React Suite DatePicker使用选择范围
DatePicker 组件 用于从选择器中选择时间或日期。要选择日期范围,我们可以通过添加两个日期选择器组件并将它们添加为一个 InputGroup 来实现。
语法
<InputGroup>
<DatePicker
format="yyyy-MM-dd HH:mm:ss" />
...
<DatePicker
format="yyyy-MM-dd HH:mm:ss" />
</InputGroup>
创建React应用并安装模块:
步骤1: 使用给定的命令创建一个React应用:
npm create-react-app projectname
步骤2: 创建完项目后,使用给定的命令切换到项目:
cd projectname
步骤3: 现在使用给定的命令安装 rsuite 节点包:
npm install rsuite
项目结构: 现在你的项目结构应该如下所示:

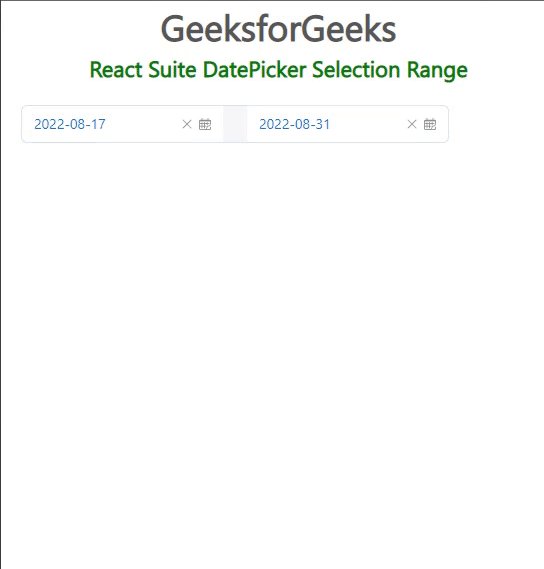
示例1: 下面的示例演示了 React Suite DatePicker Selection Range.
import { DatePicker, InputGroup } from "rsuite";
import "rsuite/dist/rsuite.min.css";
function App() {
return (
<div>
<div
style={{
textAlign: "center",
}}
>
<h2>GeeksforGeeks</h2>
<h4
style={{
color: "green",
}}
>
React Suite DatePicker Selection Range
</h4>
</div>
<div
style={{
padding: 20,
textAlign: "center",
}}
>
<div>
<InputGroup style={{ width: 428 }}>
<DatePicker
format="yyyy-MM-dd"
block
appearance="subtle"
style={{ width: 230 }}
/>
<InputGroup.Addon> </InputGroup.Addon>
<DatePicker
format="yyyy-MM-dd"
block
appearance="subtle"
style={{ width: 230 }}
/>
</InputGroup>
</div>
</div>
</div>
);
}
export default App;
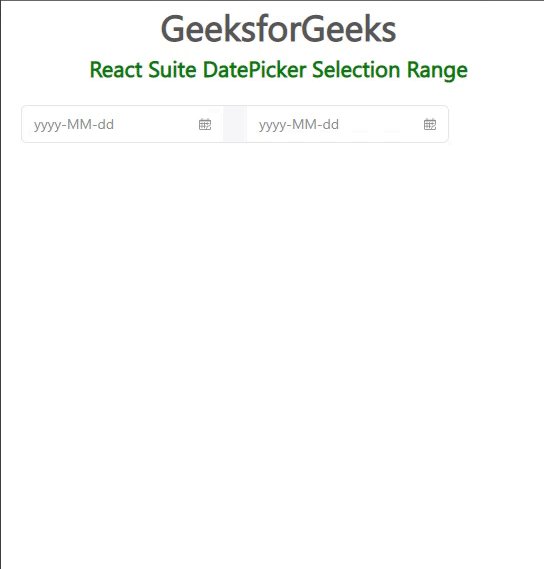
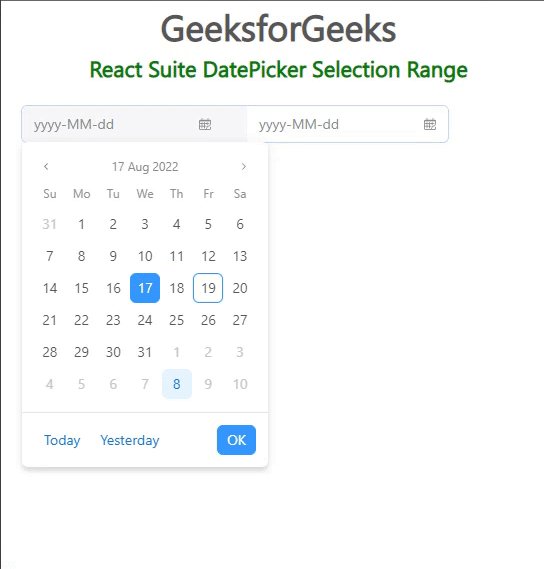
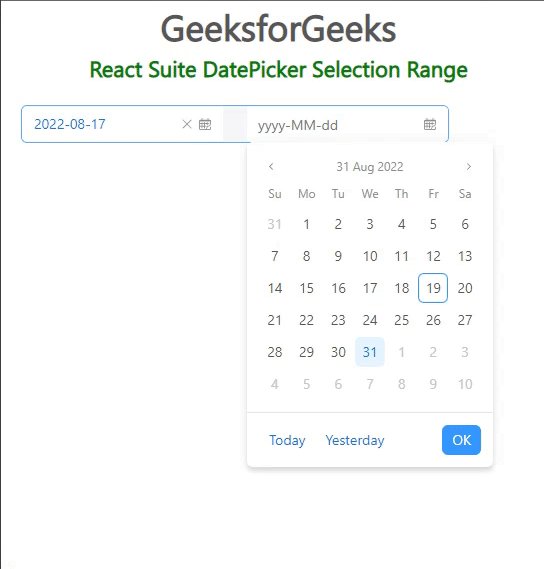
输出:

