ReactJS useOrientation Custom Hook
React useOrientation Custom Hook 是在React应用中构建响应式布局的强大工具。它允许开发人员轻松检测设备的当前屏幕方向,并根据设备是处于竖屏模式还是横屏模式来调整组件的布局。useOrientation hook是由 react-use 库导出的自定义hook,可以在任何函数组件中导入和使用。它允许您创建根据设备的屏幕大小和方向进行自适应的设计,提供更好的用户体验。例如,您可以根据设备是处于横屏还是竖屏模式来更改导航栏的布局,创建一个根据设备方向响应并相应更改游戏玩法的游戏。或者,您还可以根据设备的方向选择以竖屏模式或横屏模式显示照片。
语法:
const {angle,type} = useOrientation();
参数:
useOrientation钩子函数不需要任何参数,它返回一个包含与设备屏幕方向相关的几个属性的对象。
- angle: angle变量将保存设备的旋转角度,范围为0到360。
- type: type变量将保存设备当前的屏幕方向,以字符串形式表示,可能的值有“landscape-primary”,“landscape-secondary”,“portrait-primary”或“portrait-secondary”。
创建React应用程序:
步骤1: 创建一个项目目录,进入终端,使用以下命令创建一个名为 useorientation-example 的React应用程序:
npx create-react-app useorientation-example
步骤2: 创建useorientation-example应用程序后,通过输入以下命令切换到新文件夹useorientation-example:
cd useorientation-example
使用useOrientation hook的步骤:
要在您的项目中使用useOrientation hook,首先需要安装 react-use 库。您可以在终端中运行以下命令来安装它:
npm install react-use
然后,你可以在你的React组件中导入这个hook:
import { useOrientation } from 'react-use';
项目结构: 我们将修改文件夹并保留此示例所需的文件。 现在,请确保您的文件结构如下所示:

让我们看一些实际使用 useOrientation hook 的示例。
示例1: 根据屏幕的方向渲染不同内容。
- 我们将使用 react-use 库中的 useOrientation hook 来确定屏幕的方向。
- 我们将使用三元运算符来检查 type 的值,并根据该值渲染 LandscapeContent 组件或 PortraitContent 组件。
- 如果 type 是 landscape-primary ,则渲染LandscapeContent,否则渲染PortraitContent。
- 这样,组件将根据设备的屏幕方向渲染不同的内容,提供更好的用户体验。
App.js:
import { useOrientation } from 'react-use';
import './App.css';
const PortraitContent = () => {
return (
<div>
<h1>Welcome to the portrait mode</h1>
<p className="content-portrait">Here is some information that's
specific to portrait mode</p>
</div>
);
}
const LandscapeContent = () => {
return (
<div>
<h1>Welcome to the landscape mode</h1>
<p className="content-landscape">Here is some information that's
specific to landscape mode</p>
</div>
);
}
const App = () => {
const { type } = useOrientation();
return (
<div>
{type === 'landscape-primary' ? (
<LandscapeContent />
) : (
<PortraitContent />
)}
</div>
);
}
export default App;
App.css: 将以下代码添加到App.css中以为应用程序添加样式。
* {
color: green;
font-weight: bold;
}
.content-landscape {
color: black;
font-size: 25px;
}
.content-portrait {
color: red;
}
运行应用程序的步骤:
使用以下命令运行应用程序:
npm start
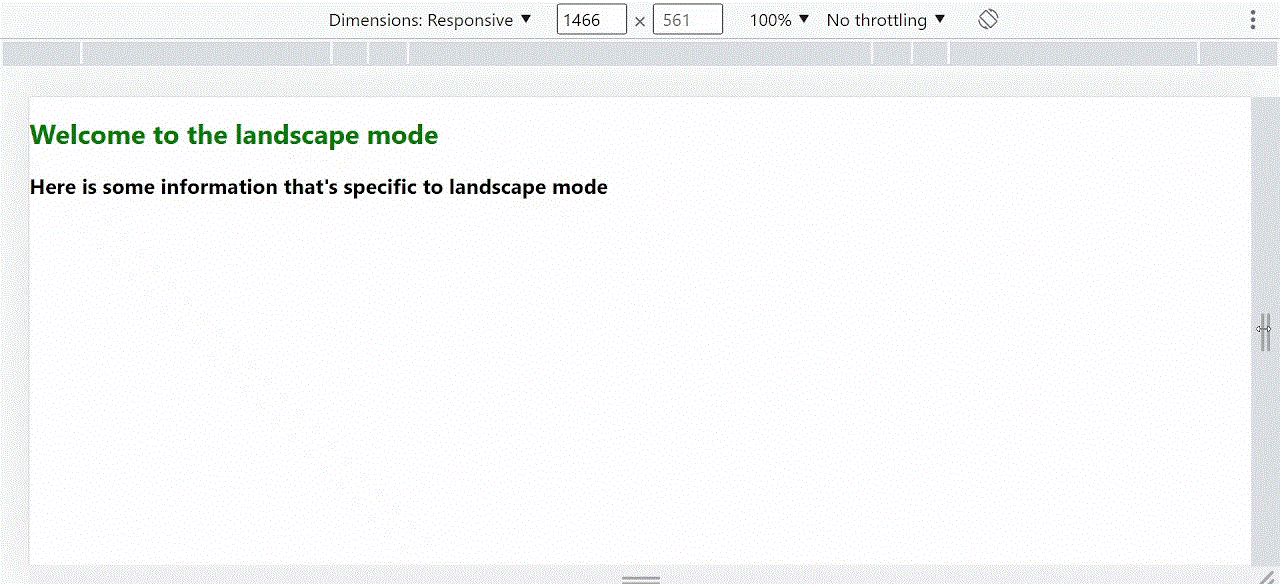
输出: 默认情况下,React项目将在3000端口上运行。您可以在浏览器中通过localhost:3000访问它。按下 F12 打开DevTools,并单击“设备切换工具栏”来调整设备方向。

