React.js蓝图表JS API列
React.js蓝图 是一个前端UI工具包。它在构建复杂数据密集的桌面应用程序界面方面非常优化和流行。
表格组件 允许用户显示数据行。我们可以在ReactJS中使用以下方法来使用ReactJS Blueprint表格组件。列组件显示表格中的列。
列 属性:
- renderColumnHeaderCell: 用于定义列组件的标题。
- cellRenderer: 用于定义数据的显示方式,我们可以在每个列组件上设置它。
- name: 指定显示的列的名称。
- className: 用于传递给子元素的空格分隔的类名列表。
- id: 表示列的唯一标识符。
- loadingOptions: 设置组件中的加载状态。它接受列表作为输入,可以设置列标题或单元格的加载状态。ColumnLoadingOption.HEADER将列的标题设置为加载状态,而ColumnLoadingOption cell将状态设置为加载状态。
- name: 用于在列的标题中显示名称。
- nameRenderer: 覆盖name属性的回调函数。
语法:
<Column> ... </Column>
先决条件:
- 介绍和安装ReactJS
- ReactJS蓝图表组件
创建React应用并安装模块:
步骤1: 使用以下命令创建一个React应用:
npx create-react-app foldername
步骤2: 在创建好项目文件夹,即文件夹名称之后,使用以下命令切换到该文件夹:
cd foldername
步骤3: 创建ReactJS应用后,使用以下命令安装所需模块:
npm install @blueprintjs/core
npm install --save @blueprintjs/table
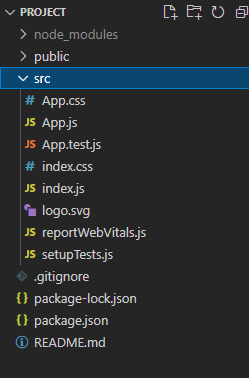
项目结构: 它看起来会像下面这样。

示例1: 我们从“@blueprintjs/table”中导入{ Column、Table、ColumnLoadingOption、Cell }。为了应用组件的默认样式,我们导入了“@blueprintjs/core/lib/css/blueprint.css”和“@blueprintjs/table/lib/css/table.css”。
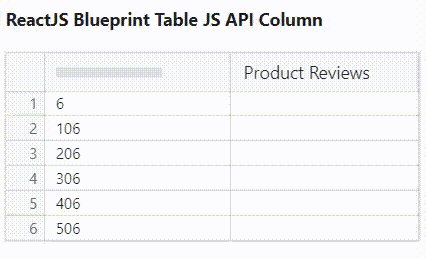
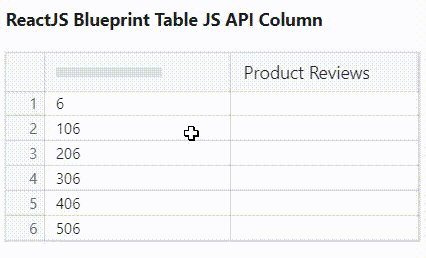
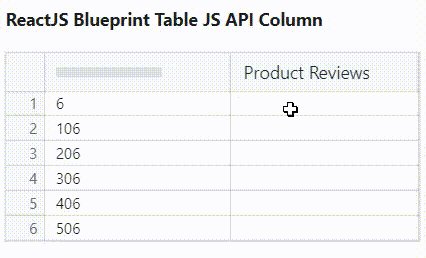
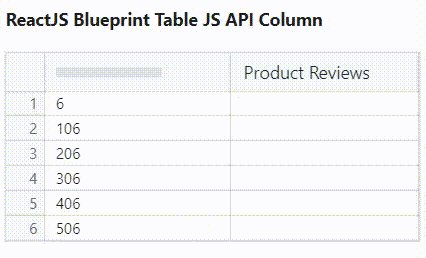
我们使用表格组件以表格的形式显示数据,其中numRows指定了行数,在这里我们显示了两列,分别为‘Id’和‘产品评论’。对于第一个组件,我们将加载选项传递给ColumnLoadingOption.HEADER,并通过cellRenderer属性传递了一个sampleColumn的自定义函数,该函数返回一个随机数格。
App.js
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import '@blueprintjs/table/lib/css/table.css';
import { Column, Cell, Table, ColumnLoadingOption }
from "@blueprintjs/table";
function App() {
const sampleColumn = (index) => {
return <Cell > {index * 100 + 6}</Cell>
};
return (
<div style={{ margin: 30 }}>
<h4>ReactJS Blueprint Table JS API Column</h4>
<Table numRows={6}>
<Column name="Id"
loadingOptions={[ColumnLoadingOption.HEADER]}
cellRenderer={sampleColumn} />
<Column name="Product Reviews" />
</Table>
</div>
);
}
export default App;
运行应用程序的步骤: 从项目的根目录中使用以下命令运行应用程序:
npm start
输出: 现在打开你的浏览器并前往 http://localhost:3000/ ,你会看到以下输出结果:

