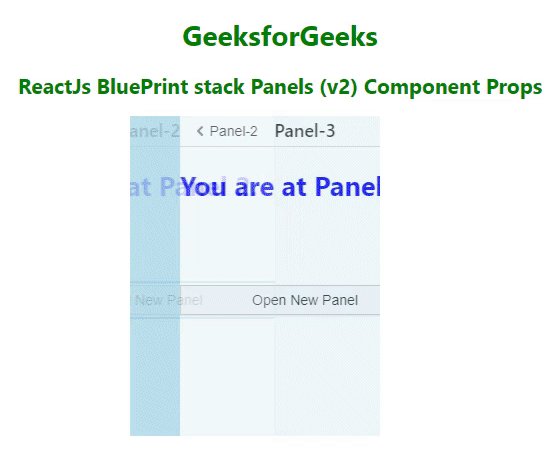
示例2: 下面的示例演示了Panel Stack v2组件的showPanelHeader和className属性的用法。
App.js
import React, { useCallback, useState } from "react";
import "@blueprintjs/core/lib/css/blueprint.css";
import { Button, PanelStack2 } from "@blueprintjs/core";
import "./App.css";
const Panel1 = (props) => {
const openNewPanel = () => {
props.openPanel({
props: {},
renderPanel: Panel2,
title: `Panel-2`,
});
};
return (
<div className="docs-panel-stack-contents-example">
<h2>You are at Panel 1.</h2>
<Button onClick={openNewPanel}
text="Open New Panel" />
</div>
);
};
const Panel2 = (props) => {
const openNewPanel = () => {
props.openPanel({
props: {},
renderPanel: Panel3,
title: `Panel-3`,
});
};
return (
<div className="docs-panel-stack-contents-example">
<h2>You are at Panel 2.</h2>
<Button onClick={openNewPanel}
text="Open New Panel" />
</div>
);
};
const Panel3 = (props) => {
const openNewPanel = () => {
props.openPanel({
props: {},
renderPanel: Panel1,
title: `Panel-1`,
});
};
return (
<div className="docs-panel-stack-contents-example">
<h2>You are at Panel 3.</h2>
<Button onClick={openNewPanel}
text="Open New Panel" />
</div>
);
};
const initialPanel = {
props: {
panelNumber: 1,
},
renderPanel: Panel1,
title: "Panel 1",
};
function App() {
const [activePanelOnly, setActivePanelOnly] =
useState(true);
const [showHeader, setShowHeader] =
useState(true);
const [currentPanelStack, setCurrentPanelStack] =
useState([]);
const addToPanelStack = useCallback(
(newPanel) => setCurrentPanelStack((stack) =>
[...stack, newPanel]),
[]
);
const removeFromPanelStack = useCallback(
() => setCurrentPanelStack((stack) =>
stack.slice(0, -1)),
[]
);
return (
<div>
<div style={{ textAlign: "center", color: "green" }}>
<h1>GeeksforGeeks</h1>
<h2>
ReactJs BluePrint stack Panels (v2)
Component Props
</h2>
</div>
<div
className="main"
style={{ height: "240px", width: "300px",
margin: "auto" }}
>
<PanelStack2
onOpen={addToPanelStack}
onClose={removeFromPanelStack}
renderActivePanelOnly={activePanelOnly}
className="panel-stack"
showPanelHeader={showHeader}
initialPanel={initialPanel}
/>
</div>
</div>
);
}
export default App;
App.css
.main>div {
width: 250px;
height: 320px;
}
.main>div button {
margin: 60px auto;
width: 100%;
}
.panel-stack {
background-color: lightblue;
font-size: 18px;
color: blue;
}
输出:

参考: https://blueprintjs.com/docs/#core/components/panel-stack2.props
 极客教程
极客教程