React MUI Collapse API
Material-UI是一个开源库,用于在React中创建符合Material Design原则的用户界面。Material Design是一种设计语言,它在所有平台和设备上提供一致的外观和感觉。Material-UI提供了一组预建组件,使开发人员更容易创建美观和一致的用户界面。
Material-UI Collapse组件是一种使用平滑过渡在网页上“隐藏”和“显示”内容的方式。它构建在Material-UI的Transition组件之上。它易于使用和定制,并提供了几个属性和实用函数,可用于以编程方式控制动画。它可以与卡片和列表等组件一起使用。
导入Collapse API:
import Collapse from '@mui/material/Collapse';
// or
import { Collapse } from '@mui/material';
属性列表:
- addEndListener: 它允许我们添加自定义的过渡结束触发器。
- children: 用于表示要折叠的内容节点。
- classes: 用于覆盖或扩展应用于组件的样式。
- collapsedSize: 用于在折叠时更改容器的宽度或高度。默认情况下,设置为”0px”。
- component: 用于根节点的组件。
- easing: 过渡的时间函数。
- in: 接受一个布尔值以进行过渡。默认设置为false,当设置为”true”时可以进行过渡。
- orientation: 过渡的方向。默认情况下,设置为垂直方向,可以改为水平方向。
- sx: 该属性用于添加自定义的CSS样式。
- timeout: 用于指定所有过渡的单个超时时间,或与对象一起单独指定。
CSS规则:
-
root(MuiCollapse-root): 应用于根元素的样式。
- horizontal (MuiCollapse-horizontal): 如果orientation=”horizontal”,将应用于根元素。
- entered(MuiCollapse-entered): 当过渡进入时应用于根元素。
- hidden(MuiCollapse-hidden): 当过渡退出时应用于根元素。
-
wrapperInner(MuiCollapse-wrapperInner): 应用于内部包装器元素的样式。
继承: 从 Transition组件 继承的属性也可在Collapse上使用。可以使用该组件实现各种过渡效果。
方法: 创建一个React项目并安装React MUI模块。
创建React项目:
步骤1: 创建一个React应用。使用以下命令。
npx create-react-app project_name
步骤2: 进入文件夹执行不同的操作。
cd project_name
步骤3: 安装MUI模块。
npm install @mui/material @emotion/react
npm install @emotion/styled @mui/icons-material
项目结构:

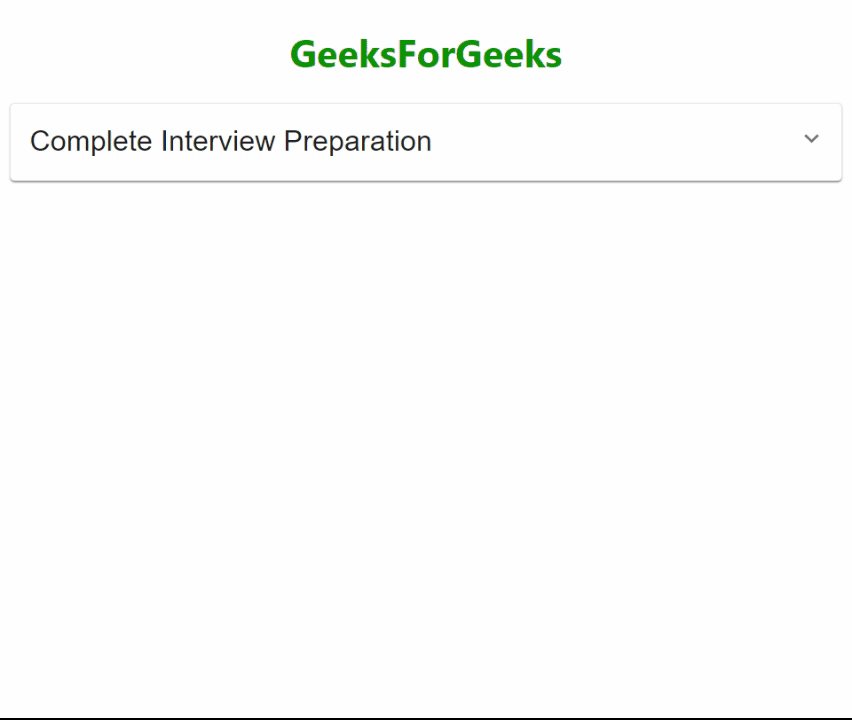
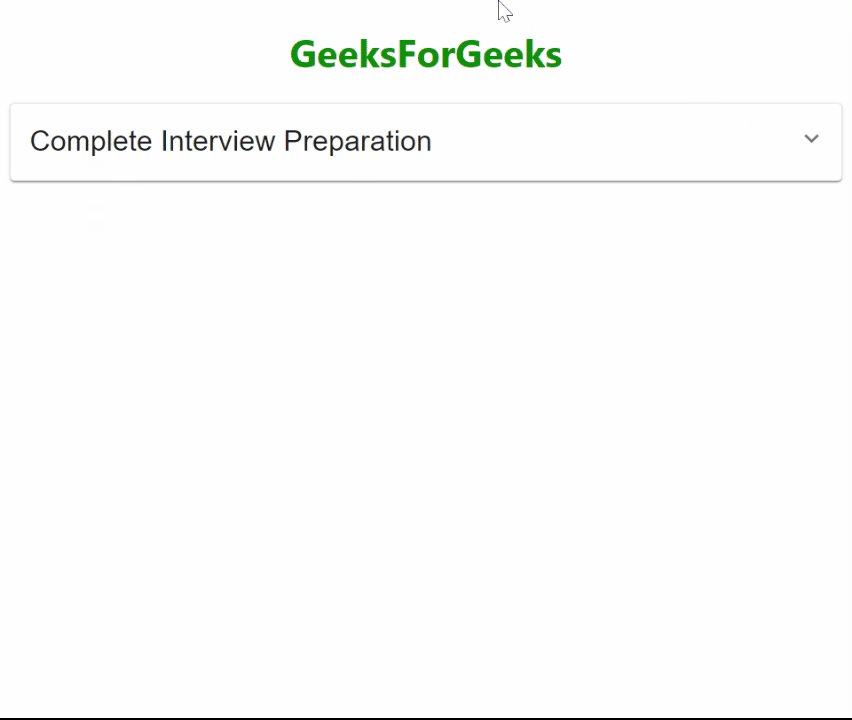
示例1: 我们正在创建一个显示React MUI Collapse API的UI。