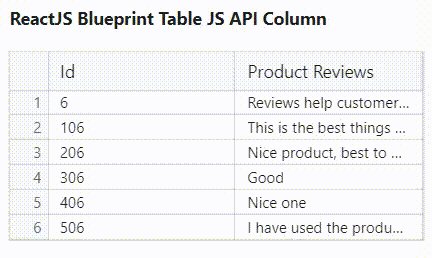
示例2: 我们从“@blueprintjs/table”中导入{ Column, Table, ColumnHeaderCell, Cell }。为了应用这些组件的默认样式,我们导入“@blueprintjs/core/lib/css/blueprint.css”和“@blueprintjs/table/lib/css/table.css”。
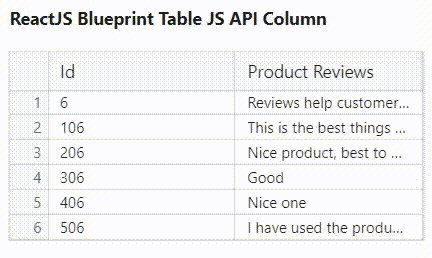
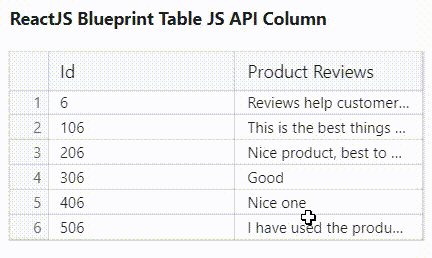
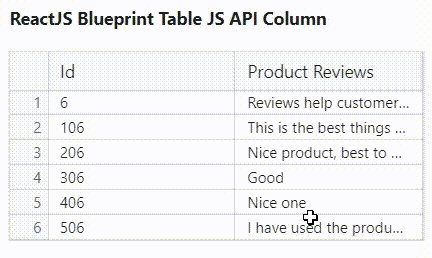
我们在表格中添加了两个列组件,对于第一个组件,我们调用了sampleColumnOne自定义函数,该函数通过cellRenderer和name属性返回一个随机数的单元格,名称为’Id’。
在第二个列组件中,我们调用了sampleColumnHeader和sampleColumnTwo自定义函数,分别返回列头组件和单元格组件通过renderColumnHeaderCell和cellRenderer。
App.js
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import '@blueprintjs/table/lib/css/table.css';
import { Column, Cell, Table, ColumnHeaderCell } from "@blueprintjs/table";
function App() {
const sampleColumnOne = (index) => {
return <Cell > {index * 100 + 6}</Cell>
};
const sampleColumnHeader = () => {
return <ColumnHeaderCell
name='Product Reviews'
/>
};
const reviews = [" Reviews help customers to learn",
"This is the best things on the internet",
"Nice product, best to buy",
"Good",
"Nice one",
"I have used the product quite a number of times."]
const sampleColumnTwo = (index) => {
return <Cell > {reviews[index]}</Cell>
};
return (
<div style={{ margin: 30 }}>
<h4>ReactJS Blueprint Table JS API Column</h4>
<Table numRows={6}>
<Column name="Id"
cellRenderer={sampleColumnOne} />
<Column
cellRenderer={sampleColumnTwo}
columnHeaderCellRenderer={sampleColumnHeader} />
</Table>
</div>
);
}
export default App;
运行应用程序的步骤: 从项目的根目录中,使用以下命令运行应用程序:
npm start
输出: 现在打开你的浏览器并访问 http://localhost:3000/ ,你将会看到以下输出:

参考: https://blueprintjs.com/docs/#table/api.column
 极客教程
极客教程