当我们的屏幕方向从横向变为纵向时,内容会发生变化。
示例2: 使用useOrientation hook创建一个响应式导航栏。
在这个示例中,useOrientation hook确定当前设备的方向,即纵向或横向。定义一个styles对象来保存导航栏的样式。样式是动态的,根据方向而变化。
App.js:
import React from 'react';
import { useOrientation } from 'react-use';
const Navbar = () => {
const { type } = useOrientation();
const styles = {
container: {
display: 'flex',
justifyContent: 'space-between',
padding: '20px',
backgroundColor: 'lightgray',
},
logo: {
fontSize: type === 'portrait-primary'
? '2rem' : '3rem',
color: 'white',
},
navLinks: {
display: 'flex',
flexDirection: type === 'portrait-primary'
? 'column' : 'row',
},
navLink: {
margin: type === 'portrait-primary'
? '10px 0' : '0 10px',
fontSize: type === 'portrait-primary'
? '1.5rem' : '2rem',
color: type === 'portrait-primary'
? 'white' : 'black',
},
};
return (
<div style={styles.container}>
<h1 style={styles.logo}>My App</h1>
<nav style={styles.navLinks}>
<a href="#" style={styles.navLink}>Home</a>
<a href="#" style={styles.navLink}>About</a>
<a href="#" style={styles.navLink}>Contact</a>
</nav>
</div>
);
};
export default Navbar;
运行应用程序的步骤: 使用以下命令运行应用程序:
npm start
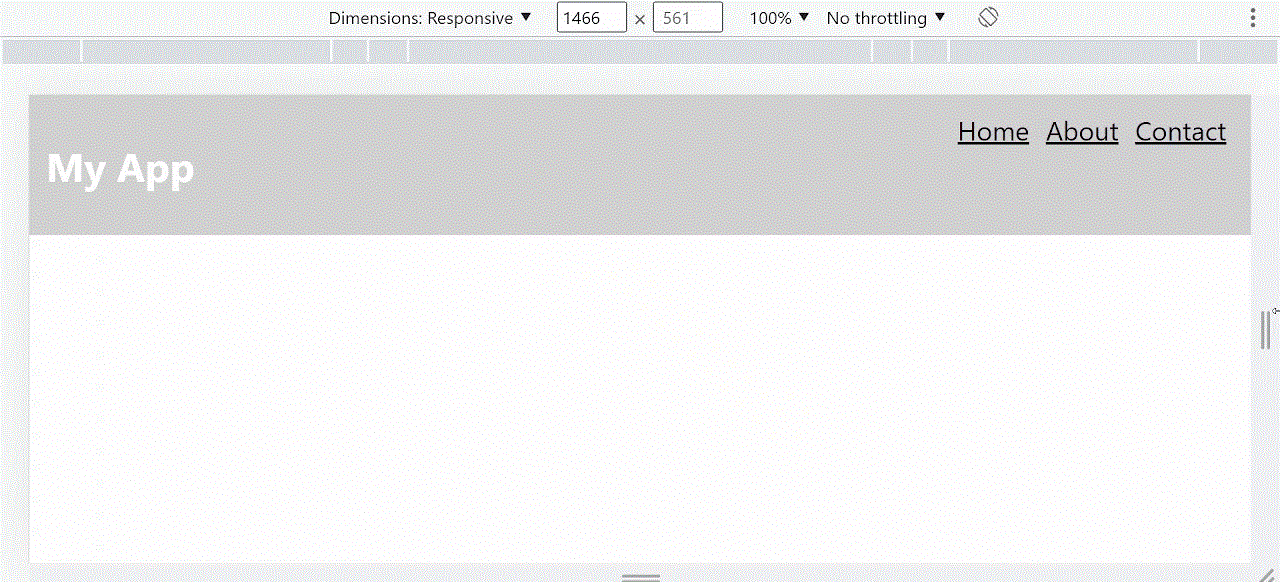
输出: 默认情况下,React 项目将在3000端口上运行。您可以在浏览器中的 localhost:3000 上访问它。通过按下F12来打开DevTools,并点击“设备切换工具栏”来调整设备方向。

随着方向的变化,样式将动态更新,以提供响应式布局。
 极客教程
极客教程