- 文件名: App.js
import { useState } from "react";
import Card from "@mui/material/Card";
import Collapse from "@mui/material/Collapse";
import CardHeader from "@mui/material/CardHeader";
import Container from "@mui/material/Container";
import CardContent from "@mui/material/CardContent";
import KeyboardArrowDownIcon from
"@mui/icons-material/KeyboardArrowDown";
import KeyboardArrowUpIcon from
"@mui/icons-material/KeyboardArrowUp";
import IconButton from "@mui/material/IconButton";
export default function App() {
const [open, setOpen] = useState(false);
return (
<>
<h1 style={{
display: "flex",
justifyContent: "center",
color: "green"
}}>
GeeksForGeeks
</h1>
<Card sx={{
minWidth: 300,
border: "1px solid rgba(211,211,211,0.6)"
}}>
<CardHeader
title="Complete Interview Preparation"
action={
<IconButton
onClick={() => setOpen(!open)}
aria-label="expand"
size="small"
>
{open ? <KeyboardArrowUpIcon />
: <KeyboardArrowDownIcon />}
</IconButton>
}
></CardHeader>
<div style={{
backgroundColor: "rgba(211,211,211,0.4)"
}}>
<Collapse in={open} timeout="auto"
unmountOnExit>
<CardContent>
<Container sx={{
height: 100,
lineHeight: 2
}}>
An interview-centric course
designed to prepare you for
the role of SDE for both
product and service-based
companies. A placement
preparation pack built with
years of expertise. Learn
Resume Building, C++, Java,
DSA, CS Theory concepts,
Aptitude, Reasoning, LLD,
and much more!
