React Spring继承属性
在本文中,我们将学习React Spring中的继承属性。 React Spring 是一个使UI元素动画化变得简单的动画库。它基于弹簧物理学,可以实现自然的外观和感觉。与其他动画库不同,它不需要处理曲线、缓动和时间持续等,而它们都是同步的。
平台: React Spring是一个跨平台库,它支持React、React Native、Web等多个平台。它还支持所有浏览器。
继承属性: 该属性始终合并到其定义的props对象的副本中。
语法:
useSpring({
from: { ... },
to: { ... },
delay: 100,
onRest: () => ...
})
创建React应用程序的步骤:
步骤1: 使用以下命令创建一个新的应用程序。
npx create-react-app reactspringdemo
步骤2: 现在使用以下命令移动已创建的项目文件夹。
cd reactspringdemo
步骤3: 安装 react spring 库。
npm install react-spring
项目结构:

示例1: 在下面的代码中,我们将使用上述变量来演示继承的属性。
文件名: GFG.jsx
import React from 'react';
import { useSpring, animated } from 'react-spring'
function InheritedProps() {
const styles = useSpring({
from: { x: 0 },
config: { duration: 1000 },
loop: {
x: 100,
},
})
return (
<animated.div
style={{
width: 80,
height: 80,
margin: 200,
backgroundColor: 'green',
borderRadius: 16,
...styles,
}}
/>
)
}
export default InheritedProps;
App.js
import React from 'react'
import GFG from './GFG'
function App() {
console.log('hello')
return (
<>
<GFG />
</>
);
}
export default App;
运行应用程序的步骤:
打开终端并输入以下命令。
npm start
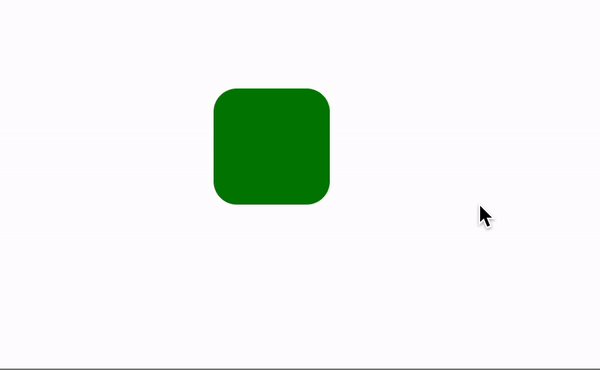
输出: 在上面的示例中,您可以看到该对象只移动了一次,然后停止,因为该属性从未被继承。

示例2: 在下面的代码中,我们将使用上述变量来演示继承的属性。
文件名: GFG.jsx
import React from 'react';
import { useSpring, animated } from 'react-spring'
/* Define the style for the animation
using the useSpring hook */
function InheritedProps() {
const styles = useSpring({
loop: { reverse: true },
from: { x: 0 },
to: { x: 100 },
config: { duration: 1000 },
})
/* Animated div is the extended version of div that
accepts the properties defined above. */
return (
<animated.div
style={{
width: 80,
height: 80,
backgroundColor: 'green',
borderRadius: 16,
...styles,
}}
/>
)
}
export default InheritedProps;
文件名: App.js
import React from 'react'
import GFG from './GFG'
function App() {
console.log('hello')
return (
<>
<GFG />
</>
);
}
export default App;
文件名: index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport"
content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta name="description"
content="Web site created using create-react-app" />
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<title>React App</title>
</head>
<body>
<noscript>
You need to enable JavaScript to run this app.
</noscript>
<center>
<h1 style="color: green;">GeeksforGeeks</h1>
<h3>A computer science portal for geeks</h3>
<h2>React Spring Inherited Props</h2>
<div id="root"></div>
</center>
</body>
</html>
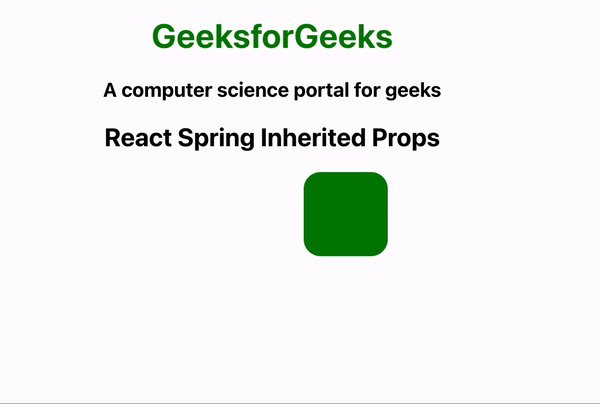
输出:

参考: https://react-spring.dev/common/props#inherited-props
 极客教程
极客教程