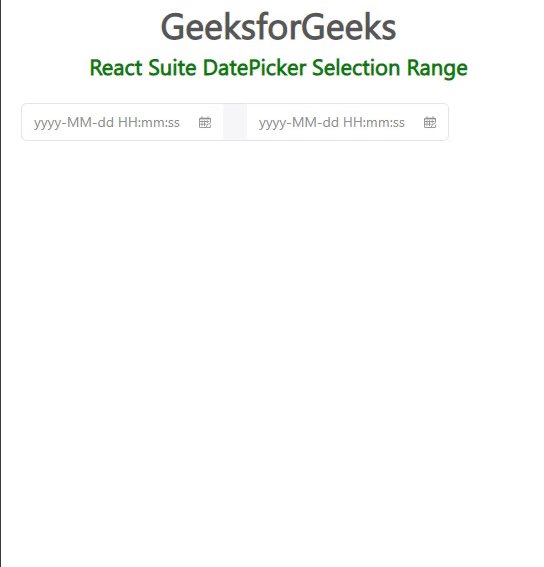
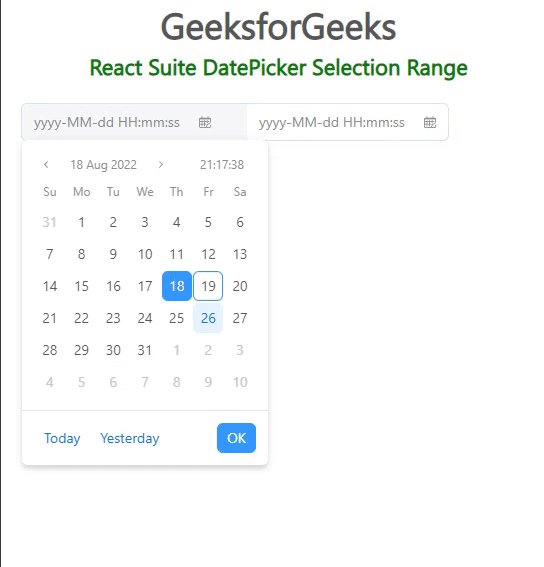
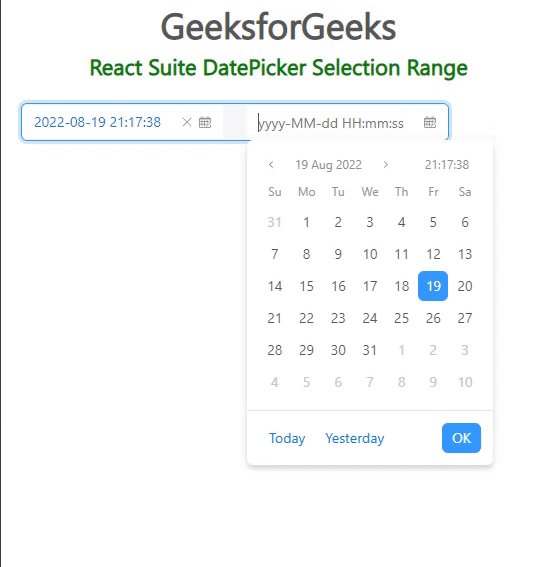
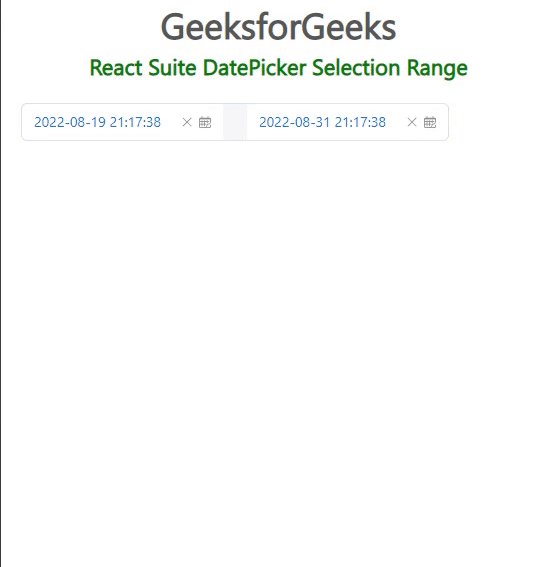
示例2: 下面是另一个示例,演示了 React Suite日期选择器选择范围 以及时间的使用。
import { DatePicker, InputGroup } from "rsuite";
import "rsuite/dist/rsuite.min.css";
function App() {
return (
<div>
<div
style={{
textAlign: "center",
}}
>
<h2>GeeksforGeeks</h2>
<h4
style={{
color: "green",
}}
>
React Suite DatePicker Selection Range
</h4>
</div>
<div
style={{
padding: 20,
textAlign: "center",
}}
>
<div>
<InputGroup style={{ width: 428 }}>
<DatePicker
format="yyyy-MM-dd HH:mm:ss"
block
appearance="subtle"
style={{ width: 230 }}
/>
<InputGroup.Addon> </InputGroup.Addon>
<DatePicker
format="yyyy-MM-dd HH:mm:ss"
block
appearance="subtle"
style={{ width: 230 }}
/>
</InputGroup>
</div>
</div>
</div>
);
}
export default App;
输出:

参考: https://rsuitejs.com/components/date-picker/#selection-range
 极客教程
极客教程