</Container>
</CardContent>
</Collapse>
</div>
</Card>
</>
);
}
输出: 现在打开浏览器并访问 http://localhost:3000/,您将会看到以下输出:

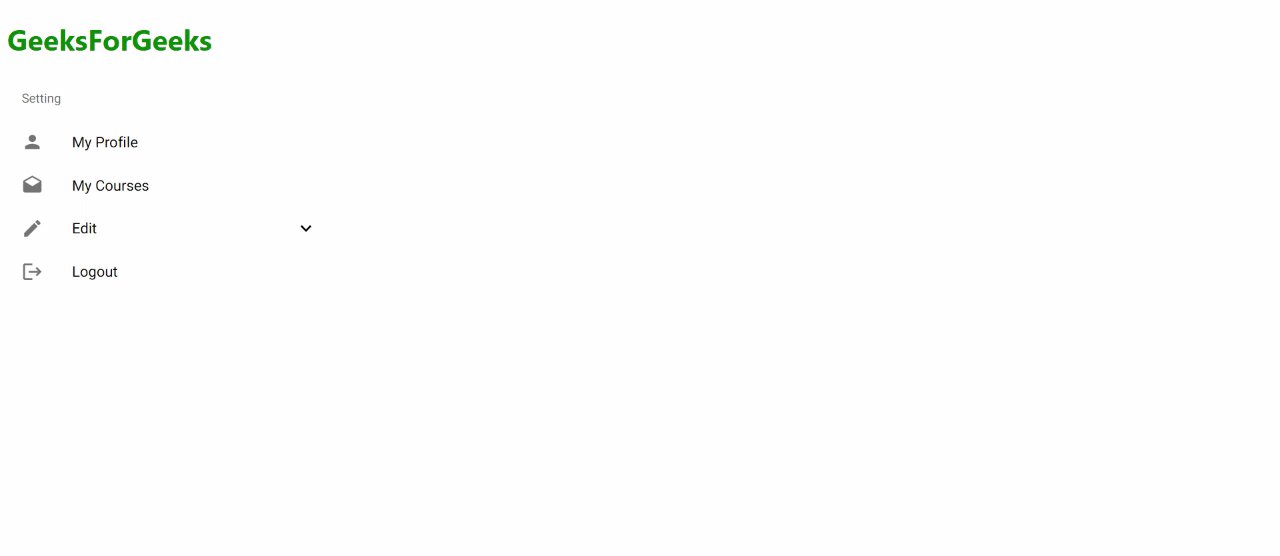
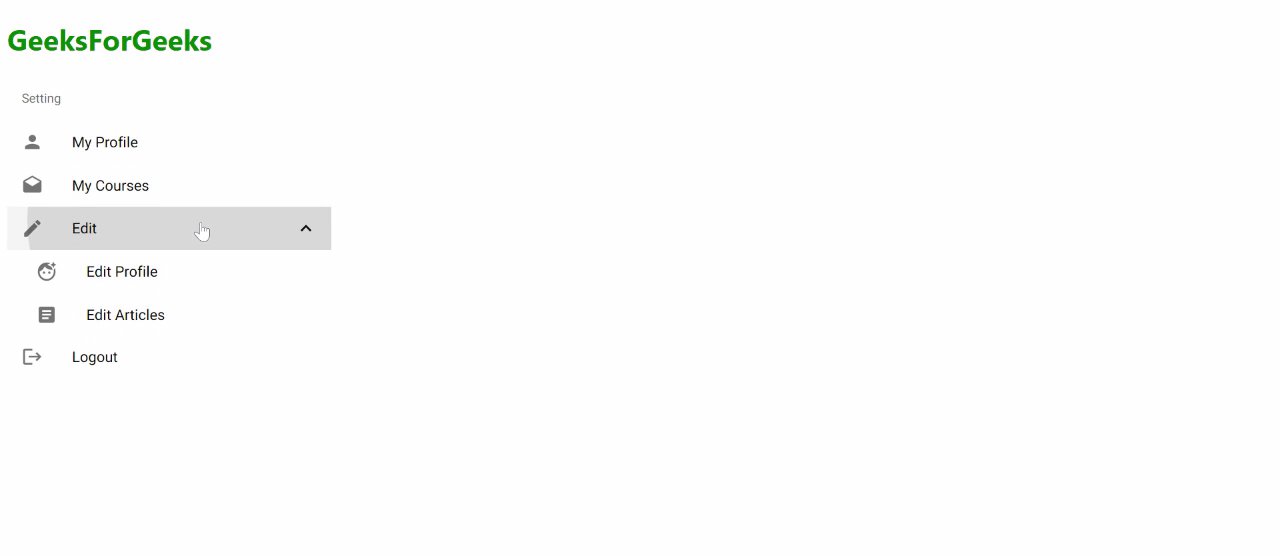
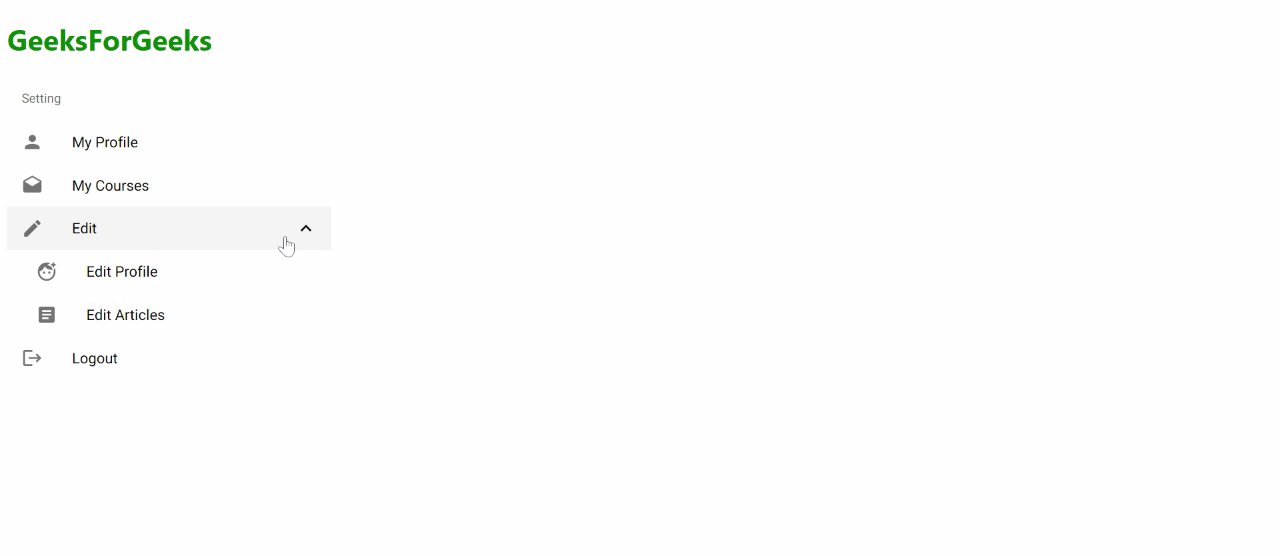
示例2: 我们正在创建一个UI,用于展示React MUI Collapse API与列表。
文件名: App.js
import * as React from "react";
import ListSubheader from "@mui/material/ListSubheader";
import List from "@mui/material/List";
import ListItemButton from "@mui/material/ListItemButton";
import ListItemIcon from "@mui/material/ListItemIcon";
import ListItemText from "@mui/material/ListItemText";
import Collapse from "@mui/material/Collapse";
import DraftsIcon from "@mui/icons-material/Drafts";
import ExpandLess from "@mui/icons-material/ExpandLess";
import ExpandMore from "@mui/icons-material/ExpandMore";
import PersonIcon from "@mui/icons-material/Person";
