如何在React的useRef钩子中保持一个可变变量
在React中, 可变变量 是指其值可以在组件的生命周期内被更改的变量。与常量或状态变量不同,它的值可以更新,在某些情况下非常有用,比如保持表单输入的值或元素在屏幕上的位置。可以使用 useRef 钩子来创建和维护可变变量。
可变值在各种情况下都非常有用,例如存储应该在输入更改时仍然保持的表单输入的值,或者保留组件重新渲染时元素在屏幕上的位置。
ref和useRef: ref 是React中的一个特殊 prop ,它允许您访问来自DOM的元素的值。它提供了一种访问底层DOM元素的方式,这在需要直接访问元素的值或状态的情况下非常有用,而无需使用状态或属性进行管理。
语法:
<input type="text" ref={inputRef} />
useReF 是React中的一个hook,返回一个 mutable object ,其中包含一个 current 属性。你可以使用 useRef 来存储一个你想要在组件的多次渲染中保持不变的值。存储在 useRef hook中的值在改变时不会触发组件的重新渲染,因此非常适用于存储输入元素的值、计时器或DOM元素的引用等值。
语法:
const inputRef = useRef(initialValue);
结合使用 ref 和 useRef 可以在不触发组件 重新渲染 的情况下存储对DOM元素的引用并访问其值。要同时使用 ref 和 useRef ,您只需将 useRef 挂钩作为 ref属性 传递给要访问的元素,然后使用 useRef 挂钩的 .current 属性来访问元素的值。
导入: 要使用 useRef ,您需要从react中导入useState,如下所示:
import React, { useRef } from "react"
使用useRef hook在React中有几个好处:
持久值: useRef hook的值即使在组件重新渲染时也不会改变。这使得它成为存储需要在渲染之间保持的值的有用方式,比如输入元素的值、计时器或对DOM元素的引用。
无需重新渲染: 由于useRef hook的值在组件重新渲染时不会更改,它不会触发组件的重新渲染。这可以提高应用程序的性能,特别是在大型或复杂的组件中。
使用简单: useRef hook非常容易使用。只需调用该hook,然后使用.current属性访问ref的值。不需要状态管理或复杂的数据结构。
更好的代码组织: 通过使用useRef hook存储不会触发重新渲染的值,可以使代码更易于理解和维护。可变值和不可变值的分离还可以更容易地调试代码。
创建React应用程序:
步骤1: 使用以下命令创建React应用程序:
npx create-react-app "foldername"
步骤2: 创建你的项目文件夹,即文件夹名称,然后使用以下命令进入该文件夹:
cd foldername
运行应用程序的步骤: 从项目的根目录中使用以下命令来运行应用程序:
npm start
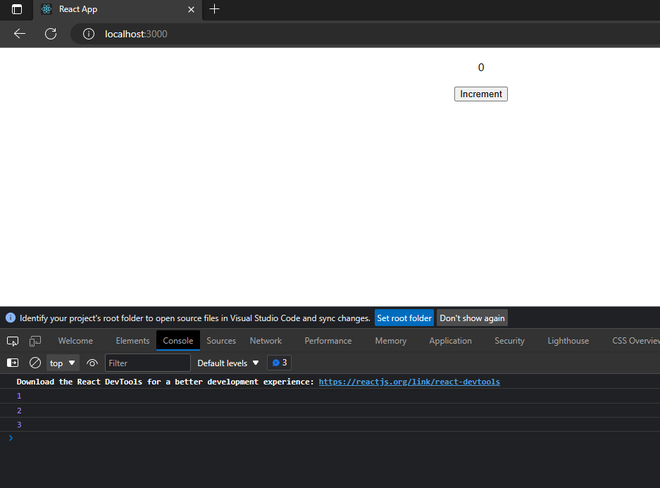
示例1: 在这个示例中, useRef 被用于创建一个可变变量,初始值为 0 。增加函数通过将 mutableVariable.current 的值递增1来更新存储的值。
App.js
import React, { useRef } from 'react';
function App() {
const mutableVariable = useRef(0);
const increment = () => {
mutableVariable.current += 1;
};
return (
<div>
<p>{mutableVariable.current}</p>
<button onClick={increment}>Increment</button>
</div>
);
};
export default App;
注意,此代码在按钮点击后执行增加函数后,React不会重新渲染组件,所以不会更新mutableVariable.current的值。mutableVariable.current的值只是被更新了,但组件没有重新渲染以反映更新后的值。
如果你想要在点击增加按钮后查看mutableVariable的值,你只需要添加:
console.log(mutableVariable.current);
在 increment 函数中, mutableVariable.current += 1 后。
现在,您可以在单击增加按钮后查看 mutableVariable 的值。
输出:

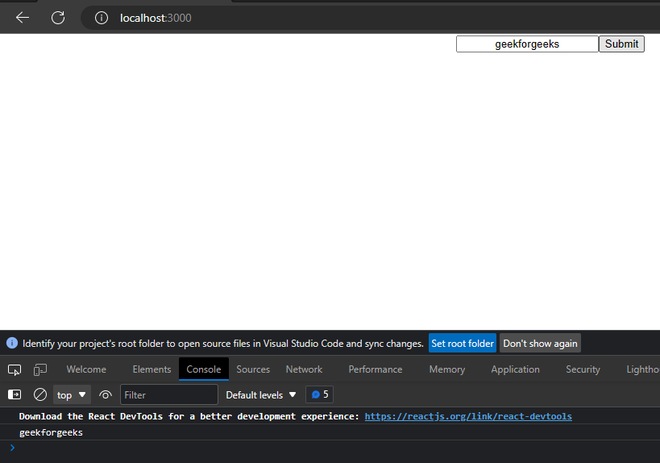
示例2: 在这个示例中,调用 useRef 函数,并返回一个具有 current 属性的 ref对象 。然后将 ref属性 传递给输入元素,允许我们通过 inputRef.current.value 来访问其值。
App.js
import React, { useRef } from 'react';
function App() {
const inputRef = useRef("");
const handleSubmit = () => {
console.log(inputRef.current.value);
};
return (
<div>
<input type="text" ref={inputRef} />
<button onClick={handleSubmit}>Submit</button>
</div>
);
};
export default App;
输出:

当 提交 按钮被 点击 时,会调用 handleSubmit 函数,该函数将输入框的值记录到控制台中。由于输入框的引用值在组件 重新渲染 时不会改变,所以输入框的值始终是最新的,不会触发组件的重新渲染。
通过这种方式,useRef可以用于在React中保持可变的值,如输入框的值、计时器或对DOM元素的引用,而不会触发组件的重新渲染。
总之,useRef钩子是在React中保持可变值的有用工具,它可以用于提高性能、代码组织和React应用程序的整体质量。
 极客教程
极客教程