React.js蓝图面板堆组件属性
Blueprint 是一个基于React的网络UI工具包。这个库非常优化,广受欢迎,用于构建复杂且数据密集的桌面应用程序界面。
在本文中,我们将讨论React.js蓝图面板堆组件属性。面板堆用于管理面板堆栈,并仅显示最顶部的面板。在一个面板中,每个面板都包含一个包含返回按钮的标题,用于返回上一个面板。面板堆可以作为受控或非受控组件操作。
React.js蓝图面板堆组件属性:
- className: 用于指定要传递给子组件的类名列表。
- initialPanel: 用于指定堆栈为空时显示的初始面板。
- onClose: 用于指定面板关闭时调用的回调函数。
- onOpen: 用于指定面板打开时调用的回调函数。
- renderActivePanelOnly: 确定PanelStack是否将所有面板都渲染到DOM中。
- showPanelHeader: 确定是否在每个面板的标题栏中显示返回按钮。
- stack: 用于指定所有面板的列表。
语法:
<PanelStack
onOpen={addToPanelStack}
onClose={removeFromPanelStack}
renderActivePanelOnly={activePanelOnly}
initialPanel={initialPanel}
/>
创建React应用并安装模块:
步骤1: 使用以下命令创建React应用:
npm create-react-app appname
步骤2: 创建项目文件夹appname后,使用以下命令切换到该文件夹:
cd appname
步骤3: 创建 ReactJS 应用程序后,使用以下命令安装所需的模块:
npm install @blueprintjs/core
项目结构:

步骤4: 按照以下步骤运行项目:
npm start
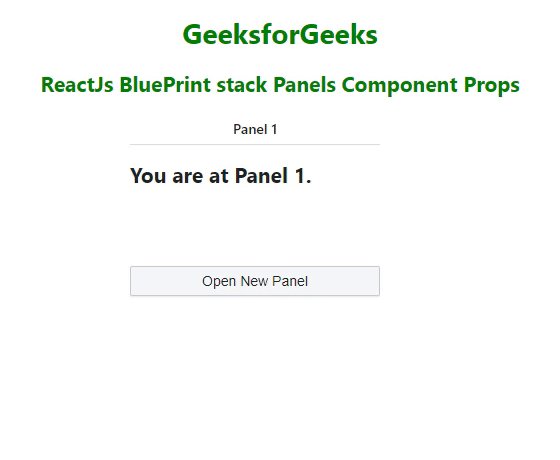
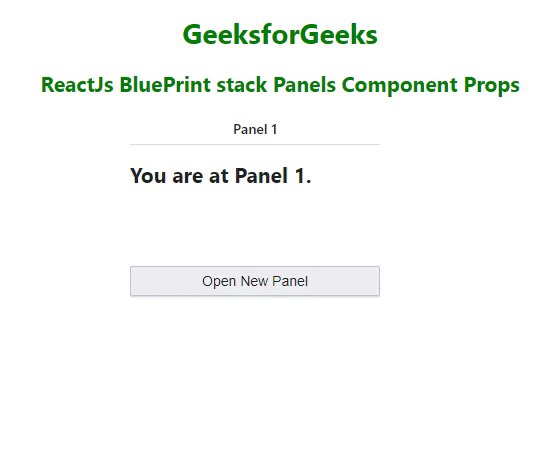
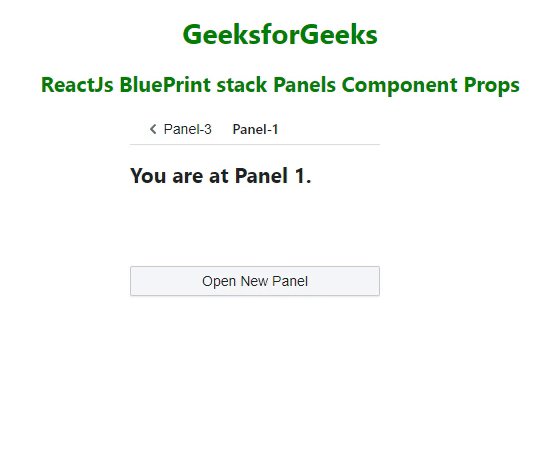
示例1: 下面的示例演示了 Panel Stack 组件的 onOpen、onClose、renderActivePanelOnly、showPanelHeader 属性的使用方法。
App.js
import { useCallback, useState } from "react";
import "@blueprintjs/datetime/lib/css/blueprint-datetime.css";
import "@blueprintjs/core/lib/css/blueprint.css";
import { Button, PanelStack } from "@blueprintjs/core";
import "./App.css";
const Panel1 = (props) => {
const openNewPanel = () => {
props.openPanel({
props: {},
component: Panel2,
title: `Panel-2`,
});
};
return (
<div className="docs-panel-stack-contents-example">
<h2>You are at Panel 1.</h2>
<Button onClick={openNewPanel}
text="Open New Panel" />
</div>
);
};
const Panel2 = (props) => {
const openNewPanel = () => {
props.openPanel({
props: {},
component: Panel3,
title: `Panel-3`,
});
};
return (
<div className="docs-panel-stack-contents-example">
<h2>You are at Panel 2.</h2>
<Button onClick={openNewPanel} text="Open New Panel" />
</div>
);
};
const Panel3 = (props) => {
const openNewPanel = () => {
props.openPanel({
props: {},