import EditIcon from "@mui/icons-material/Edit";
import FaceRetouchingNaturalIcon from
"@mui/icons-material/FaceRetouchingNatural";
import ArticleIcon from "@mui/icons-material/Article";
import LogoutIcon from "@mui/icons-material/Logout";
export default function NestedList() {
const [open, setOpen] = React.useState(true);
const handleClick = () => {
setOpen(!open);
};
return (
<>
<h1 style={{ color: "green" }}>
GeeksForGeeks</h1>
<List
sx={{
width: "100%", maxWidth: 360,
bgcolor: "background.paper"
}}
component="nav"
aria-labelledby="nested-list-subheader"
subheader={
<ListSubheader component="div"
id="nested-list-subheader">
Setting
</ListSubheader>
}
>
<ListItemButton>
<ListItemIcon>
<PersonIcon />
</ListItemIcon>
<ListItemText primary="My Profile" />
</ListItemButton>
<ListItemButton>
<ListItemIcon>
<DraftsIcon />
</ListItemIcon>
<ListItemText primary="My Courses" />
</ListItemButton>
<ListItemButton onClick={handleClick}>
<ListItemIcon>
<EditIcon />
</ListItemIcon>
<ListItemText primary="Edit" />
{open ? <ExpandLess /> : <ExpandMore />}
</ListItemButton>
<Collapse in={open} timeout="auto" unmountOnExit>
<List component="div" disablePadding>
<ListItemButton sx={{ pl: 4 }}>
<ListItemIcon>
<FaceRetouchingNaturalIcon />
</ListItemIcon>
<ListItemText primary="Edit Profile" />
</ListItemButton>
<ListItemButton sx={{ pl: 4 }}>
<ListItemIcon>
<ArticleIcon />
</ListItemIcon>
<ListItemText primary="Edit Articles" />
</ListItemButton>
</List>
</Collapse>
<ListItemButton>
<ListItemIcon>
<LogoutIcon />
</ListItemIcon>
<ListItemText primary="Logout" />
</ListItemButton>
</List>
</>
);
}
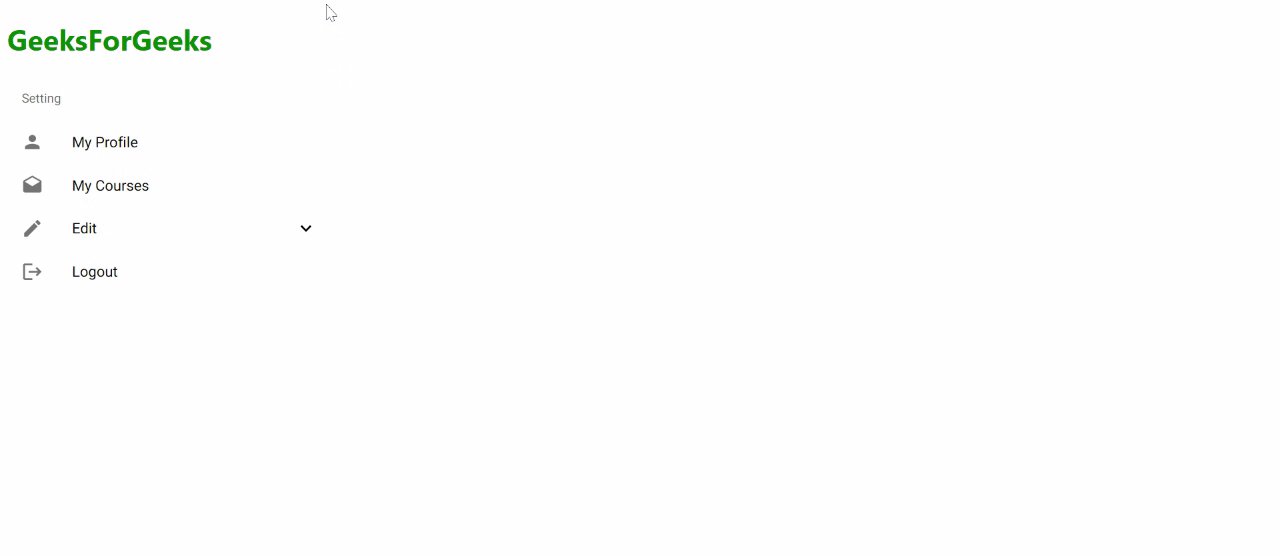
输出: 现在打开浏览器并访问http://localhost:3000/,你会看到以下输出:

参考: https://mui.com/material-ui/api/collapse/
 极客教程
极客教程