component: Panel1,
title: `Panel-1`,
});
};
return (
<div className="docs-panel-stack-contents-example">
<h2>You are at Panel 3.</h2>
<Button onClick={openNewPanel} text="Open New Panel" />
</div>
);
};
const initialPanel = {
props: {
panelNumber: 1,
},
component: Panel1,
title: "Panel 1",
};
function App() {
const [activePanelOnly, setActivePanelOnly] = useState(true);
const [showHeader, setShowHeader] = useState(true);
const [currentPanelStack, setCurrentPanelStack] = useState([]);
const addToPanelStack = useCallback(
(newPanel) => setCurrentPanelStack((stack) =>
[...stack, newPanel]),
[]
);
const removeFromPanelStack = useCallback(
() => setCurrentPanelStack((stack) => stack.slice(0, -1)),
[]
);
return (
<div>
<div style={{ textAlign: "center", color: "green" }}>
<h1>GeeksforGeeks</h1>
<h2>
ReactJs BluePrint stack Panels Component Props
</h2>
</div>
<div
className="main"
style={{ height: "240px", width: "300px",
margin: "auto" }}
>
<PanelStack
onOpen={addToPanelStack}
onClose={removeFromPanelStack}
renderActivePanelOnly={activePanelOnly}
initialPanel={initialPanel}
/>
</div>
</div>
);
}
export default App;
App.css
.main>div {
width: 250px;
height: 320px;
}
.main>div button {
margin: 60px auto;
width: 100%;
}
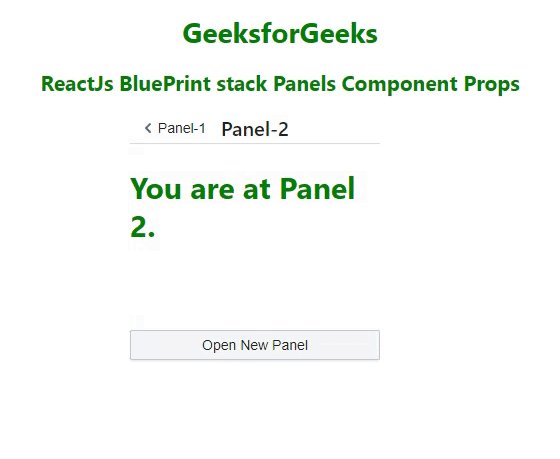
输出:

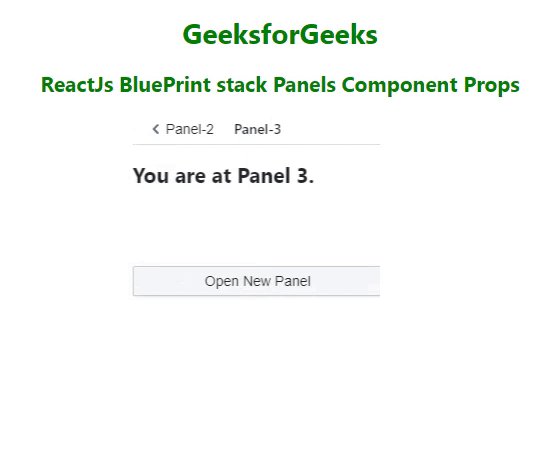
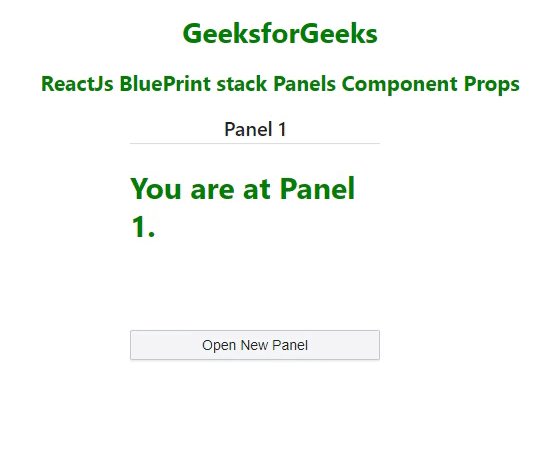
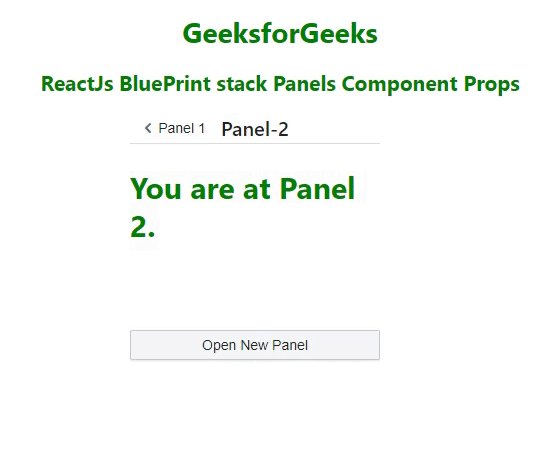
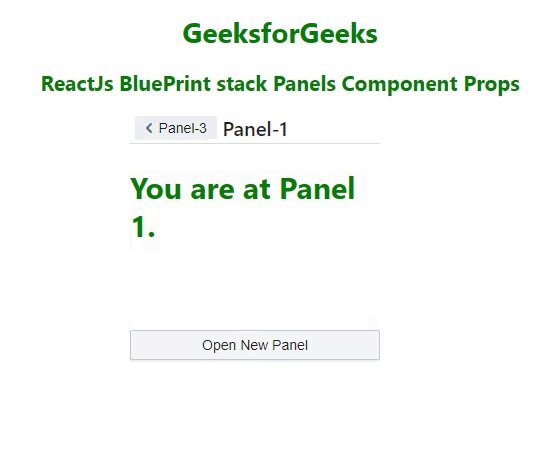
示例2: 下面的示例演示了Panel Stack组件的showPanelHeader和className属性的用法。
App.js
import { useCallback, useState } from "react";
import "@blueprintjs/datetime/lib/css/blueprint-datetime.css";
import "@blueprintjs/core/lib/css/blueprint.css";
import { Button, PanelStack } from "@blueprintjs/core";
import "./App.css";
const Panel1 = (props) => {
const openNewPanel = () => {
props.openPanel({
props: {},
component: Panel2,
title: `Panel-2`,
});
};
return (
<div className="docs-panel-stack-contents-example">
<h2>You are at Panel 1.</h2>
<Button onClick={openNewPanel}
text="Open New Panel" />
</div>
);
};
const Panel2 = (props) => {
const openNewPanel = () => {
props.openPanel({
props: {},
component: Panel3,
title: `Panel-3`,
});
};
return (
<div className="docs-panel-stack-contents-example">
<h2>You are at Panel 2.</h2>
<Button onClick={openNewPanel} text="Open New Panel" />
</div>
);
};
const Panel3 = (props) => {
const openNewPanel = () => {
props.openPanel({
props: {},
component: Panel1,
title: `Panel-1`,
});
};
return (
<div className="docs-panel-stack-contents-example">
<h2>You are at Panel 3.</h2>
<Button onClick={openNewPanel} text="Open New Panel" />
</div>
);
};
const initialPanel = {
props: {
panelNumber: 1,
},
component: Panel1,
title: "Panel 1",
};
function App() {
const [activePanelOnly, setActivePanelOnly] = useState(true);
const [showHeader, setShowHeader] = useState(true);
const [currentPanelStack, setCurrentPanelStack] =
useState([]);
const addToPanelStack = useCallback(
(newPanel) => setCurrentPanelStack((stack) =>
[...stack, newPanel]),
[]
);
const removeFromPanelStack = useCallback(
() => setCurrentPanelStack((stack) => stack.slice(0, -1)),
[]
);
return (
<div>
<div style={{ textAlign: "center", color: "green" }}>
<h1>GeeksforGeeks</h1>
<h2>
ReactJs BluePrint stack Panels Component Props
</h2>
</div>
<div
className="main"
style={{ height: "240px",
width: "300px", margin: "auto" }}
>
<PanelStack
onOpen={addToPanelStack}
onClose={removeFromPanelStack}
renderActivePanelOnly={activePanelOnly}
className="panel-stack"
showPanelHeader={showHeader}
initialPanel={initialPanel}
/>
</div>
</div>
);
}
export default App;
App.css
.main>div {
width: 250px;
height: 320px;
}
.main>div button {
margin: 60px auto;
width: 100%;
}
.panel-stack {
background-color: green;
font-size: 20px;
color: green;
}
输出:

参考: https://blueprintjs.com/docs/#core/components/panel-stack.props
 极客教程
极客教程